250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- keyframes
- IOS
- CSS
- php
- image
- effect
- iOS 개발자
- 자바스크립트
- css3
- xcode
- SWIFT
- 애니메이션
- 개발자
- iPhone
- Animation
- 백엔드
- 프론트엔드
- HTML
- html5
- javascript
- MAC
- 비전공자
- button
- 비전공 개발자
- hover
- ipad
- 풀스택
- front-end
- jQuery
- react
Archives
- Today
- Total
비전공자 개발일기
TEXT OVERFLOW & LOADING ANIMATION 본문
728x90
SMALL
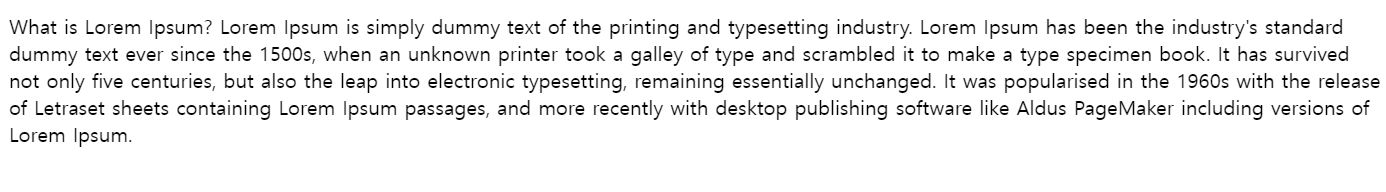
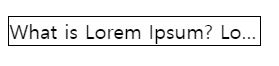
TEXT OVERFLOW


<p class="text">What is Lorem Ipsum?
Lorem Ipsum is simply dummy text of the printing and
typesetting industry. Lorem Ipsum has been the industry's
standard dummy text ever since the 1500s, when an unknown
printer took a galley of type and scrambled it to make a
type specimen book. It has survived not only five centuries,
but also the leap into electronic typesetting,
remaining essentially unchanged.
It was popularised in the 1960s with the release of Letraset
sheets containing Lorem Ipsum passages, and more recently
with desktop publishing software like Aldus PageMaker
including versions of Lorem Ipsum.</p>.text {
white-space: nowrap;
width: 200px;
border: 1px solid #000;
overflow: hidden;
text-overflow: ellipsis;
}LOADING ANIMATION
<span class="loader"></span>.loader {
width: 100px;
height: 100px;
postion: relative;
}
.loader::before,
.loader::after {
content: "";
position: absolute;
width: inherit;
height: inherit;
border-radius: 50%;
mix-blend-mode: multiply;
animation: rotate 1s infinite cubic-bezier(0.77, 0, 0.175, 1);
}
.loader::before {
background-color: #fc3f9e;
}
.loader::after {
background-color: #50e8f3;
animation-delay: .5s;
}
@keyframes rotate {
0%, 100% {
left: 95px;
}
25% {
transform: scale(.3);
}
50% {
left: 0;
}
75% {
transform: scale(1);
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Edge Motion (0) | 2022.04.20 |
|---|---|
| Link Hover Animation (0) | 2022.04.19 |
| filter() Animation (0) | 2022.04.16 |
| Card Animation (0) | 2022.04.15 |
| Button Purse AniMation (0) | 2022.04.14 |



