250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- hover
- 개발자
- xcode
- 풀스택
- 비전공자
- Animation
- button
- html5
- php
- effect
- jQuery
- MAC
- css3
- IOS
- 프론트엔드
- front-end
- image
- 비전공 개발자
- 백엔드
- 애니메이션
- HTML
- 자바스크립트
- CSS
- javascript
- ipad
- iPhone
- SWIFT
- keyframes
- react
- iOS 개발자
Archives
- Today
- Total
비전공자 개발일기
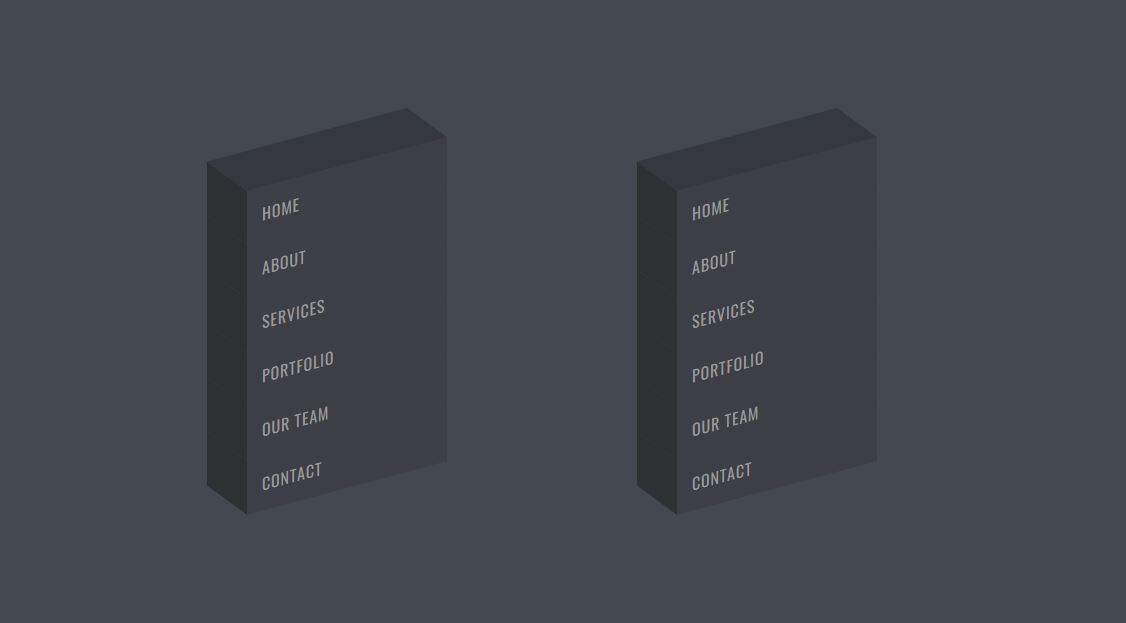
Isometric Menu Hover Effects 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ISOMETRIC MENU HOVER EFFECTS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<ul>
<li style="--i:6"><a href="#">Home</a></li>
<li style="--i:5"><a href="#">About</a></li>
<li style="--i:4"><a href="#">Services</a></li>
<li style="--i:3"><a href="#">Portfolio</a></li>
<li style="--i:2"><a href="#">Our Team</a></li>
<li style="--i:1"><a href="#">Contact</a></li>
</ul>
<ul class="secondUl">
<li style="--i:6"><a href="#">Home</a></li>
<li style="--i:5"><a href="#">About</a></li>
<li style="--i:4"><a href="#">Services</a></li>
<li style="--i:3"><a href="#">Portfolio</a></li>
<li style="--i:2"><a href="#">Our Team</a></li>
<li style="--i:1"><a href="#">Contact</a></li>
</ul>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Oswald:wght@400;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Oswald', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #434750;
}
ul {
position: relative;
transform: skewY(-15deg);
}
ul.secondUl {
margin-left: 230px;
}
ul li {
position: relative;
list-style: none;
width: 200px;
background-color: #3E3F46;
padding: 15px;
z-index: var(--i);
transition: .5s;
}
ul li:hover {
background-color: #33A3EE;
transform: translateX(-50px);
}
ul.secondUl li:hover {
background-color: #33A3EE;
transform: translateX(50px);
}
ul li::before {
content: '';
position: absolute;
top: 0;
left: -40px;
width: 40px;
height: 100%;
background-color: #2E3133;
transform-origin: right;
transform: skewY(45deg);
transition: .5s;
}
ul li:hover::before {
background-color: #33A3EE;
}
ul li::after {
content: '';
position: absolute;
top: -40px;
left: 0;
width: 100%;
height: 40px;
background-color: #35383E;
transform-origin: bottom;
transform: skewX(45deg);
transition: .5s;
}
ul li:hover::after {
background-color: #33A3EE;
}
ul li a {
text-decoration: none;
color: #999;
display: block;
text-transform: uppercase;
letter-spacing: .05em;
transition: .5s;
}
ul li:hover a {
color: #fff;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Page Scroll Effect (0) | 2022.05.26 |
|---|---|
| FILP CARD (0) | 2022.05.20 |
| Sprite Animation (0) | 2022.05.18 |
| Image Animation Sequence (0) | 2022.05.13 |
| Nine Dots Menu (0) | 2022.05.11 |



