250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- image
- 풀스택
- javascript
- 자바스크립트
- php
- effect
- hover
- react
- iOS 개발자
- 비전공 개발자
- ipad
- 개발자
- MAC
- CSS
- 애니메이션
- front-end
- IOS
- html5
- iPhone
- SWIFT
- Animation
- 프론트엔드
- button
- 비전공자
- css3
- 백엔드
- xcode
- jQuery
- keyframes
- HTML
Archives
- Today
- Total
비전공자 개발일기
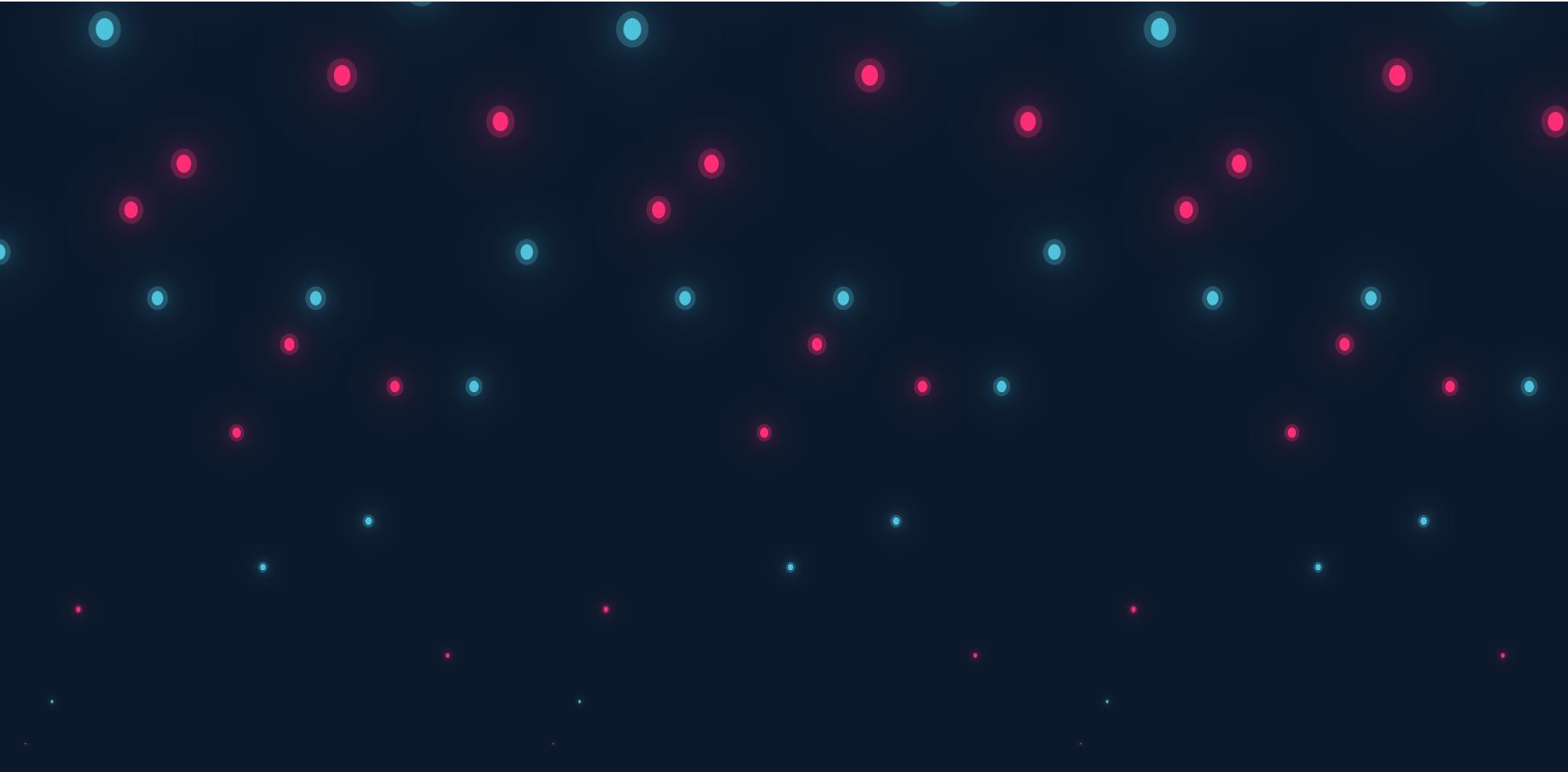
CSS Background Animation Effects 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS ANIMATION EFFECTS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="bubbles">
<span style="--i:11;"></span>
<span style="--i:12;"></span>
<span style="--i:24;"></span>
<span style="--i:10;"></span>
<span style="--i:14;"></span>
<span style="--i:23;"></span>
<span style="--i:18;"></span>
<span style="--i:16;"></span>
<span style="--i:19;"></span>
<span style="--i:20;"></span>
<span style="--i:22;"></span>
<span style="--i:25;"></span>
<span style="--i:18;"></span>
<span style="--i:21;"></span>
<span style="--i:15;"></span>
<span style="--i:13;"></span>
<span style="--i:26;"></span>
<span style="--i:17;"></span>
<span style="--i:13;"></span>
<span style="--i:28;"></span>
<span style="--i:11;"></span>
<span style="--i:12;"></span>
<span style="--i:24;"></span>
<span style="--i:10;"></span>
<span style="--i:14;"></span>
<span style="--i:23;"></span>
<span style="--i:18;"></span>
<span style="--i:16;"></span>
<span style="--i:19;"></span>
<span style="--i:20;"></span>
<span style="--i:22;"></span>
<span style="--i:25;"></span>
<span style="--i:18;"></span>
<span style="--i:21;"></span>
<span style="--i:15;"></span>
<span style="--i:13;"></span>
<span style="--i:26;"></span>
<span style="--i:17;"></span>
<span style="--i:13;"></span>
<span style="--i:28;"></span>
<span style="--i:11;"></span>
<span style="--i:12;"></span>
<span style="--i:24;"></span>
<span style="--i:10;"></span>
<span style="--i:14;"></span>
<span style="--i:23;"></span>
<span style="--i:18;"></span>
<span style="--i:16;"></span>
<span style="--i:19;"></span>
<span style="--i:20;"></span>
<span style="--i:22;"></span>
<span style="--i:25;"></span>
<span style="--i:18;"></span>
<span style="--i:21;"></span>
<span style="--i:15;"></span>
<span style="--i:13;"></span>
<span style="--i:26;"></span>
<span style="--i:17;"></span>
<span style="--i:13;"></span>
<span style="--i:28;"></span>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
min-height: 100vh;
background-color: #0C192C;
}
.container {
position: relative;
width: 100%;
height: 100vh;
overflow: hidden;
}
.bubbles {
position: relative;
display: flex;
}
.bubbles span {
position: relative;
width: 30px;
height: 30px;
background-color: #4FC3DC;
margin: 0 4px;
border-radius: 50%;
box-shadow: 0 0 0 10px #4FC3DC44, 0 0 50px #4FC3DC, 0 0 100px #4FC3DC;
animation: animate 15s linear infinite;
animation-duration: calc(125s / var(--i));
}
.bubbles span:nth-child(even) {
background-color: #FF2D75;
box-shadow: 0 0 0 10px #FF2D7544, 0 0 50px #FF2D75, 0 0 100px #FF2D75;
}
@keyframes animate {
0% {
transform: translateY(100vh) scale(0);
}
100% {
transform: translateY(-10vh) scale(1);
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Add To Cart Animation (0) | 2022.06.03 |
|---|---|
| Snow Animation (0) | 2022.06.02 |
| RANGE SLIDER (0) | 2022.05.29 |
| Isometric Cards (0) | 2022.05.28 |
| Page Scroll Effect (0) | 2022.05.26 |




