250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- HTML
- jQuery
- iOS 개발자
- 자바스크립트
- css3
- IOS
- 애니메이션
- 비전공자
- keyframes
- 개발자
- php
- javascript
- ipad
- SWIFT
- iPhone
- react
- 풀스택
- xcode
- CSS
- 비전공 개발자
- image
- front-end
- button
- 프론트엔드
- 백엔드
- MAC
- Animation
- hover
- effect
- html5
Archives
- Today
- Total
비전공자 개발일기
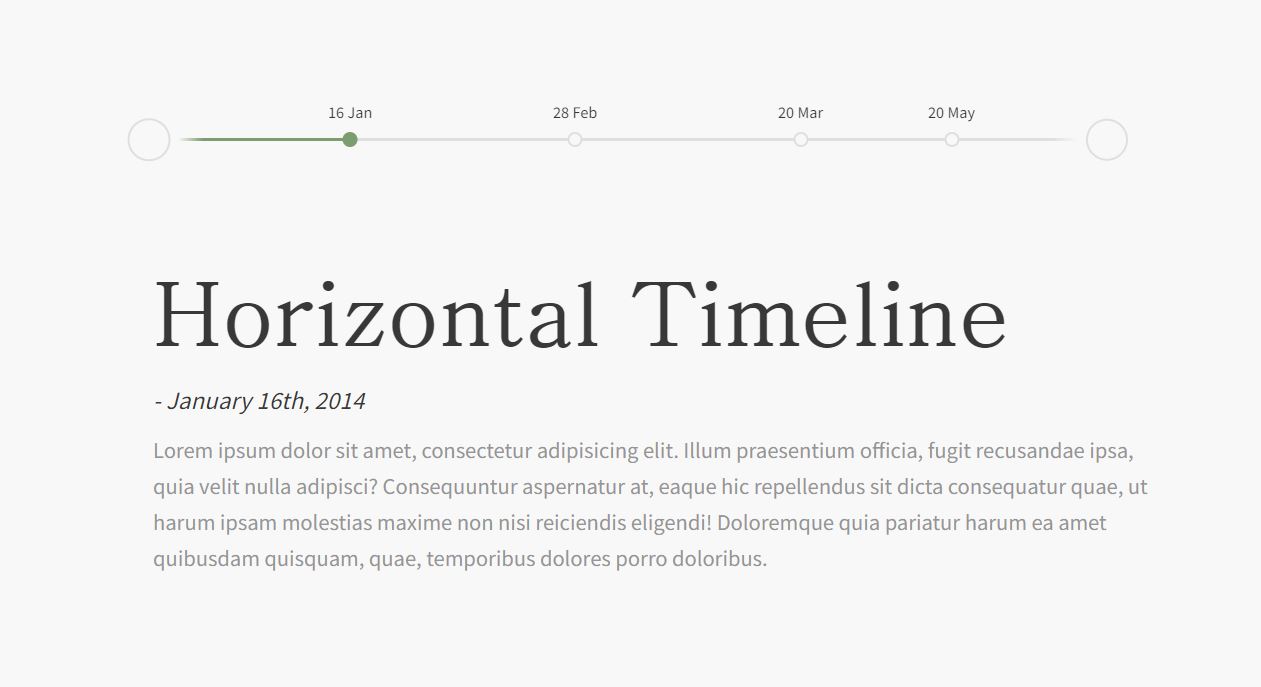
Horizontal Timeline 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HORIZONTAL TIMELINE</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.min.js' integrity='sha512-894YE6QWD5I59HgZOGReFYm4dnWc1Qt5NtvYSaNcOP+u1T9qYdvdihz0PPSiiqn/+/3e7Jo4EaG7TubfWGUrMQ==' crossorigin='anonymous'></script>
</head>
<body>
<section class="cd-horizontal-timeline">
<div class="timeline">
<div class="events-wrapper">
<div class="events">
<ol>
<li><a href="#0" data-date="16/01/2014" class="selected">16 Jan</a></li>
<li><a href="#0" data-date="28/02/2014">28 Feb</a></li>
<li><a href="#0" data-date="20/04/2014">20 Mar</a></li>
<li><a href="#0" data-date="20/05/2014">20 May</a></li>
<li><a href="#0" data-date="09/07/2014">09 Jul</a></li>
<li><a href="#0" data-date="30/08/2014">30 Aug</a></li>
<li><a href="#0" data-date="15/09/2014">15 Sep</a></li>
<li><a href="#0" data-date="01/11/2014">01 Nov</a></li>
<li><a href="#0" data-date="10/12/2014">10 Dec</a></li>
<li><a href="#0" data-date="19/01/2015">29 Jan</a></li>
<li><a href="#0" data-date="03/03/2015">3 Mar</a></li>
</ol>
<span class="filling-line" aria-hidden="true"></span>
</div> <!-- .events -->
</div> <!-- .events-wrapper -->
<ul class="cd-timeline-navigation">
<li><a href="#0" class="prev inactive">Prev</a></li>
<li><a href="#0" class="next">Next</a></li>
</ul> <!-- .cd-timeline-navigation -->
</div> <!-- .timeline -->
<div class="events-content">
<ol>
<li class="selected" data-date="16/01/2014">
<h2>Horizontal Timeline</h2>
<em>January 16th, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="28/02/2014">
<h2>Event title here</h2>
<em>February 28th, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="20/04/2014">
<h2>Event title here</h2>
<em>March 20th, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="20/05/2014">
<h2>Event title here</h2>
<em>May 20th, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="09/07/2014">
<h2>Event title here</h2>
<em>July 9th, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="30/08/2014">
<h2>Event title here</h2>
<em>August 30th, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="15/09/2014">
<h2>Event title here</h2>
<em>September 15th, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="01/11/2014">
<h2>Event title here</h2>
<em>November 1st, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="10/12/2014">
<h2>Event title here</h2>
<em>December 10th, 2014</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="19/01/2015">
<h2>Event title here</h2>
<em>January 19th, 2015</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
<li data-date="03/03/2015">
<h2>Event title here</h2>
<em>March 3rd, 2015</em>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum praesentium officia, fugit recusandae ipsa, quia velit nulla adipisci? Consequuntur aspernatur at, eaque hic repellendus sit dicta consequatur quae, ut harum ipsam molestias maxime non nisi reiciendis eligendi! Doloremque quia pariatur harum ea amet quibusdam quisquam, quae, temporibus dolores porro doloribus.
</p>
</li>
</ol>
</div> <!-- .events-content -->
</section>
</body>
</html>/* --------------------------------
Primary style
-------------------------------- */
@import url(https://fonts.googleapis.com/css?family=Source+Sans+Pro);
*, *::after, *::before {
box-sizing: border-box;
list-style: none;
}
html {
font-size: 62.5%;
}
body {
font-size: 1.6rem;
font-family: "Source Sans Pro", sans-serif;
color: #383838;
background-color: #f8f8f8;
}
a {
color: #7b9d6f;
text-decoration: none;
}
/* --------------------------------
Main Components
-------------------------------- */
.cd-horizontal-timeline {
opacity: 0;
margin: 2em auto;
-webkit-transition: opacity 0.2s;
-moz-transition: opacity 0.2s;
transition: opacity 0.2s;
}
.cd-horizontal-timeline::before {
/* never visible - this is used in jQuery to check the current MQ */
content: 'mobile';
display: none;
}
.cd-horizontal-timeline.loaded {
/* show the timeline after events position has been set (using JavaScript) */
opacity: 1;
}
.cd-horizontal-timeline .timeline {
position: relative;
height: 100px;
width: 90%;
max-width: 800px;
margin: 0 auto;
}
.cd-horizontal-timeline .events-wrapper {
position: relative;
height: 100%;
margin: 0 40px;
overflow: hidden;
}
.cd-horizontal-timeline .events-wrapper::after, .cd-horizontal-timeline .events-wrapper::before {
/* these are used to create a shadow effect at the sides of the timeline */
content: '';
position: absolute;
z-index: 2;
top: 0;
height: 100%;
width: 20px;
}
.cd-horizontal-timeline .events-wrapper::before {
left: 0;
background-image: -webkit-linear-gradient( left , #f8f8f8, rgba(248, 248, 248, 0));
background-image: linear-gradient(to right, #f8f8f8, rgba(248, 248, 248, 0));
}
.cd-horizontal-timeline .events-wrapper::after {
right: 0;
background-image: -webkit-linear-gradient( right , #f8f8f8, rgba(248, 248, 248, 0));
background-image: linear-gradient(to left, #f8f8f8, rgba(248, 248, 248, 0));
}
.cd-horizontal-timeline .events {
/* this is the grey line/timeline */
position: absolute;
z-index: 1;
left: 0;
top: 49px;
height: 2px;
/* width will be set using JavaScript */
background: #dfdfdf;
-webkit-transition: -webkit-transform 0.4s;
-moz-transition: -moz-transform 0.4s;
transition: transform 0.4s;
}
.cd-horizontal-timeline .filling-line {
/* this is used to create the green line filling the timeline */
position: absolute;
z-index: 1;
left: 0;
top: 0;
height: 100%;
width: 100%;
background-color: #7b9d6f;
-webkit-transform: scaleX(0);
-moz-transform: scaleX(0);
-ms-transform: scaleX(0);
-o-transform: scaleX(0);
transform: scaleX(0);
-webkit-transform-origin: left center;
-moz-transform-origin: left center;
-ms-transform-origin: left center;
-o-transform-origin: left center;
transform-origin: left center;
-webkit-transition: -webkit-transform 0.3s;
-moz-transition: -moz-transform 0.3s;
transition: transform 0.3s;
}
.cd-horizontal-timeline .events a {
position: absolute;
bottom: 0;
z-index: 2;
text-align: center;
font-size: 1.3rem;
padding-bottom: 15px;
color: #383838;
/* fix bug on Safari - text flickering while timeline translates */
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
}
.cd-horizontal-timeline .events a::after {
/* this is used to create the event spot */
content: '';
position: absolute;
left: 50%;
right: auto;
-webkit-transform: translateX(-50%);
-moz-transform: translateX(-50%);
-ms-transform: translateX(-50%);
-o-transform: translateX(-50%);
transform: translateX(-50%);
bottom: -5px;
height: 12px;
width: 12px;
border-radius: 50%;
border: 2px solid #dfdfdf;
background-color: #f8f8f8;
-webkit-transition: background-color 0.3s, border-color 0.3s;
-moz-transition: background-color 0.3s, border-color 0.3s;
transition: background-color 0.3s, border-color 0.3s;
}
.no-touch .cd-horizontal-timeline .events a:hover::after {
background-color: #7b9d6f;
border-color: #7b9d6f;
}
.cd-horizontal-timeline .events a.selected {
pointer-events: none;
}
.cd-horizontal-timeline .events a.selected::after {
background-color: #7b9d6f;
border-color: #7b9d6f;
}
.cd-horizontal-timeline .events a.older-event::after {
border-color: #7b9d6f;
}
@media only screen and (min-width: 1100px) {
.cd-horizontal-timeline {
margin: 6em auto;
}
.cd-horizontal-timeline::before {
/* never visible - this is used in jQuery to check the current MQ */
content: 'desktop';
}
}
.cd-timeline-navigation a {
/* these are the left/right arrows to navigate the timeline */
position: absolute;
z-index: 1;
top: 50%;
bottom: auto;
-webkit-transform: translateY(-50%);
-moz-transform: translateY(-50%);
-ms-transform: translateY(-50%);
-o-transform: translateY(-50%);
transform: translateY(-50%);
height: 34px;
width: 34px;
border-radius: 50%;
border: 2px solid #dfdfdf;
/* replace text with an icon */
overflow: hidden;
color: transparent;
text-indent: 100%;
white-space: nowrap;
-webkit-transition: border-color 0.3s;
-moz-transition: border-color 0.3s;
transition: border-color 0.3s;
}
.cd-timeline-navigation a::after {
/* arrow icon */
content: '';
position: absolute;
height: 16px;
width: 16px;
left: 50%;
top: 50%;
bottom: auto;
right: auto;
-webkit-transform: translateX(-50%) translateY(-50%);
-moz-transform: translateX(-50%) translateY(-50%);
-ms-transform: translateX(-50%) translateY(-50%);
-o-transform: translateX(-50%) translateY(-50%);
transform: translateX(-50%) translateY(-50%);
background: url(../img/cd-arrow.svg) no-repeat 0 0;
}
.cd-timeline-navigation a.prev {
left: 0;
-webkit-transform: translateY(-50%) rotate(180deg);
-moz-transform: translateY(-50%) rotate(180deg);
-ms-transform: translateY(-50%) rotate(180deg);
-o-transform: translateY(-50%) rotate(180deg);
transform: translateY(-50%) rotate(180deg);
}
.cd-timeline-navigation a.next {
right: 0;
}
.no-touch .cd-timeline-navigation a:hover {
border-color: #7b9d6f;
}
.cd-timeline-navigation a.inactive {
cursor: not-allowed;
}
.cd-timeline-navigation a.inactive::after {
background-position: 0 -16px;
}
.no-touch .cd-timeline-navigation a.inactive:hover {
border-color: #dfdfdf;
}
.cd-horizontal-timeline .events-content {
position: relative;
width: 100%;
margin: 2em 0;
overflow: hidden;
-webkit-transition: height 0.4s;
-moz-transition: height 0.4s;
transition: height 0.4s;
}
.cd-horizontal-timeline .events-content li {
position: absolute;
z-index: 1;
width: 100%;
left: 0;
top: 0;
-webkit-transform: translateX(-100%);
-moz-transform: translateX(-100%);
-ms-transform: translateX(-100%);
-o-transform: translateX(-100%);
transform: translateX(-100%);
padding: 0 5%;
opacity: 0;
-webkit-animation-duration: 0.4s;
-moz-animation-duration: 0.4s;
animation-duration: 0.4s;
-webkit-animation-timing-function: ease-in-out;
-moz-animation-timing-function: ease-in-out;
animation-timing-function: ease-in-out;
}
.cd-horizontal-timeline .events-content li.selected {
/* visible event content */
position: relative;
z-index: 2;
opacity: 1;
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0);
}
.cd-horizontal-timeline .events-content li.enter-right, .cd-horizontal-timeline .events-content li.leave-right {
-webkit-animation-name: cd-enter-right;
-moz-animation-name: cd-enter-right;
animation-name: cd-enter-right;
}
.cd-horizontal-timeline .events-content li.enter-left, .cd-horizontal-timeline .events-content li.leave-left {
-webkit-animation-name: cd-enter-left;
-moz-animation-name: cd-enter-left;
animation-name: cd-enter-left;
}
.cd-horizontal-timeline .events-content li.leave-right, .cd-horizontal-timeline .events-content li.leave-left {
-webkit-animation-direction: reverse;
-moz-animation-direction: reverse;
animation-direction: reverse;
}
.cd-horizontal-timeline .events-content li > * {
max-width: 800px;
margin: 0 auto;
}
.cd-horizontal-timeline .events-content h2 {
font-weight: bold;
font-size: 2.6rem;
font-family: "Playfair Display", serif;
font-weight: 700;
line-height: 1.2;
}
.cd-horizontal-timeline .events-content em {
display: block;
font-style: italic;
margin: 10px auto;
}
.cd-horizontal-timeline .events-content em::before {
content: '- ';
}
.cd-horizontal-timeline .events-content p {
font-size: 1.4rem;
color: #959595;
}
.cd-horizontal-timeline .events-content em, .cd-horizontal-timeline .events-content p {
line-height: 1.6;
}
@media only screen and (min-width: 768px) {
.cd-horizontal-timeline .events-content h2 {
font-size: 7rem;
}
.cd-horizontal-timeline .events-content em {
font-size: 2rem;
}
.cd-horizontal-timeline .events-content p {
font-size: 1.8rem;
}
}
@-webkit-keyframes cd-enter-right {
0% {
opacity: 0;
-webkit-transform: translateX(100%);
}
100% {
opacity: 1;
-webkit-transform: translateX(0%);
}
}
@-moz-keyframes cd-enter-right {
0% {
opacity: 0;
-moz-transform: translateX(100%);
}
100% {
opacity: 1;
-moz-transform: translateX(0%);
}
}
@keyframes cd-enter-right {
0% {
opacity: 0;
-webkit-transform: translateX(100%);
-moz-transform: translateX(100%);
-ms-transform: translateX(100%);
-o-transform: translateX(100%);
transform: translateX(100%);
}
100% {
opacity: 1;
-webkit-transform: translateX(0%);
-moz-transform: translateX(0%);
-ms-transform: translateX(0%);
-o-transform: translateX(0%);
transform: translateX(0%);
}
}
@-webkit-keyframes cd-enter-left {
0% {
opacity: 0;
-webkit-transform: translateX(-100%);
}
100% {
opacity: 1;
-webkit-transform: translateX(0%);
}
}
@-moz-keyframes cd-enter-left {
0% {
opacity: 0;
-moz-transform: translateX(-100%);
}
100% {
opacity: 1;
-moz-transform: translateX(0%);
}
}
@keyframes cd-enter-left {
0% {
opacity: 0;
-webkit-transform: translateX(-100%);
-moz-transform: translateX(-100%);
-ms-transform: translateX(-100%);
-o-transform: translateX(-100%);
transform: translateX(-100%);
}
100% {
opacity: 1;
-webkit-transform: translateX(0%);
-moz-transform: translateX(0%);
-ms-transform: translateX(0%);
-o-transform: translateX(0%);
transform: translateX(0%);
}
}jQuery(document).ready(function($){
var timelines = $('.cd-horizontal-timeline'),
eventsMinDistance = 60;
(timelines.length > 0) && initTimeline(timelines);
function initTimeline(timelines) {
timelines.each(function(){
var timeline = $(this),
timelineComponents = {};
//cache timeline components
timelineComponents['timelineWrapper'] = timeline.find('.events-wrapper');
timelineComponents['eventsWrapper'] = timelineComponents['timelineWrapper'].children('.events');
timelineComponents['fillingLine'] = timelineComponents['eventsWrapper'].children('.filling-line');
timelineComponents['timelineEvents'] = timelineComponents['eventsWrapper'].find('a');
timelineComponents['timelineDates'] = parseDate(timelineComponents['timelineEvents']);
timelineComponents['eventsMinLapse'] = minLapse(timelineComponents['timelineDates']);
timelineComponents['timelineNavigation'] = timeline.find('.cd-timeline-navigation');
timelineComponents['eventsContent'] = timeline.children('.events-content');
//assign a left postion to the single events along the timeline
setDatePosition(timelineComponents, eventsMinDistance);
//assign a width to the timeline
var timelineTotWidth = setTimelineWidth(timelineComponents, eventsMinDistance);
//the timeline has been initialize - show it
timeline.addClass('loaded');
//detect click on the next arrow
timelineComponents['timelineNavigation'].on('click', '.next', function(event){
event.preventDefault();
updateSlide(timelineComponents, timelineTotWidth, 'next');
});
//detect click on the prev arrow
timelineComponents['timelineNavigation'].on('click', '.prev', function(event){
event.preventDefault();
updateSlide(timelineComponents, timelineTotWidth, 'prev');
});
//detect click on the a single event - show new event content
timelineComponents['eventsWrapper'].on('click', 'a', function(event){
event.preventDefault();
timelineComponents['timelineEvents'].removeClass('selected');
$(this).addClass('selected');
updateOlderEvents($(this));
updateFilling($(this), timelineComponents['fillingLine'], timelineTotWidth);
updateVisibleContent($(this), timelineComponents['eventsContent']);
});
//on swipe, show next/prev event content
timelineComponents['eventsContent'].on('swipeleft', function(){
var mq = checkMQ();
( mq == 'mobile' ) && showNewContent(timelineComponents, timelineTotWidth, 'next');
});
timelineComponents['eventsContent'].on('swiperight', function(){
var mq = checkMQ();
( mq == 'mobile' ) && showNewContent(timelineComponents, timelineTotWidth, 'prev');
});
//keyboard navigation
$(document).keyup(function(event){
if(event.which=='37' && elementInViewport(timeline.get(0)) ) {
showNewContent(timelineComponents, timelineTotWidth, 'prev');
} else if( event.which=='39' && elementInViewport(timeline.get(0))) {
showNewContent(timelineComponents, timelineTotWidth, 'next');
}
});
});
}
function updateSlide(timelineComponents, timelineTotWidth, string) {
//retrieve translateX value of timelineComponents['eventsWrapper']
var translateValue = getTranslateValue(timelineComponents['eventsWrapper']),
wrapperWidth = Number(timelineComponents['timelineWrapper'].css('width').replace('px', ''));
//translate the timeline to the left('next')/right('prev')
(string == 'next')
? translateTimeline(timelineComponents, translateValue - wrapperWidth + eventsMinDistance, wrapperWidth - timelineTotWidth)
: translateTimeline(timelineComponents, translateValue + wrapperWidth - eventsMinDistance);
}
function showNewContent(timelineComponents, timelineTotWidth, string) {
//go from one event to the next/previous one
var visibleContent = timelineComponents['eventsContent'].find('.selected'),
newContent = ( string == 'next' ) ? visibleContent.next() : visibleContent.prev();
if ( newContent.length > 0 ) { //if there's a next/prev event - show it
var selectedDate = timelineComponents['eventsWrapper'].find('.selected'),
newEvent = ( string == 'next' ) ? selectedDate.parent('li').next('li').children('a') : selectedDate.parent('li').prev('li').children('a');
updateFilling(newEvent, timelineComponents['fillingLine'], timelineTotWidth);
updateVisibleContent(newEvent, timelineComponents['eventsContent']);
newEvent.addClass('selected');
selectedDate.removeClass('selected');
updateOlderEvents(newEvent);
updateTimelinePosition(string, newEvent, timelineComponents, timelineTotWidth);
}
}
function updateTimelinePosition(string, event, timelineComponents, timelineTotWidth) {
//translate timeline to the left/right according to the position of the selected event
var eventStyle = window.getComputedStyle(event.get(0), null),
eventLeft = Number(eventStyle.getPropertyValue("left").replace('px', '')),
timelineWidth = Number(timelineComponents['timelineWrapper'].css('width').replace('px', '')),
timelineTotWidth = Number(timelineComponents['eventsWrapper'].css('width').replace('px', ''));
var timelineTranslate = getTranslateValue(timelineComponents['eventsWrapper']);
if( (string == 'next' && eventLeft > timelineWidth - timelineTranslate) || (string == 'prev' && eventLeft < - timelineTranslate) ) {
translateTimeline(timelineComponents, - eventLeft + timelineWidth/2, timelineWidth - timelineTotWidth);
}
}
function translateTimeline(timelineComponents, value, totWidth) {
var eventsWrapper = timelineComponents['eventsWrapper'].get(0);
value = (value > 0) ? 0 : value; //only negative translate value
value = ( !(typeof totWidth === 'undefined') && value < totWidth ) ? totWidth : value; //do not translate more than timeline width
setTransformValue(eventsWrapper, 'translateX', value+'px');
//update navigation arrows visibility
(value == 0 ) ? timelineComponents['timelineNavigation'].find('.prev').addClass('inactive') : timelineComponents['timelineNavigation'].find('.prev').removeClass('inactive');
(value == totWidth ) ? timelineComponents['timelineNavigation'].find('.next').addClass('inactive') : timelineComponents['timelineNavigation'].find('.next').removeClass('inactive');
}
function updateFilling(selectedEvent, filling, totWidth) {
//change .filling-line length according to the selected event
var eventStyle = window.getComputedStyle(selectedEvent.get(0), null),
eventLeft = eventStyle.getPropertyValue("left"),
eventWidth = eventStyle.getPropertyValue("width");
eventLeft = Number(eventLeft.replace('px', '')) + Number(eventWidth.replace('px', ''))/2;
var scaleValue = eventLeft/totWidth;
setTransformValue(filling.get(0), 'scaleX', scaleValue);
}
function setDatePosition(timelineComponents, min) {
for (i = 0; i < timelineComponents['timelineDates'].length; i++) {
var distance = daydiff(timelineComponents['timelineDates'][0], timelineComponents['timelineDates'][i]),
distanceNorm = Math.round(distance/timelineComponents['eventsMinLapse']) + 2;
timelineComponents['timelineEvents'].eq(i).css('left', distanceNorm*min+'px');
}
}
function setTimelineWidth(timelineComponents, width) {
var timeSpan = daydiff(timelineComponents['timelineDates'][0], timelineComponents['timelineDates'][timelineComponents['timelineDates'].length-1]),
timeSpanNorm = timeSpan/timelineComponents['eventsMinLapse'],
timeSpanNorm = Math.round(timeSpanNorm) + 4,
totalWidth = timeSpanNorm*width;
timelineComponents['eventsWrapper'].css('width', totalWidth+'px');
updateFilling(timelineComponents['timelineEvents'].eq(0), timelineComponents['fillingLine'], totalWidth);
return totalWidth;
}
function updateVisibleContent(event, eventsContent) {
var eventDate = event.data('date'),
visibleContent = eventsContent.find('.selected'),
selectedContent = eventsContent.find('[data-date="'+ eventDate +'"]'),
selectedContentHeight = selectedContent.height();
if (selectedContent.index() > visibleContent.index()) {
var classEnetering = 'selected enter-right',
classLeaving = 'leave-left';
} else {
var classEnetering = 'selected enter-left',
classLeaving = 'leave-right';
}
selectedContent.attr('class', classEnetering);
visibleContent.attr('class', classLeaving).one('webkitAnimationEnd oanimationend msAnimationEnd animationend', function(){
visibleContent.removeClass('leave-right leave-left');
selectedContent.removeClass('enter-left enter-right');
});
eventsContent.css('height', selectedContentHeight+'px');
}
function updateOlderEvents(event) {
event.parent('li').prevAll('li').children('a').addClass('older-event').end().end().nextAll('li').children('a').removeClass('older-event');
}
function getTranslateValue(timeline) {
var timelineStyle = window.getComputedStyle(timeline.get(0), null),
timelineTranslate = timelineStyle.getPropertyValue("-webkit-transform") ||
timelineStyle.getPropertyValue("-moz-transform") ||
timelineStyle.getPropertyValue("-ms-transform") ||
timelineStyle.getPropertyValue("-o-transform") ||
timelineStyle.getPropertyValue("transform");
if( timelineTranslate.indexOf('(') >=0 ) {
var timelineTranslate = timelineTranslate.split('(')[1];
timelineTranslate = timelineTranslate.split(')')[0];
timelineTranslate = timelineTranslate.split(',');
var translateValue = timelineTranslate[4];
} else {
var translateValue = 0;
}
return Number(translateValue);
}
function setTransformValue(element, property, value) {
element.style["-webkit-transform"] = property+"("+value+")";
element.style["-moz-transform"] = property+"("+value+")";
element.style["-ms-transform"] = property+"("+value+")";
element.style["-o-transform"] = property+"("+value+")";
element.style["transform"] = property+"("+value+")";
}
//based on http://stackoverflow.com/questions/542938/how-do-i-get-the-number-of-days-between-two-dates-in-javascript
function parseDate(events) {
var dateArrays = [];
events.each(function(){
var dateComp = $(this).data('date').split('/'),
newDate = new Date(dateComp[2], dateComp[1]-1, dateComp[0]);
dateArrays.push(newDate);
});
return dateArrays;
}
function parseDate2(events) {
var dateArrays = [];
events.each(function(){
var singleDate = $(this),
dateComp = singleDate.data('date').split('T');
if( dateComp.length > 1 ) { //both DD/MM/YEAR and time are provided
var dayComp = dateComp[0].split('/'),
timeComp = dateComp[1].split(':');
} else if( dateComp[0].indexOf(':') >=0 ) { //only time is provide
var dayComp = ["2000", "0", "0"],
timeComp = dateComp[0].split(':');
} else { //only DD/MM/YEAR
var dayComp = dateComp[0].split('/'),
timeComp = ["0", "0"];
}
var newDate = new Date(dayComp[2], dayComp[1]-1, dayComp[0], timeComp[0], timeComp[1]);
dateArrays.push(newDate);
});
return dateArrays;
}
function daydiff(first, second) {
return Math.round((second-first));
}
function minLapse(dates) {
//determine the minimum distance among events
var dateDistances = [];
for (i = 1; i < dates.length; i++) {
var distance = daydiff(dates[i-1], dates[i]);
dateDistances.push(distance);
}
return Math.min.apply(null, dateDistances);
}
/*
How to tell if a DOM element is visible in the current viewport?
http://stackoverflow.com/questions/123999/how-to-tell-if-a-dom-element-is-visible-in-the-current-viewport
*/
function elementInViewport(el) {
var top = el.offsetTop;
var left = el.offsetLeft;
var width = el.offsetWidth;
var height = el.offsetHeight;
while(el.offsetParent) {
el = el.offsetParent;
top += el.offsetTop;
left += el.offsetLeft;
}
return (
top < (window.pageYOffset + window.innerHeight) &&
left < (window.pageXOffset + window.innerWidth) &&
(top + height) > window.pageYOffset &&
(left + width) > window.pageXOffset
);
}
function checkMQ() {
//check if mobile or desktop device
return window.getComputedStyle(document.querySelector('.cd-horizontal-timeline'), '::before').getPropertyValue('content').replace(/'/g, "").replace(/"/g, "");
}
});728x90
LIST
'JQuery' 카테고리의 다른 글
| Snake Game (0) | 2022.09.14 |
|---|---|
| Multi-Step Form (0) | 2022.08.18 |
| Weather APP (0) | 2022.08.03 |
| 3D Interactive Card Hover (0) | 2022.07.17 |
| Auto Rotate Image (0) | 2022.07.11 |




