250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- CSS
- iOS 개발자
- 백엔드
- 개발자
- iPhone
- 애니메이션
- MAC
- xcode
- effect
- php
- button
- 비전공자
- HTML
- html5
- front-end
- SWIFT
- css3
- keyframes
- jQuery
- 자바스크립트
- hover
- image
- javascript
- IOS
- 프론트엔드
- 풀스택
- Animation
- 비전공 개발자
- ipad
- react
Archives
- Today
- Total
비전공자 개발일기
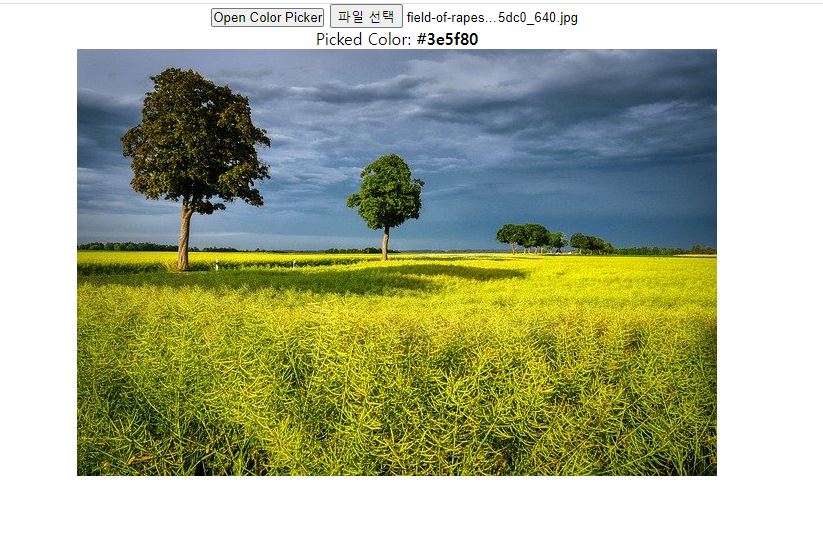
Image Color Picker 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<button class="open-picker">Open Color Picker</button>
<input type="file" id="img-select">
<!-- Picker color code will be shown here -->
<p class="res"></p>
<!-- Selected image will be shown here -->
<img style="max-width: 90vw;" src="" alt="" class="preview">
</body>
</html>const imgInput = document.querySelector('#img-select')
const imgPreview = document.querySelector('.preview')
if(!window.EyeDropper){
alert("Your browser does not support this feature")
}
const eyeDropper = new EyeDropper()
const pickerBtn = document.querySelector('.open-picker')
const result = document.querySelector('.res')
imgInput.addEventListener('change', function() {
const file = this.files[0]
if(!file) return
const reader = new FileReader()
reader.addEventListener('load', function() {
imgPreview.src = this.result
})
reader.readAsDataURL(file)
})
pickerBtn.addEventListener('click', function() {
eyeDropper.open()
.then(res => {
result.innerHTML = `Picked Color: <b>${res.sRGBHex}</b>`
})
.catch(err => {
console.log("User canceled the selection.");
})
})728x90
LIST
'Javascript' 카테고리의 다른 글
| Dino Game (0) | 2022.09.29 |
|---|---|
| Stopwatch (0) | 2022.09.27 |
| Vertical Carousel (0) | 2022.09.19 |
| Drum Kit 2 (0) | 2022.09.18 |
| Neomorphic Analog Clock (0) | 2022.09.16 |




