250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- effect
- 프론트엔드
- 비전공 개발자
- image
- Animation
- react
- front-end
- 비전공자
- iOS 개발자
- css3
- keyframes
- button
- 백엔드
- 풀스택
- xcode
- CSS
- 개발자
- hover
- IOS
- javascript
- HTML
- MAC
- SWIFT
- ipad
- php
- 자바스크립트
- 애니메이션
- jQuery
- html5
- iPhone
Archives
- Today
- Total
비전공자 개발일기
Password Strength Checker 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>PASSWORD STRENGTH CHECKER</title>
</head>
<body style="margin: 19% 39%;">
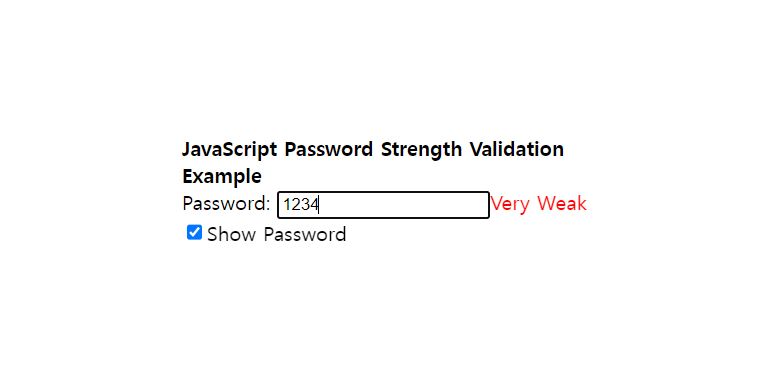
<strong>JavaScript Password Strength Validation Example</strong>
<div>
<label for="pwd">Password:</label>
<input
type="password"
id="pwd"
onkeyup="validatePassword(this.value);"
/><span id="msg"></span>
<input type="checkbox" onclick="myFunction()" />Show Password
</div>
<script>
function validatePassword(password) {
// Do not show anything when the length of password is zero.
if (password.length === 0) {
document.getElementById("msg").innerHTML = "";
return;
}
// Create an array and push all possible values that you want in password
var matchedCase = new Array();
matchedCase.push("[$@$!%*#?&]"); // Special Charector
matchedCase.push("[A-Z]"); // Uppercase Alpabates
matchedCase.push("[0-9]"); // Numbers
matchedCase.push("[a-z]"); // Lowercase Alphabates
// Check the conditions
var ctr = 0;
for (var i = 0; i < matchedCase.length; i++) {
if (new RegExp(matchedCase[i]).test(password)) {
ctr++;
}
}
// Display it
var color = "";
var strength = "";
switch (ctr) {
case 0:
case 1:
case 2:
strength = "Very Weak";
color = "red";
break;
case 3:
strength = "Medium";
color = "orange";
break;
case 4:
strength = "Strong";
color = "green";
break;
}
document.getElementById("msg").innerHTML = strength;
document.getElementById("msg").style.color = color;
}
function myFunction() {
var x = document.getElementById("pwd");
if (x.type === "password") {
x.type = "text";
} else {
x.type = "password";
}
}
</script>
</body>
</html>728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Circular Progress Bar (0) | 2022.10.17 |
|---|---|
| Multi-step Growing BTN (0) | 2022.10.14 |
| Eye Follow Mouse Cursor (0) | 2022.10.12 |
| Hover Menu Text (0) | 2022.10.08 |
| Page Flip (0) | 2022.10.04 |




