250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- html5
- Animation
- hover
- HTML
- 백엔드
- 개발자
- css3
- CSS
- iOS 개발자
- keyframes
- jQuery
- react
- 풀스택
- SWIFT
- iPhone
- xcode
- ipad
- javascript
- 자바스크립트
- 프론트엔드
- 비전공자
- effect
- MAC
- 애니메이션
- php
- button
- image
- front-end
- IOS
- 비전공 개발자
Archives
- Today
- Total
비전공자 개발일기
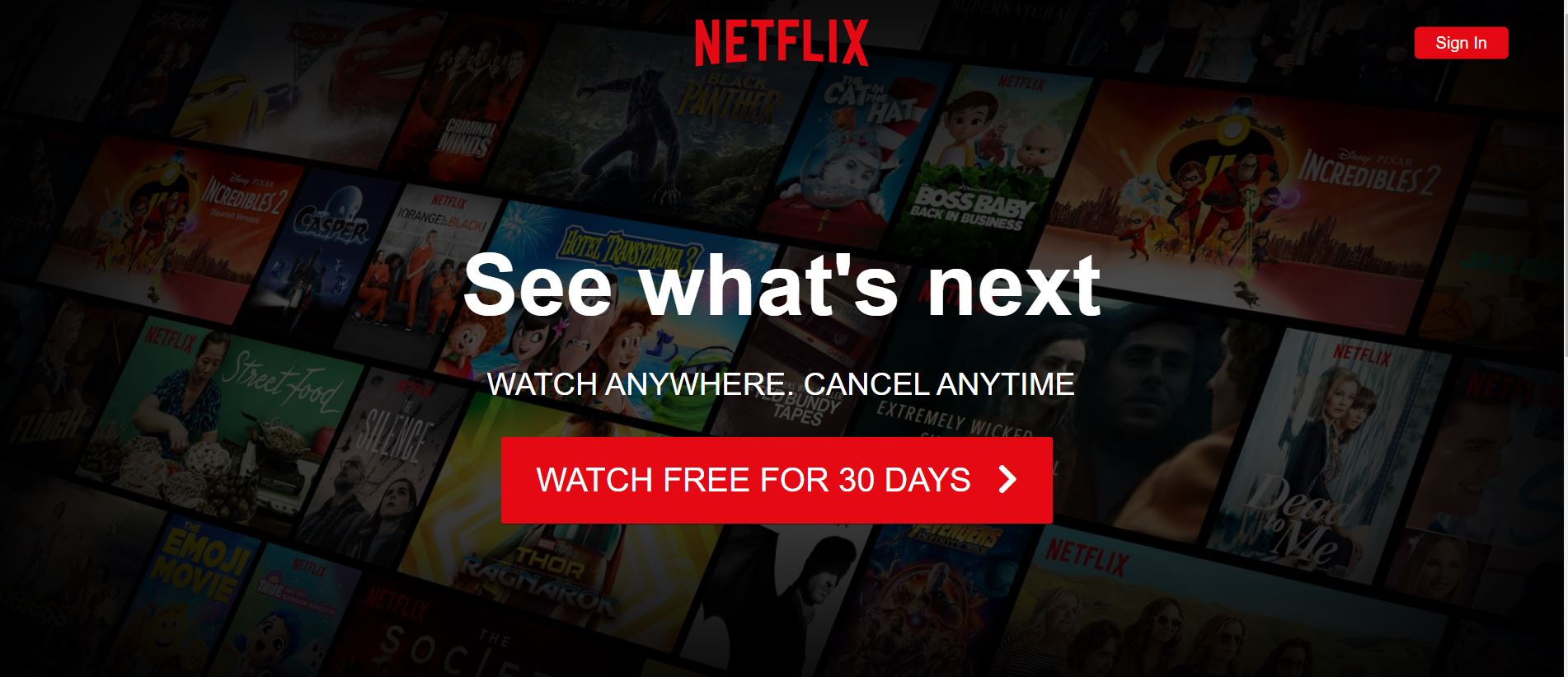
Netflix Landing Screen 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NETFLIX LANDING CLONE</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.6.0/css/all.min.css" integrity="sha512-ykRBEJhyZ+B/BIJcBuOyUoIxh0OfdICfHPnPfBy7eIiyJv536ojTCsgX8aqrLQ9VJZHGz4tvYyzOM0lkgmQZGw==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<header class="showcase">
<div class="showcase-top">
<img src="https://i.ibb.co/r5krrdz/logo.png" alt="" />
<a href="#" class="btn btn-rounded">Sign In</a>
</div>
<div class="showcase-content">
<h1>See what's next</h1>
<p>Watch anywhere. Cancel Anytime</p>
<a href="#" class="btn btn-xl"
>Watch Free For 30 Days <i class="fas fa-chevron-right btn-icon"></i
></a>
</div>
</header>
<section class="tabs">
<div class="container">
<div id="tab-1" class="tab-item tab-border">
<i class="fas fa-door-open fa-3x"></i>
<p class="hide-sm">Cancel at any time</p>
</div>
<div id="tab-2" class="tab-item">
<i class="fas fa-tablet-alt fa-3x"></i>
<p class="hide-sm">Watch anywhere</p>
</div>
<div id="tab-3" class="tab-item">
<i class="fas fa-tags fa-3x"></i>
<p class="hide-sm">Pick your price</p>
</div>
</div>
</section>
<section class="tab-content">
<div class="container">
<!-- Tab Content 1 -->
<div id="tab-1-content" class="tab-content-item show">
<div class="tab-1-content-inner">
<div>
<p class="text-lg">
If you decide Netflix isn't for you - no problem. No commitment.
Cancel online anytime.
</p>
<a href="#" class="btn btn-lg">Watch Free For 30 Days</a>
</div>
<img src="https://i.ibb.co/J2xDJV7/tab-content-1.png" alt="" />
</div>
</div>
<!-- Tab Content 2 -->
<div id="tab-2-content" class="tab-content-item">
<div class="tab-2-content-top">
<p class="text-lg">
Watch TV shows and movies anytime, anywhere — personalized for
you.
</p>
<a href="#" class="btn btn-lg">Watch Free For 30 Days</a>
</div>
<div class="tab-2-content-bottom">
<div>
<img src="https://i.ibb.co/DpdN7Gn/tab-content-2-1.png" alt="" />
<p class="text-md">
Watch on your TV
</p>
<p class="text-dark">
Smart TVs, PlayStation, Xbox, Chromecast, Apple TV, Blu-ray
players and more.
</p>
</div>
<div>
<img src="https://i.ibb.co/R3r1SPX/tab-content-2-2.png" alt="" />
<p class="text-md">
Watch instantly or download for later
</p>
<p class="text-dark">
Available on phone and tablet, wherever you go.
</p>
</div>
<div>
<img src="https://i.ibb.co/gDhnwWn/tab-content-2-3.png" alt="" />
<p class="text-md">
Use any computer
</p>
<p class="text-dark">
Watch right on Netflix.com.
</p>
</div>
</div>
</div>
<!-- Tab Content 3 -->
<div id="tab-3-content" class="tab-content-item">
<div class="text-center">
<p class="text-lg">
Choose one plan and watch everything on Netflix.
</p>
<a href="#" class="btn btn-lg">Watch Free For 30 Days</a>
</div>
<table class="table">
<thead>
<tr>
<th></th>
<th>Basic</th>
<th>Standard</th>
<th>Premium</th>
</tr>
</thead>
<tbody>
<tr>
<td>Monthly price after free month ends on 6/19/19</td>
<td>$8.99</td>
<td>$12.99</td>
<td>$15.99</td>
</tr>
<tr>
<td>HD Available</td>
<td><i class="fas fa-times"></i></td>
<td><i class="fas fa-check"></i></td>
<td><i class="fas fa-check"></i></td>
</tr>
<tr>
<td>Ultra HD Available</td>
<td><i class="fas fa-times"></i></td>
<td><i class="fas fa-times"></i></td>
<td><i class="fas fa-check"></i></td>
</tr>
<tr>
<td>Screens you can watch on at the same time</td>
<td>1</td>
<td>2</td>
<td>4</td>
</tr>
<tr>
<td>Watch on your laptop, TV, phone and tablet</td>
<td><i class="fas fa-check"></i></td>
<td><i class="fas fa-check"></i></td>
<td><i class="fas fa-check"></i></td>
</tr>
<tr>
<td>Unlimited movies and TV shows</td>
<td><i class="fas fa-check"></i></td>
<td><i class="fas fa-check"></i></td>
<td><i class="fas fa-check"></i></td>
</tr>
<tr>
<td>Cancel anytime</td>
<td><i class="fas fa-check"></i></td>
<td><i class="fas fa-check"></i></td>
<td><i class="fas fa-check"></i></td>
</tr>
<tr>
<td>First month free</td>
<td><i class="fas fa-check"></i></td>
<td><i class="fas fa-check"></i></td>
<td><i class="fas fa-check"></i></td>
</tr>
</tbody>
</table>
</div>
</div>
</section>
<footer class="footer">
<p>Questions? Call 1-866-579-7172</p>
<div class="footer-cols">
<ul>
<li><a href="#">FAQ</a></li>
<li><a href="#">Investor Relations</a></li>
<li><a href="#">Ways To Watch</a></li>
<li><a href="#">Corporate Information</a></li>
<li><a href="#">Netflix Originals</a></li>
</ul>
<ul>
<li><a href="#">Help Center</a></li>
<li><a href="#">Jobs</a></li>
<li><a href="#">Terms Of Use</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
<ul>
<li><a href="#">Account</a></li>
<li><a href="#">Redeem Gift Cards</a></li>
<li><a href="#">Privacy</a></li>
<li><a href="#">Speed Test</a></li>
</ul>
<ul>
<li><a href="#">Media Center</a></li>
<li><a href="#">Buy Gift Cards</a></li>
<li><a href="#">Cookie Preferences</a></li>
<li><a href="#">Legal Notices</a></li>
</ul>
</div>
</footer>
</body>
</html>/* Global Styles */
:root {
--primary-color: #e50914;
--dark-color: #141414;
--light-color: #f4f4f4;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
body {
font-family: 'Arial', sans-serif;
-webkit-font-smoothing: antialiased;
background: #000;
color: #999;
}
ul {
list-style: none;
}
h1,
h2,
h3,
h4 {
color: #fff;
}
a {
color: #fff;
text-decoration: none;
}
p {
margin: 0.5rem 0;
}
img {
width: 100%;
}
.showcase {
width: 100%;
height: 93vh;
position: relative;
background: url('https://i.ibb.co/vXqDmnh/background.jpg') no-repeat center center/cover;
}
.showcase::after {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
background: rgba(0, 0, 0, 0.6);
box-shadow: inset 120px 100px 250px #000000, inset -120px -100px 250px #000000;
}
.showcase-top {
position: relative;
z-index: 2;
height: 90px;
}
.showcase-top img {
width: 170px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
margin-left: 0;
}
.showcase-top a {
position: absolute;
top: 50%;
right: 0;
transform: translate(-50%, -50%);
}
.showcase-content {
position: relative;
z-index: 2;
width: 65%;
margin: auto;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
text-align: center;
margin-top: 9rem;
}
.showcase-content h1 {
font-weight: 700;
font-size: 5.2rem;
line-height: 1.1;
margin: 0 0 2rem;
}
.showcase-content p {
text-transform: uppercase;
color: #fff;
font-weight: 400;
font-size: 1.9rem;
line-height: 1.25;
margin: 0 0 2rem;
}
/* Tabs */
.tabs {
background: var(--dark-color);
padding-top: 1rem;
border-bottom: 3px solid #3d3d3d;
border-right: none;
}
.tabs .container {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 1rem;
align-items: center;
justify-content: center;
text-align: center;
}
.tabs p {
font-size: 1.2rem;
padding-top: 0.5rem;
}
.tabs .container > div {
padding: 1.5rem 0;
}
.tabs .container > div:hover {
color: #fff;
cursor: pointer;
}
.tab-border {
border-bottom: var(--primary-color) 4px solid;
}
/* Tab Content */
.tab-content {
padding: 3rem 0;
background: #000;
color: #fff;
}
/* Hide initial content */
#tab-1-content,
#tab-2-content,
#tab-3-content {
display: none;
opacity: 0;
}
.show {
display: block !important;
opacity: 1 !important;
transition: all 1000 ease-in;
}
#tab-1-content .tab-1-content-inner {
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-gap: 2rem;
align-items: center;
justify-content: center;
}
#tab-2-content .tab-2-content-top {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 1rem;
justify-content: center;
align-items: center;
}
#tab-2-content .tab-2-content-bottom {
margin-top: 2rem;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 2rem;
text-align: center;
}
.table {
width: 100%;
margin-top: 2rem;
border-collapse: collapse;
border-spacing: 0;
}
.table thead th {
text-transform: uppercase;
padding: 0.8rem;
}
.table tbody {
display: table-row-group;
vertical-align: middle;
border-color: inherit;
}
.table tbody tr td {
color: #999;
padding: 0.8rem 1.2rem;
text-align: center;
}
.table tbody tr td:first-child {
text-align: left;
}
.table tbody tr:nth-child(odd) {
background: #222;
}
.footer {
max-width: 70%;
margin: 1rem auto;
overflow: auto;
}
.footer,
.footer a {
color: #999;
font-size: 0.9rem;
}
.footer p {
margin-bottom: 1.5rem;
}
.footer .footer-cols {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 2rem;
}
.footer li {
line-height: 1.9;
}
.footer .lang-select {
margin-top: 2rem;
color: #999;
background-color: #000;
background-image: none;
border: 1px solid #333;
padding: 1rem 1.2rem;
border-radius: 5px;
}
/* Container */
.container {
max-width: 70%;
margin: auto;
overflow: hidden;
padding: 0 2rem;
}
/* Text Styles */
.text-xl {
font-size: 2rem;
}
.text-lg {
font-size: 1.8rem;
margin-bottom: 1rem;
}
.text-md {
margin-bottom: 1.5rem;
font-size: 1.2rem;
}
.text-center {
text-align: center;
}
.text-dark {
color: #999;
}
/* Buttons */
.btn {
display: inline-block;
background: var(--primary-color);
color: #fff;
padding: 0.4rem 1.3rem;
font-size: 1rem;
text-align: center;
border: none;
cursor: pointer;
margin-right: 0.5rem;
transition: opacity 0.2s ease-in;
outline: none;
box-shadow: 0 1px 0 rgba(0, 0, 0, 0.45);
border-radius: 2px;
}
.btn:hover {
opacity: 0.9;
}
.btn-rounded {
border-radius: 5px;
}
.btn-xl {
font-size: 2rem;
padding: 1.5rem 2.1rem;
text-transform: uppercase;
}
.btn-lg {
font-size: 1rem;
padding: 0.8rem 1.3rem;
text-transform: uppercase;
}
.btn-icon {
margin-left: 1rem;
}
@media (max-width: 960px) {
.showcase {
height: 70vh;
}
.hide-sm {
display: none;
}
.showcase-top img {
top: 30%;
left: 5%;
transform: translate(0);
}
.showcase-content h1 {
font-size: 3.7rem;
line-height: 1;
}
.showcase-content p {
font-size: 1.5rem;
}
.footer .footer-cols {
grid-template-columns: repeat(2, 1fr);
}
.btn-xl {
font-size: 1.5rem;
padding: 1.4rem 2rem;
text-transform: uppercase;
}
.text-xl {
font-size: 1.5rem;
}
.text-lg {
font-size: 1.3rem;
margin-bottom: 1rem;
}
.text-md {
margin-bottom: 1rem;
font-size: 1.2rem;
}
}
@media (max-width: 700px) {
.showcase::after {
background: rgba(0, 0, 0, 0.6);
box-shadow: inset 80px 80px 150px #000000, inset -80px -80px 150px #000000;
}
.showcase-content h1 {
font-size: 2.5rem;
line-height: 1;
}
.showcase-content p {
font-size: 1rem;
}
#tab-1-content .tab-1-content-inner {
grid-template-columns: 1fr;
text-align: center;
}
#tab-2-content .tab-2-content-top {
display: block;
text-align: center;
}
#tab-2-content .tab-2-content-bottom {
margin-top: 2rem;
display: grid;
grid-template-columns: 1fr;
grid-gap: 2rem;
text-align: center;
}const tabItems = document.querySelectorAll('.tab-item');
const tabContentItems = document.querySelectorAll('.tab-content-item');
// Select tab content item
function selectItem(e) {
// Remove all show and border classes
removeBorder();
removeShow();
// Add border to current tab item
this.classList.add('tab-border');
// Grab content item from DOM
const tabContentItem = document.querySelector(`#${this.id}-content`);
// Add show class
tabContentItem.classList.add('show');
}
// Remove bottom borders from all tab items
function removeBorder() {
tabItems.forEach(item => {
item.classList.remove('tab-border');
});
}
// Remove show class from all content items
function removeShow() {
tabContentItems.forEach(item => {
item.classList.remove('show');
});
}
// Listen for tab item click
tabItems.forEach(item => {
item.addEventListener('click', selectItem);
});728x90
LIST
'Javascript' 카테고리의 다른 글
| TIP CAlculator (0) | 2022.10.23 |
|---|---|
| NASA APIs (0) | 2022.10.19 |
| 2048 GAME (0) | 2022.10.11 |
| Cat Game (0) | 2022.10.10 |
| Color Switch Animated Login Form (0) | 2022.10.07 |




