250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- IOS
- ipad
- jQuery
- 자바스크립트
- 비전공자
- MAC
- 백엔드
- 애니메이션
- button
- effect
- keyframes
- SWIFT
- 풀스택
- iOS 개발자
- CSS
- iPhone
- hover
- php
- image
- css3
- html5
- 개발자
- 비전공 개발자
- Animation
- HTML
- 프론트엔드
- react
- front-end
- xcode
- javascript
Archives
- Today
- Total
비전공자 개발일기
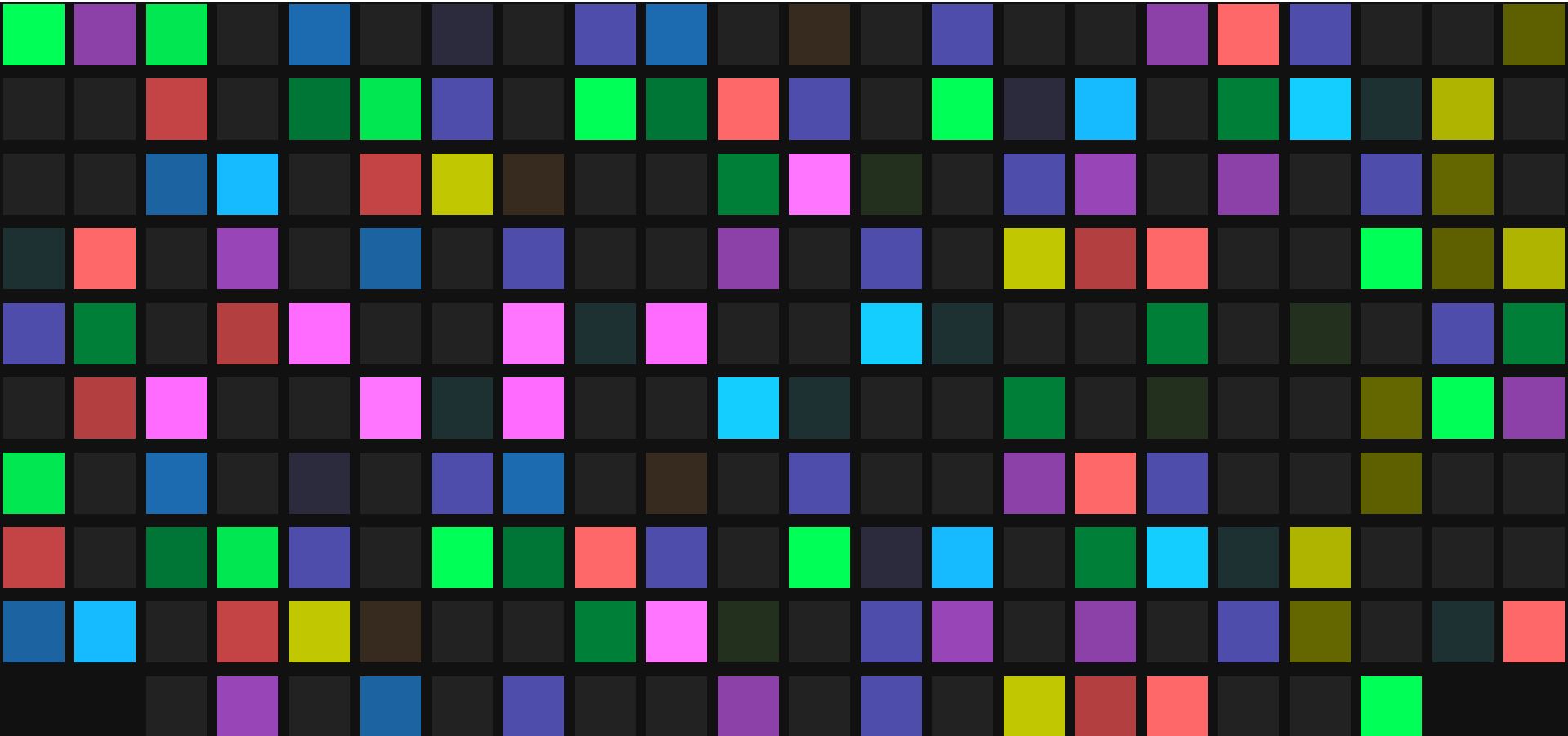
Animated BG 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ANIMATED BG</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<section>
<i style="--i:1;"></i>
<i style="--i:12;"></i>
<i style="--i:8;"></i>
<i style="--i:6;"></i>
<i style="--i:4;"></i>
<i style="--i:18;"></i>
<i style="--i:5;"></i>
<i style="--i:23;"></i>
<i style="--i:11;"></i>
<i style="--i:14;"></i>
<i style="--i:22;"></i>
<i style="--i:3;"></i>
<i style="--i:27;"></i>
<i style="--i:21;"></i>
<i style="--i:15;"></i>
<i style="--i:16;"></i>
<i style="--i:2;"></i>
<i style="--i:22;"></i>
<i style="--i:7;"></i>
<i style="--i:21;"></i>
<i style="--i:10;"></i>
<i style="--i:20;"></i>
<i style="--i:1;"></i>
<i style="--i:12;"></i>
<i style="--i:8;"></i>
<i style="--i:6;"></i>
<i style="--i:4;"></i>
<i style="--i:18;"></i>
<i style="--i:5;"></i>
<i style="--i:23;"></i>
<i style="--i:11;"></i>
<i style="--i:14;"></i>
<i style="--i:22;"></i>
<i style="--i:3;"></i>
<i style="--i:27;"></i>
<i style="--i:21;"></i>
<i style="--i:15;"></i>
<i style="--i:16;"></i>
<i style="--i:2;"></i>
<i style="--i:22;"></i>
<i style="--i:7;"></i>
<i style="--i:21;"></i>
<i style="--i:10;"></i>
<i style="--i:20;"></i>
<i style="--i:1;"></i>
<i style="--i:12;"></i>
<i style="--i:8;"></i>
<i style="--i:6;"></i>
<i style="--i:4;"></i>
<i style="--i:18;"></i>
<i style="--i:5;"></i>
<i style="--i:23;"></i>
<i style="--i:11;"></i>
<i style="--i:14;"></i>
<i style="--i:22;"></i>
<i style="--i:3;"></i>
<i style="--i:27;"></i>
<i style="--i:21;"></i>
<i style="--i:15;"></i>
<i style="--i:16;"></i>
<i style="--i:2;"></i>
<i style="--i:22;"></i>
<i style="--i:7;"></i>
<i style="--i:21;"></i>
<i style="--i:10;"></i>
<i style="--i:20;"></i>
<i style="--i:1;"></i>
<i style="--i:12;"></i>
<i style="--i:8;"></i>
<i style="--i:6;"></i>
<i style="--i:4;"></i>
<i style="--i:18;"></i>
<i style="--i:5;"></i>
<i style="--i:23;"></i>
<i style="--i:11;"></i>
<i style="--i:14;"></i>
<i style="--i:22;"></i>
<i style="--i:3;"></i>
<i style="--i:27;"></i>
<i style="--i:21;"></i>
<i style="--i:15;"></i>
<i style="--i:16;"></i>
<i style="--i:2;"></i>
<i style="--i:22;"></i>
<i style="--i:7;"></i>
<i style="--i:21;"></i>
<i style="--i:10;"></i>
<i style="--i:20;"></i>
<i style="--i:1;"></i>
<i style="--i:12;"></i>
<i style="--i:8;"></i>
<i style="--i:6;"></i>
<i style="--i:4;"></i>
<i style="--i:18;"></i>
<i style="--i:5;"></i>
<i style="--i:23;"></i>
<i style="--i:11;"></i>
<i style="--i:14;"></i>
<i style="--i:22;"></i>
<i style="--i:3;"></i>
<i style="--i:27;"></i>
<i style="--i:21;"></i>
<i style="--i:15;"></i>
<i style="--i:16;"></i>
<i style="--i:2;"></i>
<i style="--i:22;"></i>
<i style="--i:7;"></i>
<i style="--i:21;"></i>
<i style="--i:1;"></i>
<i style="--i:12;"></i>
<i style="--i:8;"></i>
<i style="--i:6;"></i>
<i style="--i:4;"></i>
<i style="--i:18;"></i>
<i style="--i:5;"></i>
<i style="--i:23;"></i>
<i style="--i:11;"></i>
<i style="--i:14;"></i>
<i style="--i:22;"></i>
<i style="--i:3;"></i>
<i style="--i:27;"></i>
<i style="--i:21;"></i>
<i style="--i:15;"></i>
<i style="--i:16;"></i>
<i style="--i:2;"></i>
<i style="--i:22;"></i>
<i style="--i:7;"></i>
<i style="--i:21;"></i>
<i style="--i:10;"></i>
<i style="--i:20;"></i>
<i style="--i:1;"></i>
<i style="--i:12;"></i>
<i style="--i:8;"></i>
<i style="--i:6;"></i>
<i style="--i:4;"></i>
<i style="--i:18;"></i>
<i style="--i:5;"></i>
<i style="--i:23;"></i>
<i style="--i:11;"></i>
<i style="--i:14;"></i>
<i style="--i:22;"></i>
<i style="--i:3;"></i>
<i style="--i:27;"></i>
<i style="--i:21;"></i>
<i style="--i:15;"></i>
<i style="--i:16;"></i>
<i style="--i:2;"></i>
<i style="--i:22;"></i>
<i style="--i:7;"></i>
<i style="--i:21;"></i>
<i style="--i:10;"></i>
<i style="--i:20;"></i>
<i style="--i:1;"></i>
<i style="--i:12;"></i>
<i style="--i:8;"></i>
<i style="--i:6;"></i>
<i style="--i:4;"></i>
<i style="--i:18;"></i>
<i style="--i:5;"></i>
<i style="--i:23;"></i>
<i style="--i:11;"></i>
<i style="--i:14;"></i>
<i style="--i:22;"></i>
<i style="--i:3;"></i>
<i style="--i:27;"></i>
<i style="--i:21;"></i>
<i style="--i:15;"></i>
<i style="--i:16;"></i>
<i style="--i:2;"></i>
<i style="--i:22;"></i>
<i style="--i:7;"></i>
<i style="--i:21;"></i>
<i style="--i:10;"></i>
<i style="--i:20;"></i>
<i style="--i:1;"></i>
<i style="--i:12;"></i>
<i style="--i:8;"></i>
<i style="--i:6;"></i>
<i style="--i:4;"></i>
<i style="--i:18;"></i>
<i style="--i:5;"></i>
<i style="--i:23;"></i>
<i style="--i:11;"></i>
<i style="--i:14;"></i>
<i style="--i:22;"></i>
<i style="--i:3;"></i>
<i style="--i:27;"></i>
<i style="--i:21;"></i>
<i style="--i:15;"></i>
<i style="--i:16;"></i>
<i style="--i:2;"></i>
<i style="--i:22;"></i>
<i style="--i:7;"></i>
<i style="--i:21;"></i>
<i style="--i:10;"></i>
<i style="--i:20;"></i>
<i style="--i:1;"></i>
<i style="--i:12;"></i>
<i style="--i:8;"></i>
<i style="--i:6;"></i>
<i style="--i:4;"></i>
<i style="--i:18;"></i>
<i style="--i:5;"></i>
<i style="--i:23;"></i>
<i style="--i:11;"></i>
<i style="--i:14;"></i>
<i style="--i:22;"></i>
<i style="--i:3;"></i>
<i style="--i:27;"></i>
<i style="--i:21;"></i>
<i style="--i:15;"></i>
<i style="--i:16;"></i>
<i style="--i:2;"></i>
<i style="--i:22;"></i>
<i style="--i:7;"></i>
<i style="--i:21;"></i>
</section>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
section {
position: relative;
height: 100vh;
overflow: hidden;
background-color: #111;
display: flex;
justify-content: center;
align-items: center;
gap: 10px;
flex-wrap: wrap;
}
section i {
position: relative;
width: 60px;
height: 60px;
background-color: #222;
}
section i:nth-child(5n+1) {
animation: animate 2s linear infinite, animateBG 5s linear infinite;
animation-delay: calc(-1s * var(--i));
}
section i:nth-child(5n+2) {
animation: animate 3s linear infinite, animateBG 5s linear infinite;
animation-delay: calc(-1.5s * var(--i));
}
section i:nth-child(5n+3) {
animation: animate 4s linear infinite, animateBG 5s linear infinite;
animation-delay: calc(-2s * var(--i));
}
section i:nth-child(5n+4) {
animation: animate 5s linear infinite, animateBG 5s linear infinite;
animation-delay: calc(-2.5s * var(--i));
}
section i:nth-child(5n+5) {
animation: animate 6s linear infinite, animateBG 5s linear infinite;
animation-delay: calc(-3s * var(--i));
}
@keyframes animate {
0%, 20% {
background-color: #222;
}
60% {
background-color: #0F0;
}
80%, 100% {
background-color: #222;
}
}
@keyframes animateBG {
0% {
filter: hue-rotate(0deg)
}
100% {
filter: hue-rotate(360deg);
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Box Card Hover Effects (0) | 2022.10.21 |
|---|---|
| Task Dashboard (0) | 2022.10.20 |
| Circular Progress Bar (0) | 2022.10.17 |
| Multi-step Growing BTN (0) | 2022.10.14 |
| Password Strength Checker (0) | 2022.10.13 |



