250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- react
- xcode
- 풀스택
- 자바스크립트
- jQuery
- button
- SWIFT
- hover
- html5
- css3
- effect
- MAC
- 프론트엔드
- Animation
- php
- 비전공자
- iOS 개발자
- IOS
- 애니메이션
- HTML
- 비전공 개발자
- iPhone
- javascript
- CSS
- ipad
- front-end
- 개발자
- 백엔드
- keyframes
- image
Archives
- Today
- Total
비전공자 개발일기
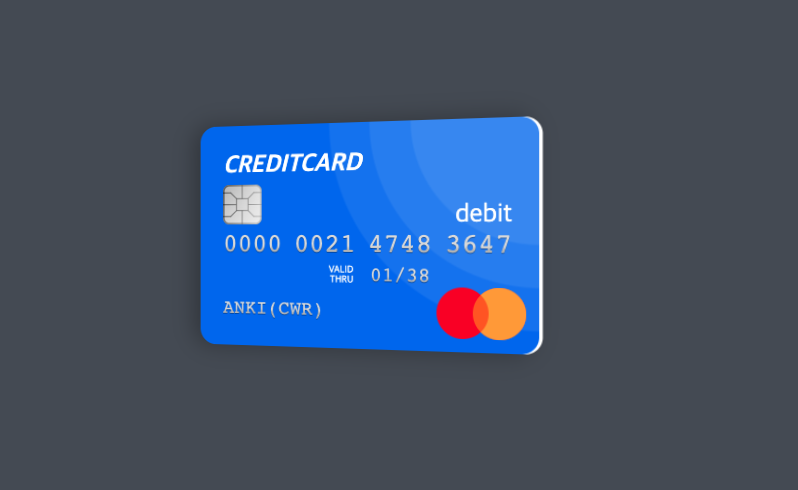
Credit card 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CREDIT CARD</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="card">
<div class="card__info">
<div class="card__logo">CREDITCARD</div>
<div class="card__chip">
<svg class="card__chip-lines" role="img" width="20px" height="20px" viewBox="0 0 100 100" aria-label="Chip">
<g opacity="0.8">
<polyline points="0,50 35,50" fill="none" stroke="#000" stroke-width="2" />
<polyline points="0,20 20,20 35,35" fill="none" stroke="#000" stroke-width="2" />
<polyline points="50,0 50,35" fill="none" stroke="#000" stroke-width="2" />
<polyline points="65,35 80,20 100,20" fill="none" stroke="#000" stroke-width="2" />
<polyline points="100,50 65,50" fill="none" stroke="#000" stroke-width="2" />
<polyline points="35,35 65,35 65,65 35,65 35,35" fill="none" stroke="#000" stroke-width="2" />
<polyline points="0,80 20,80 35,65" fill="none" stroke="#000" stroke-width="2" />
<polyline points="50,100 50,65" fill="none" stroke="#000" stroke-width="2" />
<polyline points="65,65 80,80 100,80" fill="none" stroke="#000" stroke-width="2" />
</g>
</svg>
<div class="card__chip-texture"></div>
</div>
<div class="card__type">debit</div>
<div class="card__number">
<span class="card__digit-group">0000</span>
<span class="card__digit-group">0021</span>
<span class="card__digit-group">4748</span>
<span class="card__digit-group">3647</span>
</div>
<div class="card__valid-thru" aria-label="Valid thru">Valid<br>thru</div>
<div class="card__exp-date"><time datetime="2038-01">01/38</time></div>
<div class="card__name" aria-label="Dee Stroyer">Anki(CWR)</div>
<div class="card__vendor" role="img" aria-labelledby="card-vendor">
<span id="card-vendor" class="card__vendor-sr">Mastercard</span>
</div>
</div>
<div class="card__texture"></div>
</div>
</body>
</html>* {
border: 0;
box-sizing: border-box;
margin: 0;
padding: 0;
}
:root {
--hue: 223;
--bg: hsl(var(--hue),10%,90%);
--fg: hsl(var(--hue),10%,10%);
--primary: hsl(var(--hue),90%,55%);
font-size: calc(20px + (30 - 20) * (100vw - 320px) / (1280 - 320));
}
body {
background-color: var(--bg);
color: var(--fg);
font: 1em/1.5 sans-serif;
height: 100vh;
display: grid;
place-items: center;
perspective: 600px;
transition: background-color 0.3s;
}
.card,
.card__chip {
overflow: hidden;
position: relative;
}
.card,
.card__chip-texture,
.card__texture {
animation-duration: 3s;
animation-timing-function: ease-in-out;
animation-iteration-count: infinite;
}
.card {
animation-name: rotate;
background-color: var(--primary);
background-image:
radial-gradient(circle at 100% 0%,hsla(0,0%,100%,0.08) 29.5%,hsla(0,0%,100%,0) 30%),
radial-gradient(circle at 100% 0%,hsla(0,0%,100%,0.08) 39.5%,hsla(0,0%,100%,0) 40%),
radial-gradient(circle at 100% 0%,hsla(0,0%,100%,0.08) 49.5%,hsla(0,0%,100%,0) 50%);
border-radius: 0.5em;
box-shadow:
0 0 0 hsl(0,0%,80%),
0 0 0 hsl(0,0%,100%),
-0.2rem 0 0.75rem 0 hsla(0,0%,0%,0.3);
color: hsl(0,0%,100%);
width: 10.3em;
height: 6.8em;
transform: translate3d(0,0,0);
}
.card__info,
.card__chip-texture,
.card__texture {
position: absolute;
}
.card__chip-texture,
.card__texture {
animation-name: texture;
top: 0;
left: 0;
width: 200%;
height: 100%;
}
.card__info {
font: 0.75em/1 "DM Sans", sans-serif;
display: flex;
align-items: center;
flex-wrap: wrap;
padding: 0.75rem;
inset: 0;
}
.card__logo,
.card__number {
width: 100%;
}
.card__logo {
font-weight: bold;
font-style: italic;
}
.card__chip {
background-image: linear-gradient(hsl(0,0%,70%),hsl(0,0%,80%));
border-radius: 0.2rem;
box-shadow: 0 0 0 0.05rem hsla(0,0%,0%,0.5) inset;
width: 1.25rem;
height: 1.25rem;
transform: translate3d(0,0,0);
}
.card__chip-lines {
width: 100%;
height: auto;
}
.card__chip-texture {
background-image: linear-gradient(-80deg,hsla(0,0%,100%,0),hsla(0,0%,100%,0.6) 48% 52%,hsla(0,0%,100%,0));
}
.card__type {
align-self: flex-end;
margin-left: auto;
}
.card__digit-group,
.card__exp-date,
.card__name {
background: linear-gradient(hsl(0,0%,100%),hsl(0,0%,85%) 15% 55%,hsl(0,0%,70%) 70%);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
font-family: "Courier Prime", monospace;
filter: drop-shadow(0 0.05rem hsla(0,0%,0%,0.3));
}
.card__number {
font-size: 0.8rem;
display: flex;
justify-content: space-between;
}
.card__valid-thru,
.card__name {
text-transform: uppercase;
}
.card__valid-thru,
.card__exp-date {
margin-bottom: 0.25rem;
width: 50%;
}
.card__valid-thru {
font-size: 0.3rem;
padding-right: 0.25rem;
text-align: right;
}
.card__exp-date,
.card__name {
font-size: 0.6rem;
}
.card__exp-date {
padding-left: 0.25rem;
}
.card__name {
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
width: 6.25rem;
}
.card__vendor,
.card__vendor:before,
.card__vendor:after {
position: absolute;
}
.card__vendor {
right: 0.375rem;
bottom: 0.375rem;
width: 2.55rem;
height: 1.5rem;
}
.card__vendor:before,
.card__vendor:after {
border-radius: 50%;
content: "";
display: block;
top: 0;
width: 1.5rem;
height: 1.5rem;
}
.card__vendor:before {
background-color: #e71d1a;
left: 0;
}
.card__vendor:after {
background-color: #fa5e03;
box-shadow: -1.05rem 0 0 #f59d1a inset;
right: 0;
}
.card__vendor-sr {
clip: rect(1px,1px,1px,1px);
overflow: hidden;
position: absolute;
width: 1px;
height: 1px;
}
.card__texture {
animation-name: texture;
background-image: linear-gradient(-80deg,hsla(0,0%,100%,0.3) 25%,hsla(0,0%,100%,0) 45%);
}
/* Dark theme */
@media (prefers-color-scheme: dark) {
:root {
--bg: hsl(var(--hue),10%,30%);
--fg: hsl(var(--hue),10%,90%);
}
}
/* Animation */
@keyframes rotate {
from,
to {
animation-timing-function: ease-in;
box-shadow:
0 0 0 hsl(0,0%,80%),
0.1rem 0 0 hsl(0,0%,100%),
-0.2rem 0 0.75rem 0 hsla(0,0%,0%,0.3);
transform: rotateY(-10deg);
}
25%,
75% {
animation-timing-function: ease-out;
box-shadow:
0 0 0 hsl(0,0%,80%),
0 0 0 hsl(0,0%,100%),
-0.25rem -0.05rem 1rem 0.15rem hsla(0,0%,0%,0.3);
transform: rotateY(0deg);
}
50% {
animation-timing-function: ease-in;
box-shadow:
-0.1rem 0 0 hsl(0,0%,80%),
0 0 0 hsl(0,0%,100%),
-0.3rem -0.1rem 1.5rem 0.3rem hsla(0,0%,0%,0.3);
transform: rotateY(10deg);
}
}
@keyframes texture {
from,
to {
transform: translate3d(0,0,0);
}
50% {
transform: translate3d(-50%,0,0);
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Hidden Search Bar (0) | 2022.11.02 |
|---|---|
| Halloween Banner (0) | 2022.11.01 |
| 3D Neon Cube (0) | 2022.10.28 |
| Unfold CSS Effect (0) | 2022.10.27 |
| SOLAR Eclipse (0) | 2022.10.26 |




