250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- iPhone
- SWIFT
- HTML
- 풀스택
- 프론트엔드
- MAC
- 애니메이션
- front-end
- 백엔드
- button
- html5
- javascript
- php
- css3
- jQuery
- effect
- xcode
- CSS
- 비전공 개발자
- image
- iOS 개발자
- 개발자
- keyframes
- IOS
- Animation
- hover
- ipad
- react
- 자바스크립트
- 비전공자
Archives
- Today
- Total
비전공자 개발일기
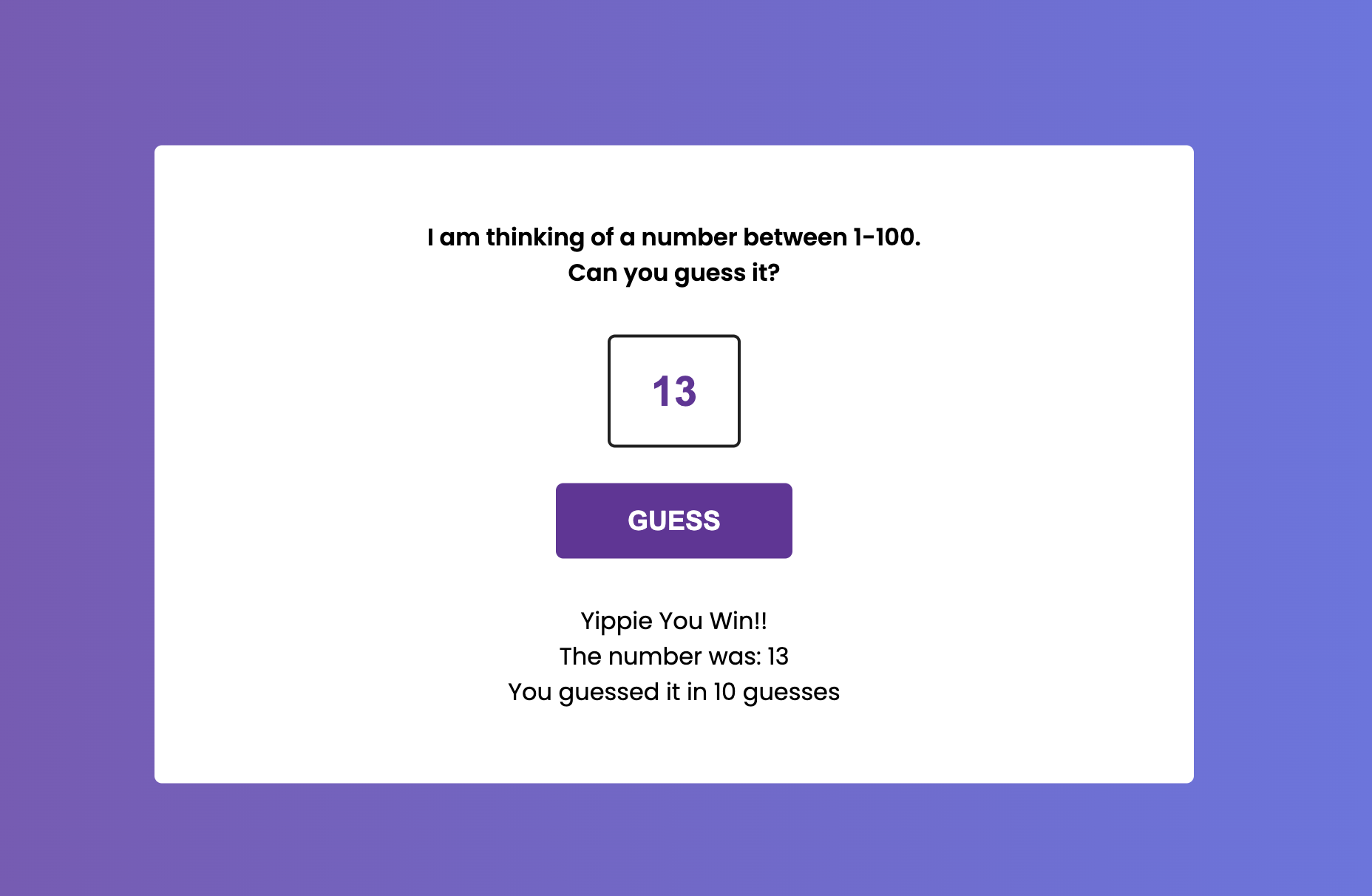
Number Guessing Game 본문
728x90
SMALL

<html lang="ko">
<head>
<title>NUMBER GUESSING GAME</title>
<!--Google Font-->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap" rel="stylesheet">
<!--Stylesheet-->
<link rel="stylesheet" href="style.css">
<!--Script-->
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<h3>I am thinking of a number between 1-100.</h3>
<h3>Can you guess it?</h3>
<input type="text" placeholder="Num" id="guess"><br>
<button onclick="play()" id="my_btn">GUESS</button>
<p id="message1">No. Of Guesses: 0</p>
<p id="message2">Guessed Numbers are: None</p>
<p id="message3"></p>
</div>
</body>
</html>*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
height: 100vh;
background: linear-gradient(
to right,
#7f53ac,
#657ced
);
}
.container{
position: absolute;
width: 50%;
min-width: 580px;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
background-color: #ffffff;
padding: 50px 10px;
border-radius: 5px;
display: grid;
justify-items: center;
font-family: 'Poppins',sans-serif;
}
h3{
font-size: 16px;
font-weight: 600;
}
input[type="text"]{
width: 90px;
font-weight: 600;
color: #663399;
padding: 20px 0;
text-align: center;
margin-top: 30px;
border-radius: 5px;
border: 2px solid #202020;
font-size: 28px;
}
button{
width: 160px;
padding: 15px 0;
border-radius: 5px;
background-color: #663399;
color: #ffffff;
border: none;
font-size: 18px;
font-weight: 600;
margin-bottom: 30px;
outline: none;
}
p{
font-weight: 400;
}let msg1 = document.getElementById("message1");
let msg2 = document.getElementById("message2");
let msg3 = document.getElementById("message3");
let answer = Math.floor(Math.random() * 100) + 1;
let no_of_guesses = 0;
let guessed_nums = [];
function play() {
let user_guess = document.getElementById("guess").value;
if (user_guess < 1 || user_guess > 100) {
alert("Please enter a number between 1 and 100.");
} else {
guessed_nums.push(user_guess);
no_of_guesses += 1;
if (user_guess < answer) {
msg1.textContent = "Your guess is too low.";
msg2.textContent = "No. of guesses: " + no_of_guesses;
msg3.textContent = "Guessed numbers are: " + guessed_nums;
} else if (user_guess > answer) {
msg1.textContent = "Your guess is too high.";
msg2.textContent = "No. of guesses: " + no_of_guesses;
msg3.textContent = "Guessed numbers are: " + guessed_nums;
} else if (user_guess == answer) {
msg1.textContent = "Yippie You Win!!";
msg2.textContent = "The number was: " + answer;
msg3.textContent = "You guessed it in " + no_of_guesses + " guesses";
document.getElementById("my_btn").disabled = true;
}
}
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Palindrome Checker (0) | 2022.11.16 |
|---|---|
| Temperature Convertor (0) | 2022.11.14 |
| Right Click Menu (0) | 2022.11.12 |
| Spin Wheel (0) | 2022.11.09 |
| Drag & Drop File Upload (0) | 2022.11.08 |




