250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- javascript
- Animation
- php
- front-end
- 프론트엔드
- 비전공 개발자
- image
- jQuery
- xcode
- keyframes
- 백엔드
- 자바스크립트
- iPhone
- iOS 개발자
- 풀스택
- HTML
- CSS
- effect
- SWIFT
- html5
- button
- react
- ipad
- IOS
- 애니메이션
- 비전공자
- 개발자
- css3
- hover
- MAC
Archives
- Today
- Total
비전공자 개발일기
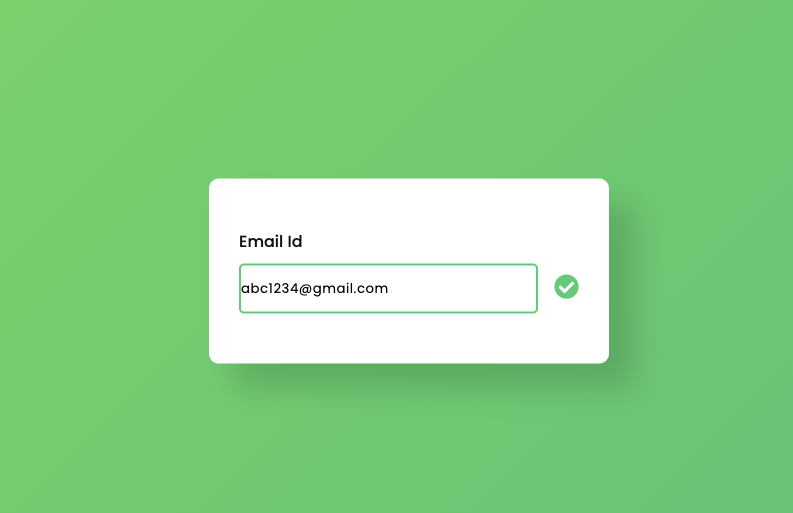
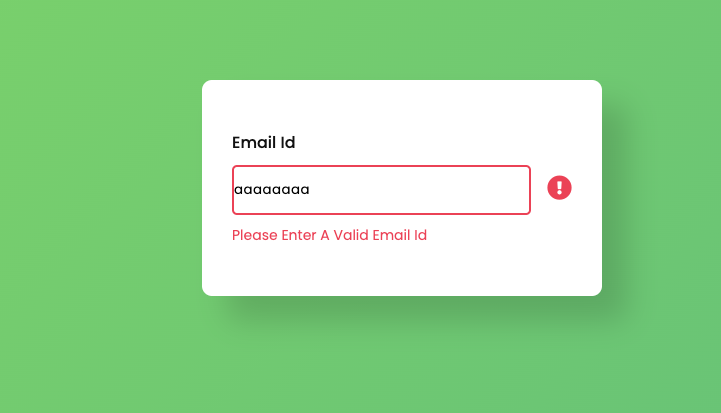
Create Email Validation 본문
728x90
SMALL


<html lang="ko">
<head>
<title>Email Validation</title>
<!--FontAwesome Icons-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css">
<!--Google Fonts-->
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap" rel="stylesheet">
<!--Stylesheet-->
<link rel="stylesheet" href="style.css">
<!--Script-->
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<label for="email-id">Email Id</label><br>
<input type="email" id="email-id" oninput="checker()">
<div id="icon">
</div>
<p id="error-msg">Please Enter A Valid Email Id</p>
</div>
</body>
</html>*,
*:before,
*:after{
padding: 0;
margin: 0;
box-sizing: border-box;
}
body{
height: 100vh;
background: linear-gradient(
135deg,
#61d954,
#2ebf75
);
}
.container{
width: 400px;
background-color: #ffffff;
padding: 50px 30px;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
border-radius: 10px;
box-shadow: 25px 25px 30px rgba(0,0,0,0.15);
color: #111111;
}
label,
input,
#error-msg{
font-family: 'Poppins',sans-serif;
}
label{
display: inline-block;
font-weight: 500;
margin-bottom: 10px;
}
input[type="email"]{
display: inline-block;
border: 2px solid #d1d3d4;
width: 88%;
height: 50px;
border-radius: 5px;
outline: none;
letter-spacing: 0.5px;
font-weight: 400;
}
#icon{
float: right;
height: 50px;
position: relative;
font-size: 25px;
padding-top: 10px;
}
#error-msg{
display: none;
color: #ff2851;
font-size: 14px;
margin-top: 10px;
}// Regex Pattern: /^[a-zA-Z][a-zA-Z0-9\-\_\.]+@[a-zA-Z0-9]{2,}\.[a-zA-Z0-9]{2,}$/
let emailId = document.getElementById("email-id");
let errorMsg = document.getElementById("error-msg");
let icon = document.getElementById("icon");
let mailRegex = /^[a-zA-Z][a-zA-Z0-9\-\_\.]+@[a-zA-Z0-9]{2,}\.[a-zA-Z0-9]{2,}$/;
function checker() {
icon.style.display = "inline-block";
if (emailId.value.match(mailRegex)) {
icon.innerHTML = '<i class="fas fa-check-circle"></i>';
icon.style.color = "#2ecc71";
errorMsg.style.display = "none";
emailId.style.border = "2px solid #2ecc71";
} else if (emailId.value == "") {
icon.style.display = "none";
errorMsg.style.display = "none";
emailId.style.border = "2px solid #d1d3d4";
} else {
icon.innerHTML = '<i class="fas fa-exclamation-circle"></i>';
icon.style.color = "#ff2851";
errorMsg.style.display = "block";
emailId.style.border = "2px solid #ff2851";
}
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Get User Location (0) | 2022.12.11 |
|---|---|
| Calculator basic operator (0) | 2022.12.09 |
| Password Strength Checker with color (0) | 2022.12.07 |
| Image Distribution Effect (0) | 2022.12.06 |
| Product Filter (0) | 2022.12.04 |




