250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- image
- php
- iPhone
- 풀스택
- keyframes
- 애니메이션
- react
- CSS
- Animation
- IOS
- effect
- iOS 개발자
- xcode
- ipad
- MAC
- javascript
- 자바스크립트
- jQuery
- 백엔드
- 프론트엔드
- front-end
- hover
- css3
- button
- html5
- 비전공 개발자
- 비전공자
- HTML
- SWIFT
- 개발자
Archives
- Today
- Total
비전공자 개발일기
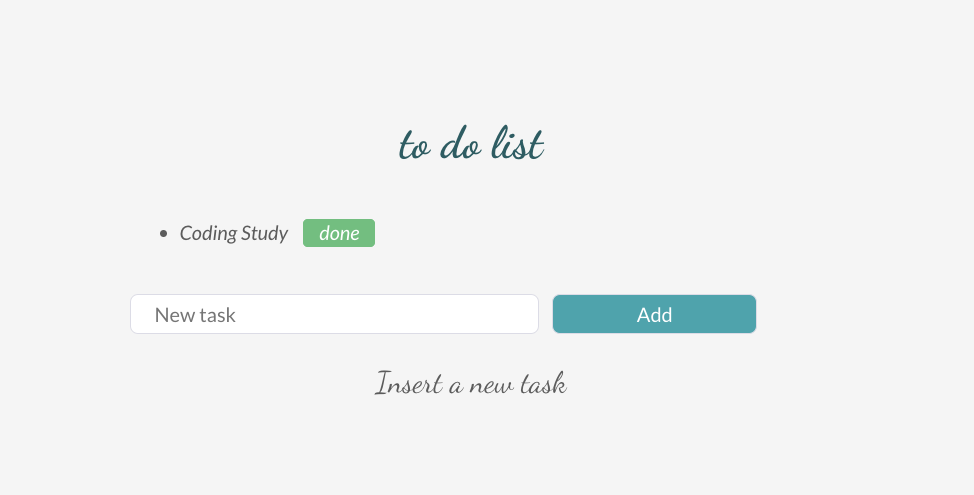
To Do List 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>TODOLIST</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div id="app">
<h1>to do list</h1>
<ul></ul>
<input type="text" placeholder="New task">
<button class='btn_add'>Add</button>
<p>Insert a new task</p>
</div>
</body>
</html>@import url("https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400;700&family=Lato:ital,wght@0,300;0,400;1,300;1,400&display=swap");
* {
margin: 0;
padding: 0;
outline: 0;
box-sizing: border-box;
-webkit-font-smoothing: antialiased;
user-select: none;
}
html,
body {
width: 100%;
height: 100%;
}
a {
text-decoration: none;
color: inherit;
}
body {
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
background-color: #F5F5F5;
font-family: "Lato", sans-serif;
}
#app {
width: 50%;
min-width: 400px;
}
h1 {
font-family: "Dancing Script", cursive;
text-align: center;
margin-bottom: 50px;
font-size: 45px;
color: #335C62;
font-weight: 700;
}
p {
font-family: "Dancing Script", cursive;
text-align: center;
margin-top: 30px;
font-size: 30px;
color: #5C5C5C;
font-weight: 300;
}
ul {
font-family: "Lato", sans-serif;
font-size: 20px;
font-weight: 400;
font-style: italic;
margin: 50px;
}
ul li {
margin-bottom: 10px;
color: #5C5C5C;
}
ul li a {
margin-left: 15px;
color: #FFF;
cursor: pointer;
border: 1px solid #7CBE7B;
border-radius: 5px;
padding: 0 15px 2px 15px;
background-color: #7CBE7B;
}
ul li a:hover {
opacity: 0.8;
}
input,
button {
font: 400 20px "Lato", sans-serif;
}
input {
width: 60%;
height: 40px;
color: #5C5C5C;
border: 1px solid #DCDCE6;
border-radius: 8px;
padding: 0 24px;
margin-right: 10px;
}
.btn_add {
width: 30%;
height: 40px;
border: 1px solid #DCDCE6;
border-radius: 8px;
background-color: #59A2AD;
color: #FFF;
cursor: pointer;
}
.btn_add:hover {
opacity: 0.9;
}let listElement = document.querySelector("#app ul");
let inputElement = document.querySelector("#app input");
let buttonElement = document.querySelector("#app button");
let todos = JSON.parse(localStorage.getItem("list_todos")) || [];
function renderTodos() {
listElement.innerHTML = "";
for (todo of todos) {
let todoElement = document.createElement("li");
let todoText = document.createTextNode(todo);
let linkElement = document.createElement("a");
linkElement.setAttribute("href", "#");
let pos = todos.indexOf(todo);
linkElement.setAttribute("onclick", "deleteTodo(" + pos + ")");
let linkText = document.createTextNode("done");
linkElement.appendChild(linkText);
todoElement.appendChild(todoText);
todoElement.appendChild(linkElement);
listElement.appendChild(todoElement);
}
}
renderTodos();
function addTodo() {
let todoText = inputElement.value;
todos.push(todoText);
inputElement.value = "";
renderTodos();
saveToStorage();
}
buttonElement.onclick = addTodo;
function deleteTodo(pos) {
todos.splice(pos, 1);
renderTodos();
saveToStorage();
}
function saveToStorage() {
localStorage.setItem("list_todos", JSON.stringify(todos));
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Glitchy Loading Indicator (0) | 2023.02.26 |
|---|---|
| Counter APP (0) | 2023.02.17 |
| Music Player Widget (0) | 2023.02.03 |
| Nested Border Radius (0) | 2023.01.21 |
| Budget App (0) | 2023.01.18 |




