250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- ipad
- CSS
- iPhone
- IOS
- react
- 프론트엔드
- 개발자
- front-end
- hover
- iOS 개발자
- 비전공자
- 백엔드
- html5
- css3
- keyframes
- 자바스크립트
- 애니메이션
- image
- xcode
- SWIFT
- Animation
- javascript
- jQuery
- 풀스택
- HTML
- effect
- MAC
- php
- 비전공 개발자
- button
Archives
- Today
- Total
비전공자 개발일기
HTML & CSS -Publishing 본문
728x90
SMALL


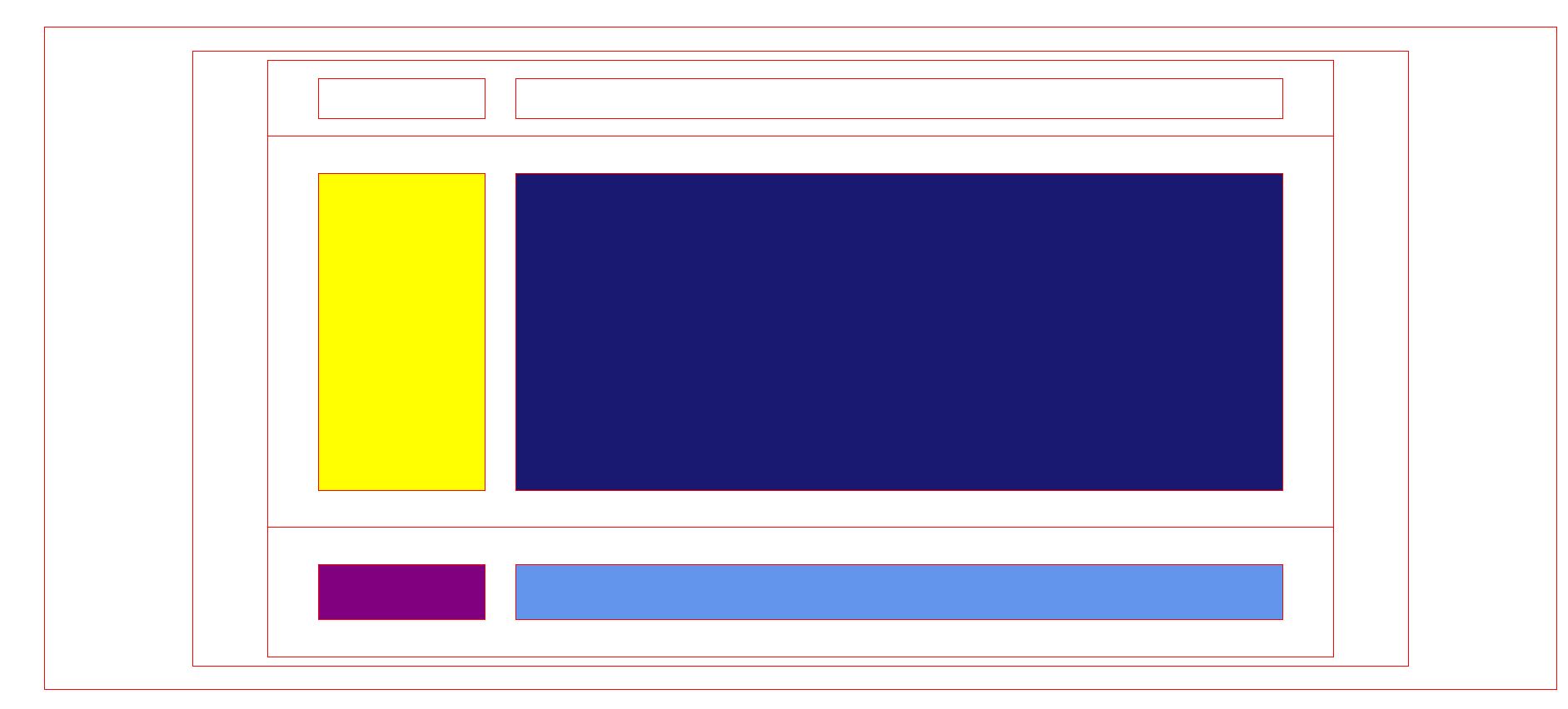
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Publishing2</title>
<style>
* {
margin: 20px;
padding: 10px;
}
.box1 {
border: 2px solid #ff0000;
width: 100%;
}
.box2 {
display: block;
border: 2px solid #ff0000;
width: 1600px;
margin: 20px auto;
}
.box3 {
border: 2px solid #ff0000;
border-bottom: none;
width: 1400px;
height: 80px;
margin: 0 auto;
display: flex;
justify-content: center;
align-items: center;
}
.box3 .inBox3_1 {
border: 2px solid red;
width: 200px;
height: 50px;
}
.box3 .inBox3_1 .title {
display: block;
border: 2px solid #ffa500;
font-size: 24px;
font-weight: bold;
margin: 5px auto;
width: 120px;
height: 20px;
line-height: 20px;
}
.box3 .inBox3_2 {
border: 2px solid red;
width: 1000px;
height: 50px;
}
.box3 .inBox3_2 .nav ul {
display: flex;
justify-content: center;
align-items: center;
list-style-type: none;
margin: -25px auto;
padding: 0;
text-align: center;
line-height: 40px;
}
.box3 .inBox3_2 .nav ul li {
border: 2px solid #ffa500;
margin: 0;
padding: 0;
width: 110px;
height: 40px;
border-right: none;
font-weight: bold;
}
.box3 .inBox3_2 .nav ul li:nth-child(2) {
color: #ffa500;
}
.box3 .inBox3_2 nav ul li:nth-child(4) {
color: #87ceeb;
}
.box4 {
border: 2px solid #ff0000;
border-bottom: none;
width: 1400px;
height: 500px;
margin: 0 auto;
padding: 10px;
display: flex;
justify-content: center;
align-items: center;
}
.box4 .inBox4_1 {
border: 2px solid red;
width: 200px;
height: 400px;
background-color: #ffff00;
}
.box4 .inBox4_1 .side ul {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
list-style-type: none;
margin: 40px auto;
padding: 0;
text-align: center;
line-height: 40px;
}
.box4 .inBox4_1 .side ul li {
border: 2px solid #ffa500;
border-bottom: none;
width: 130px;
height: 10px;
margin: 0;
text-align: center;
line-height: 100%;
font-weight: bold;
font-size: 15px;
}
.box4 .inBox4_1 .side ul li:first-child {
color: #ff0000;
font-size: 20px;
}
.box4 .inBox4_1 .side ul li:last-child {
border-bottom: 2px solid #ffa500;
}
.box4 .inBox4_2 {
border: 2px solid #ff0000;
width: 1000px;
height: 400px;
background-color: #bcbcbc;
}
.box4 .inBox4_2 .text {
border: 3px solid #ff0000;
box-sizing: content-box;
padding: 10px;
margin: 70px auto;
width: 750px;
}
.box4 .inBox4_2 .text span {
margin: 0;
padding: 0;
color: #ff0000;
font-weight: bold;
}
.box4 .inBox4_2 .text h2,
p {
padding: 0;
margin: 0 0 30px 0;
font-weight: bold;
}
.box4 .inBox4_2 .text p:last-child {
margin-bottom: 0;
}
.box5 {
border: 2px solid #ff0000;
width: 1400px;
height: 150px;
margin: 0 auto;
padding: 10px;
display: flex;
justify-content: center;
align-items: center;
}
.box5 .inBox5_1 {
border: 2px solid red;
width: 200px;
height: 50px;
background-color: #6495ed;
}
.box5 .inBox5_1 .smallBox {
color: #fff;
border: 2px solid #ffa500;
margin: 15px auto;
padding: 0;
width: 140px;
text-align: center;
font-weight: bold;
}
.box5 .inBox5_2 {
border: 2px solid red;
width: 1000px;
height: 50px;
background-color: #6495ed;
}
.box5 .inBox5_2 footer ul {
list-style-type: none;
color: #fff;
margin: -40px 0 0 -40px;
padding: 0;
}
.box5 .inBox5_2 footer ul li {
padding: 0;
margin: 0;
text-align: left;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">
<div class="box3">
<div class="inBox3_1">
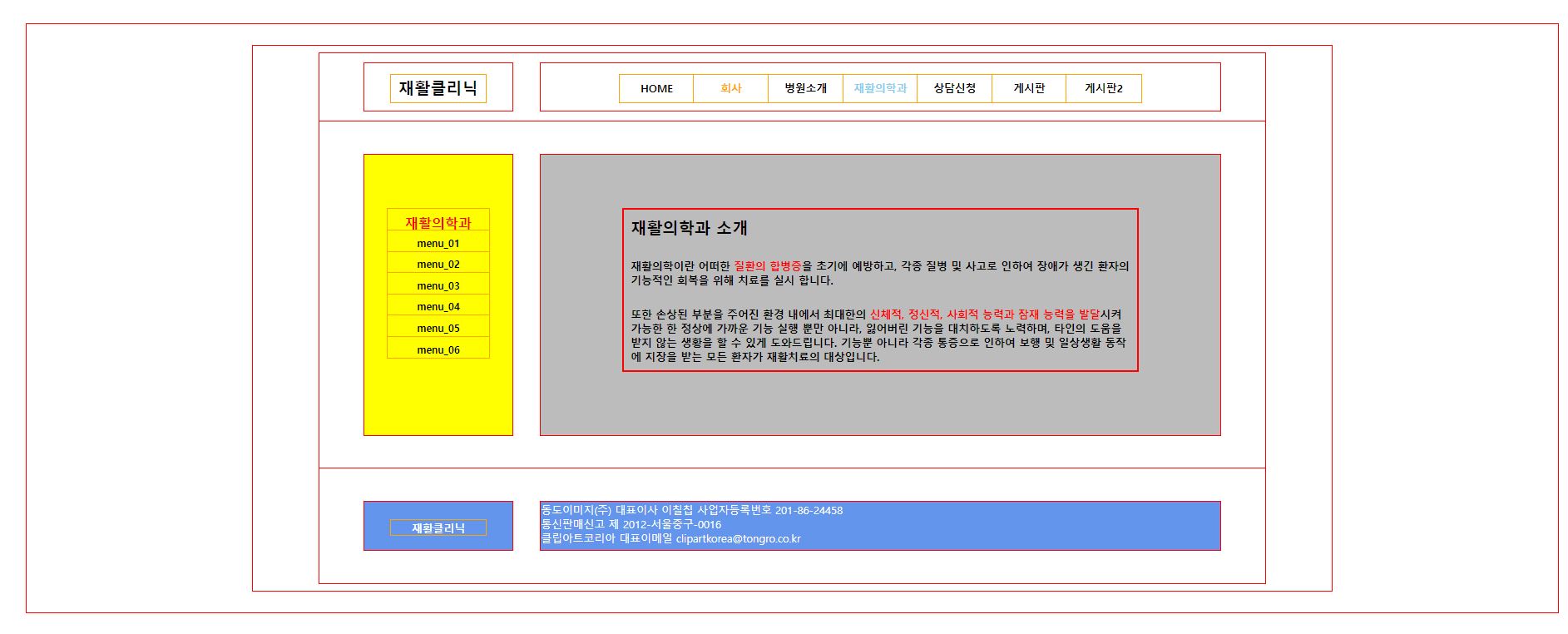
<span class="title">재활클리닉</span>
</div>
<div class="inBox3_2">
<nav class="nav">
<ul>
<li>HOME</li>
<li>회사</li>
<li>병원소개</li>
<li>재활의학과</li>
<li>상담신청</li>
<li>게시판</li>
<li style="border-right: 2px solid #ffa500;">게시판2</li>
</ul>
</nav>
</div>
</div>
<div class="box4">
<div class="inBox4_1">
<nav class="side">
<ul>
<li>재활의학과</li>
<li>menu_01</li>
<li>menu_02</li>
<li>menu_03</li>
<li>menu_04</li>
<li>menu_05</li>
<li>menu_06</li>
</ul>
</nav>
</div>
<div class="inBox4_2">
<div class="text">
<h2>재활의학과 소개</h2>
<p>재활의학이란 어떠한 <span>질환의 합병증</span>을 초기에 예방하고, 각종 질병 및 사고로 인하여 장애가 생긴 환자의 기능적인 회복을 위해 치료를 실시 합니다.
</p>
<p>또한 손상된 부분을 주어진 환경 내에서 최대한의 <span>신체적, 정신적, 사회적 능력과 잠재 능력을 발달</span>시켜 가능한 한 정상에 가까운 기능 실행 뿐만
아니라, 잃어버린 기능을 대치하도록 노력하며, 타인의 도움을 받지 않는 생황을 할 수 있게 도와드립니다. 기능뿐 아니라 각종 통증으로 인하여 보행 및 일상생활 동작에 지장을 받는 모든 환자가 재활치료의 대상입니다.</p>
</div>
</div>
</div>
<div class="box5">
<div class="inBox5_1">
<div class="smallBox">재활클리닉</div>
</div>
<div class="inBox5_2">
<footer>
<ul>
<li>동도이미지(주) 대표이사 이칠칩 사업자등록번호 201-86-24458</li>
<li>통신판매신고 제 2012-서울중구-0016</li>
<li>클립아트코리아 대표이메일 clipartkorea@tongro.co.kr</li>
</ul>
</footer>
</div>
</div>
</div>
</div>
</body>
728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| HTML CSS - Dropdown menu Hover (0) | 2021.10.16 |
|---|---|
| HTML & CSS -Publishing2 (0) | 2021.10.08 |
| CSS BULMA, TAILWIND (0) | 2021.09.17 |
| HTML Checkbox 2 (0) | 2021.09.03 |
| HTML Checkbox (0) | 2021.09.02 |



