250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- IOS
- keyframes
- effect
- javascript
- MAC
- CSS
- 비전공 개발자
- xcode
- ipad
- 자바스크립트
- Animation
- php
- 풀스택
- 개발자
- iPhone
- 프론트엔드
- react
- front-end
- SWIFT
- css3
- iOS 개발자
- 애니메이션
- HTML
- 비전공자
- jQuery
- image
- button
- html5
- hover
- 백엔드
Archives
- Today
- Total
비전공자 개발일기
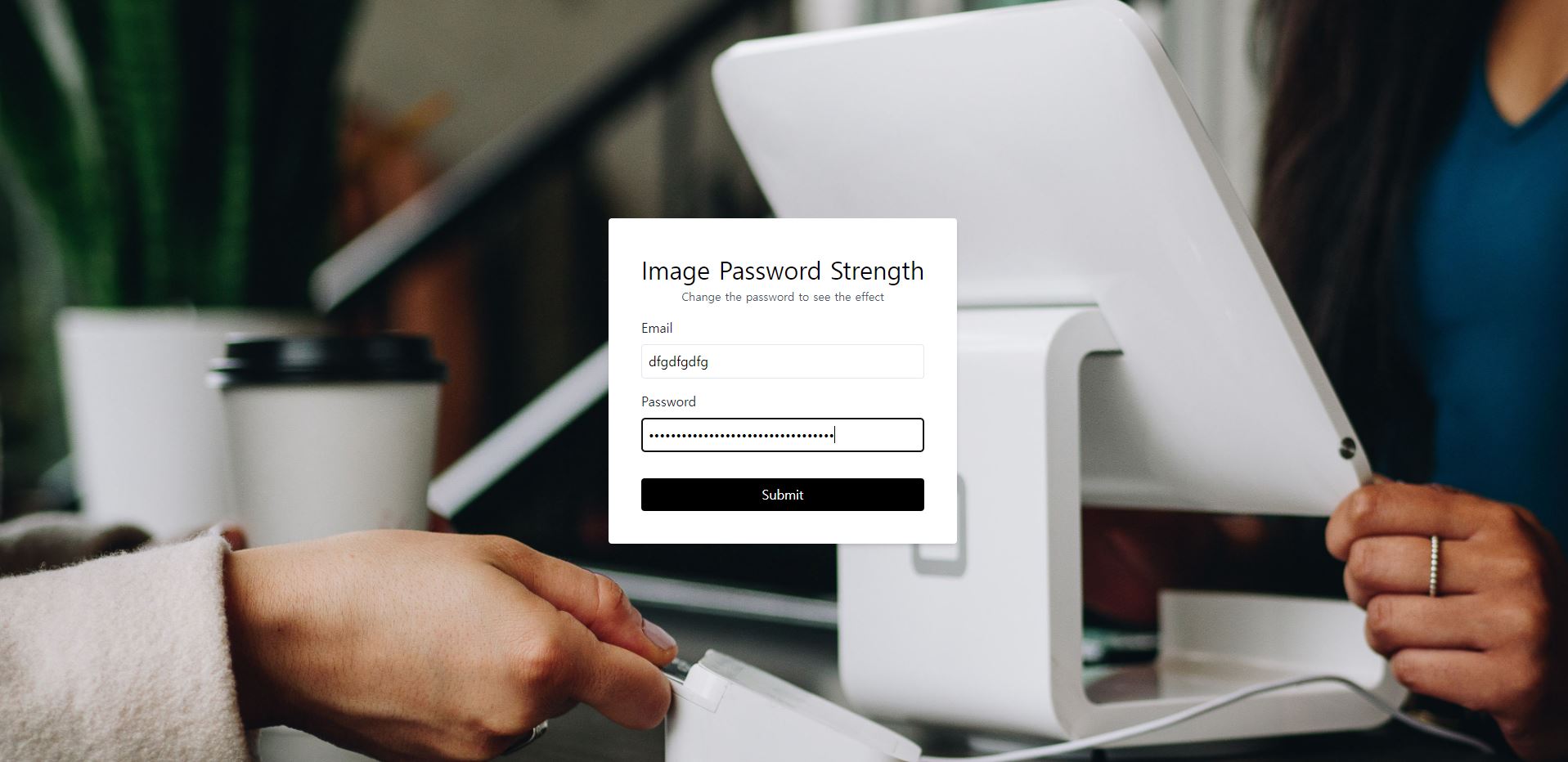
Javascript - Password Strength Background 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/tailwindcss/1.8.11/tailwind.min.css"
integrity="sha512-KO1h5ynYuqsFuEicc7DmOQc+S9m2xiCKYlC3zcZCSEw0RGDsxcMnppRaMZnb0DdzTDPaW22ID/gAGCZ9i+RT/w=="
crossorigin="anonymous"
/>
<link rel="stylesheet" href="style.css" />
<title>Password Strength Background</title>
<script defer src="main.js"></script>
</head>
<body>
<div class="background" id="background"></div>
<div class="bg-white rounded p-10 text-center shadow-md">
<h1 class="text-3xl">Image Password Strength</h1>
<p class="text-sm text-gray-700">Change the password to see the effect</p>
<div class="my-4 text-left">
<label for="email" class="text-gray-900">Email</label>
<input type="text" class="border block w-full p-2 mt-2 rounded" id="email" placeholder="Enter Email">
</div>
<div class="my-4 text-left">
<label for="password" class="text-gray-900">Password</label>
<input type="password" class="border block w-full p-2 mt-2 rounded" id="password" placeholder="Enter Password">
</div>
<button class="bg-black text-white py-2 mt-4 inline-block w-full rounded" type="submit">Submit</button>
</div>
</body>
</html>* {
box-sizing: border-box;
}
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.background {
background: url("https://images.unsplash.com/photo-1556745757-8d76bdb6984b")
no-repeat center center/cover;
position: absolute;
top: -20px;
bottom: -20px;
left: -20px;
right: -20px;
z-index: -1;
filter: blur(20px);
}const password = document.getElementById("password");
const background = document.getElementById("background");
password.addEventListener("input", (e) => {
const input = e.target.value;
const length = input.length;
const blurValue = 20 - length * 2;
background.style.filter = `blur(${blurValue}px)`
})728x90
LIST
'Javascript' 카테고리의 다른 글
| Javascript - Random Choice Picker (0) | 2021.10.28 |
|---|---|
| Javascript - Pokedex (0) | 2021.10.27 |
| Javascript - Password Generator (0) | 2021.10.25 |
| Javascript - Notes App (0) | 2021.10.24 |
| Javascript - Live User Filter (0) | 2021.10.23 |




