250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- IOS
- xcode
- keyframes
- javascript
- 개발자
- 비전공자
- 풀스택
- html5
- 백엔드
- CSS
- ipad
- iPhone
- 비전공 개발자
- HTML
- Animation
- MAC
- image
- 자바스크립트
- SWIFT
- php
- front-end
- hover
- effect
- button
- 프론트엔드
- css3
- 애니메이션
- jQuery
- iOS 개발자
- react
Archives
- Today
- Total
비전공자 개발일기
Javascript - search 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Tv Show Search</title>
<script defer src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script defer src="main.js"></script>
<link rel="stylesheet" href="style.css">
</head>
<body>
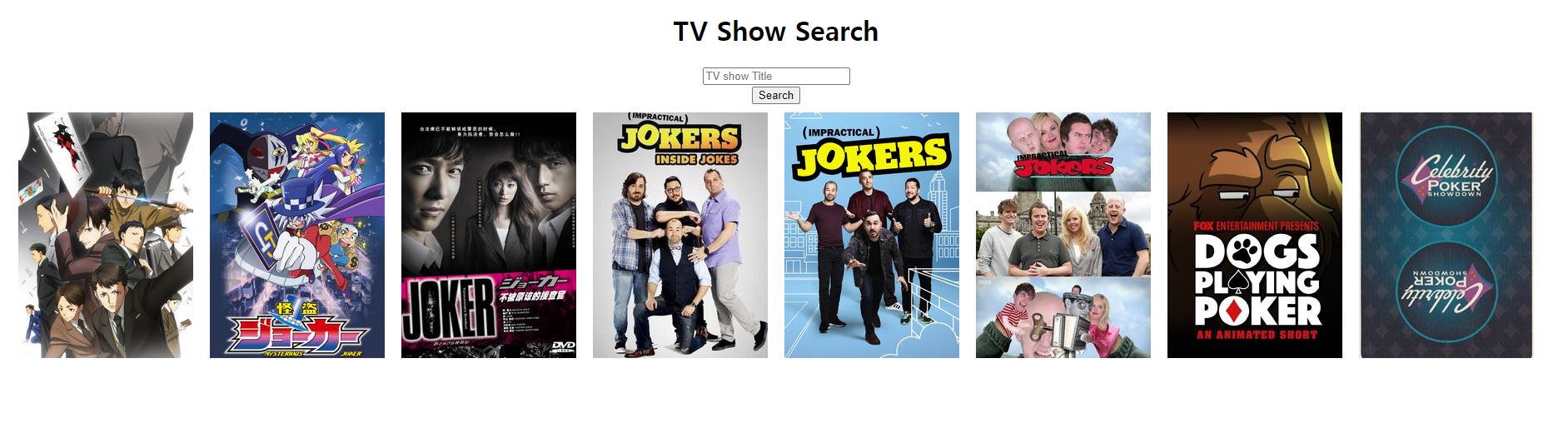
<h1>TV Show Search</h1>
<form id="searchForm">
<input type="text" placeholder="TV show Title" name="query"><br>
<button>Search</button>
</form>
</body>
</html>body {
text-align: center;
}
img {
margin: 10px;
}const form = document.querySelector("#searchForm")
form.addEventListener("submit", async (e) => {
e.preventDefault();
const searchTerm = form.elements.query.value;
const res = await axios.get(`https://api.tvmaze.com/search/shows?q=${searchTerm}`);
// console.log(res.data[0].show.image.medium);
makeImages(res.data);
form.elements.query.value = "";
})
const makeImages = (shows) => {
for(let result of shows) {
if(result.show.image) {
const img = document.createElement("IMG");
img.src = result.show.image.medium;
document.body.append(img);
}
}
}728x90
LIST
'Javascript' 카테고리의 다른 글
| swal() - 예쁜 알림창 (0) | 2021.12.17 |
|---|---|
| Javascript - Update CSS (0) | 2021.11.04 |
| Javascript - list (0) | 2021.11.02 |
| Javascript - lightBox (0) | 2021.11.01 |
| Javascript - Calendar2 (0) | 2021.10.31 |




