250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- xcode
- CSS
- image
- ipad
- jQuery
- 개발자
- SWIFT
- effect
- php
- keyframes
- Animation
- HTML
- hover
- html5
- iPhone
- css3
- front-end
- 백엔드
- 프론트엔드
- 비전공자
- button
- 비전공 개발자
- 자바스크립트
- MAC
- 풀스택
- IOS
- react
- 애니메이션
- javascript
- iOS 개발자
Archives
- Today
- Total
비전공자 개발일기
React Native - Hello World 출력 및 환경 설정 본문
728x90
SMALL
환경 설정
1. node js 설치
- LTS(안정화) 버전
- 설치시 , npm도 같이 설치됨
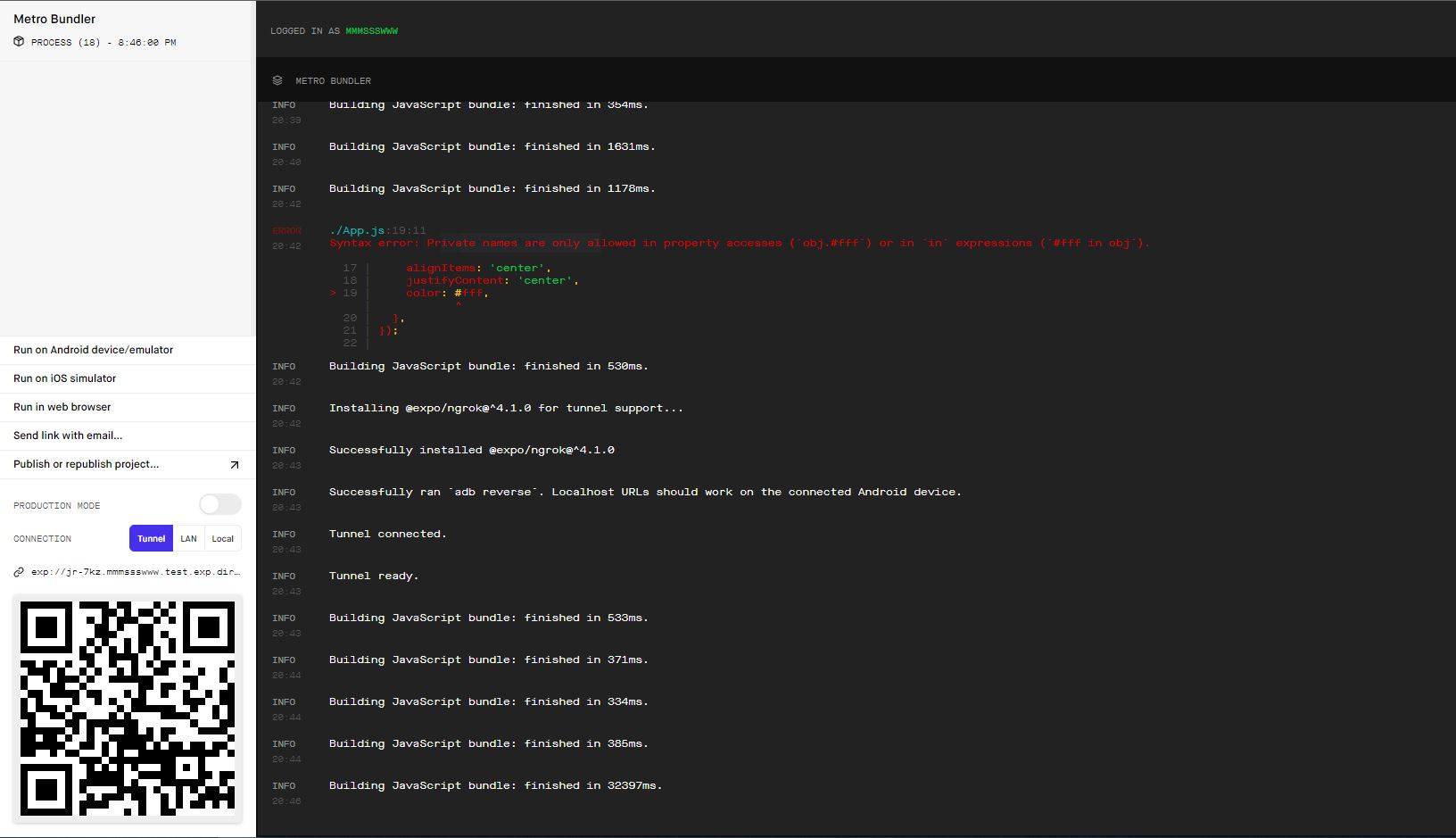
2. Expo 설치
- npm install -g expo-cli
https://expo.io/
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
expo.dev
3. 파일 생성
- expo init 파일명
- 3가지 선택사항이 나오는데 상황에 맞게 선택(글쓴이의 경우 blank로 선택)
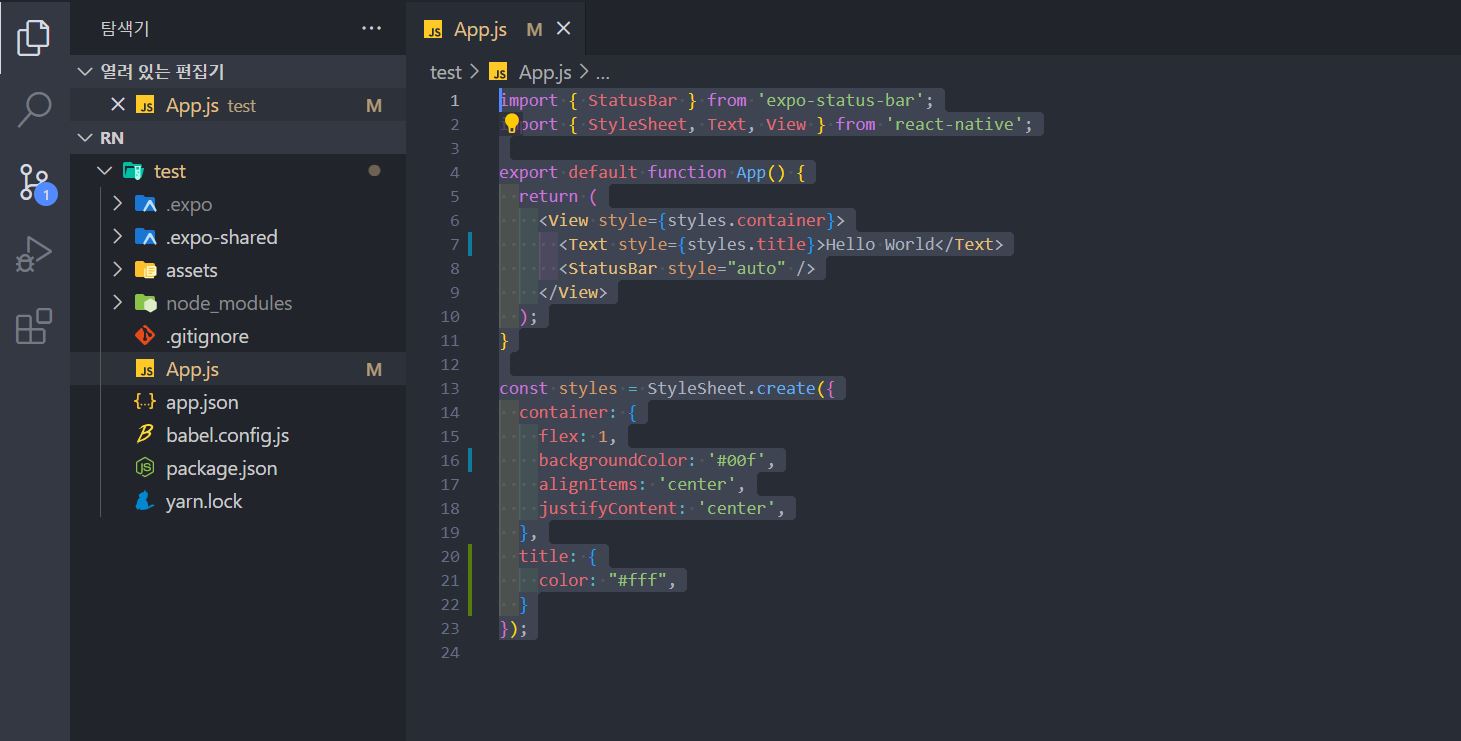
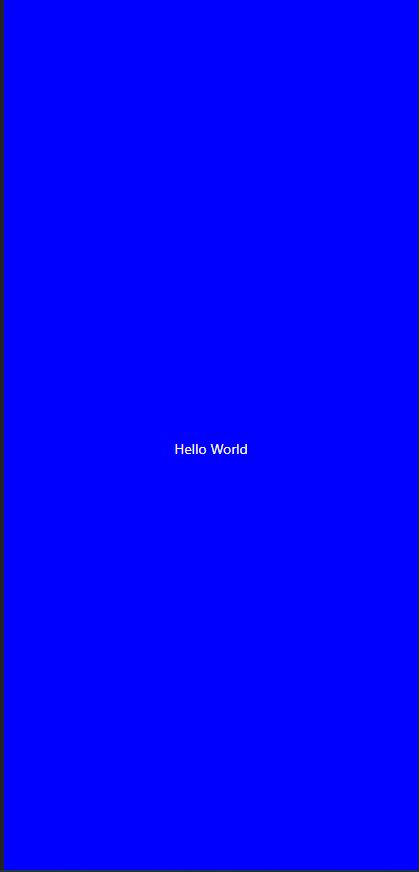
4. Hello World
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.title}>Hello World</Text>
<StatusBar style="auto" />
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#00f',
alignItems: 'center',
justifyContent: 'center',
},
title: {
color: "#fff",
}
});


728x90
LIST
'React & React Native' 카테고리의 다른 글
| React & React Native Component (0) | 2022.01.11 |
|---|---|
| React & React Native JSX (0) | 2022.01.10 |
| React vs React Native (0) | 2021.12.28 |
| mini blog with React (0) | 2021.12.26 |
| React (0) | 2021.12.19 |

