250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- php
- hover
- iOS 개발자
- react
- button
- 풀스택
- CSS
- 자바스크립트
- IOS
- css3
- 프론트엔드
- 백엔드
- effect
- xcode
- Animation
- html5
- 애니메이션
- HTML
- keyframes
- 비전공자
- iPhone
- front-end
- image
- 비전공 개발자
- SWIFT
- MAC
- javascript
- 개발자
- jQuery
- ipad
Archives
- Today
- Total
비전공자 개발일기
CSS - SCSS 본문
728x90
SMALL
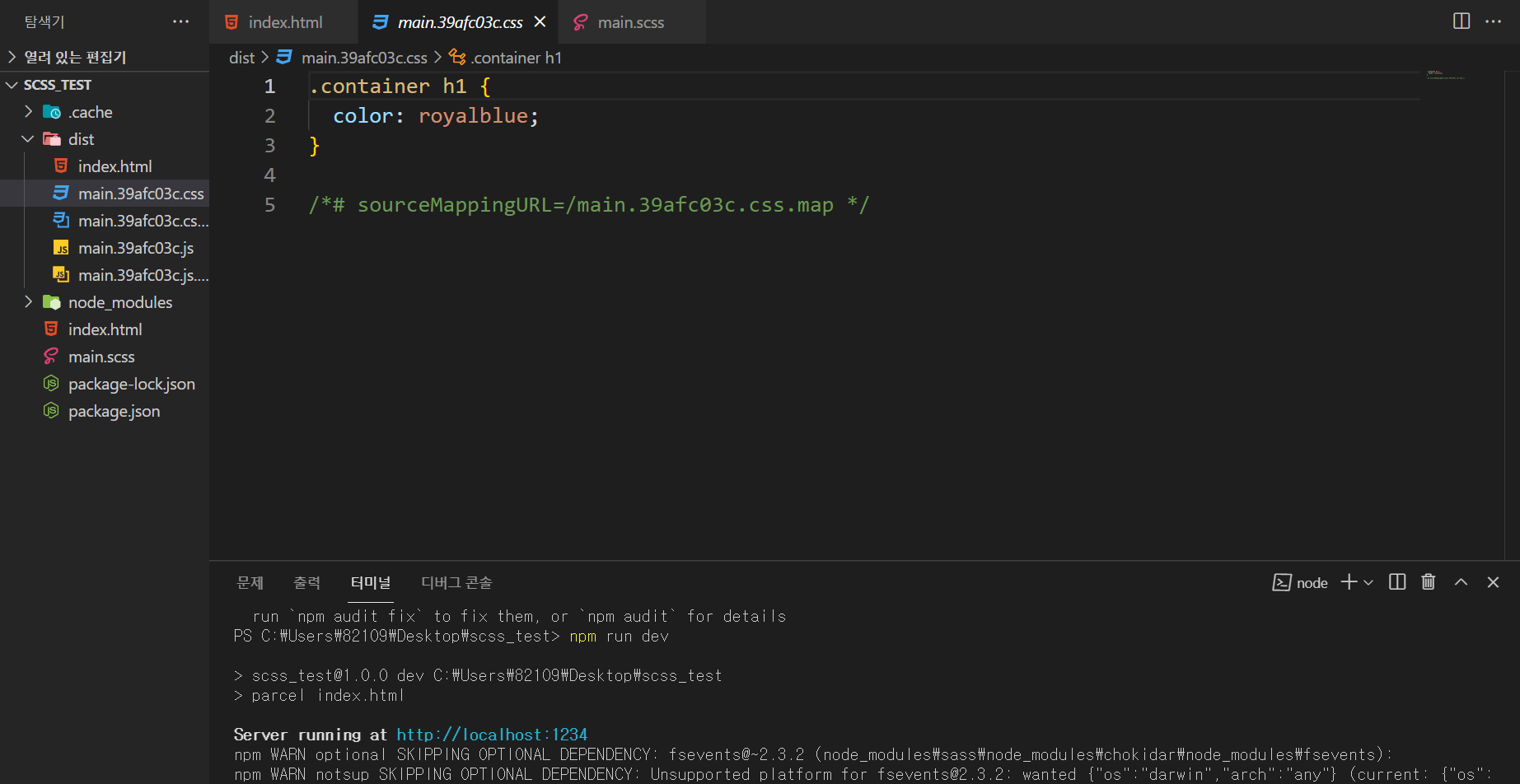
작업 환경 구성
(VS code)
- Npm init -y
- Npm i-D parcel-bundler
- Package.json -> script 수정 ("dev" : "parcel index.html", "build": "parcel build index.html")
- SCSS 연결 npm i -d sass


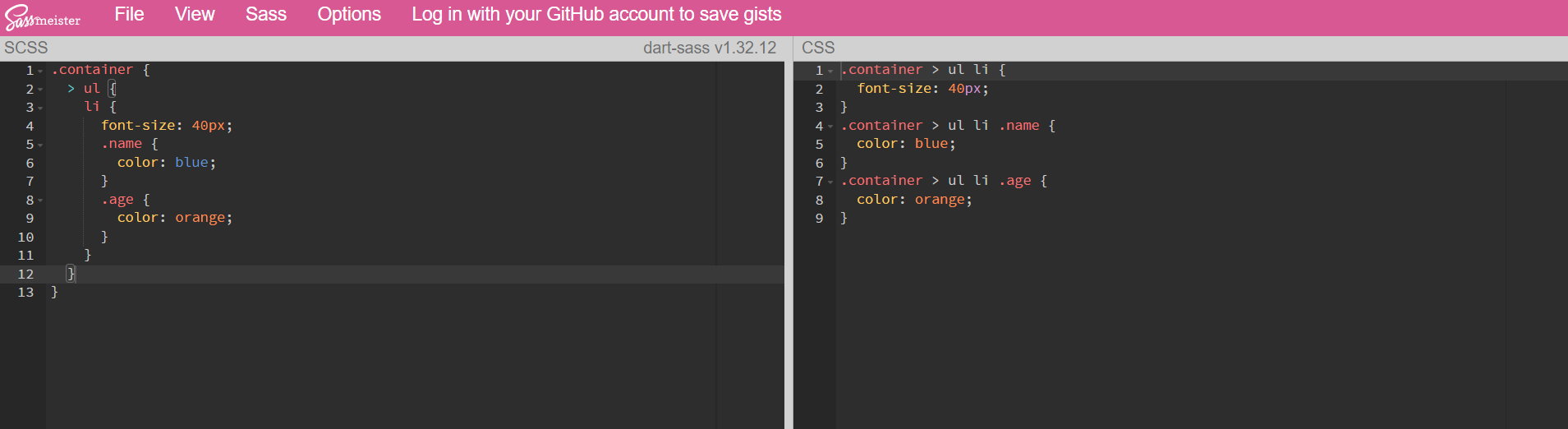
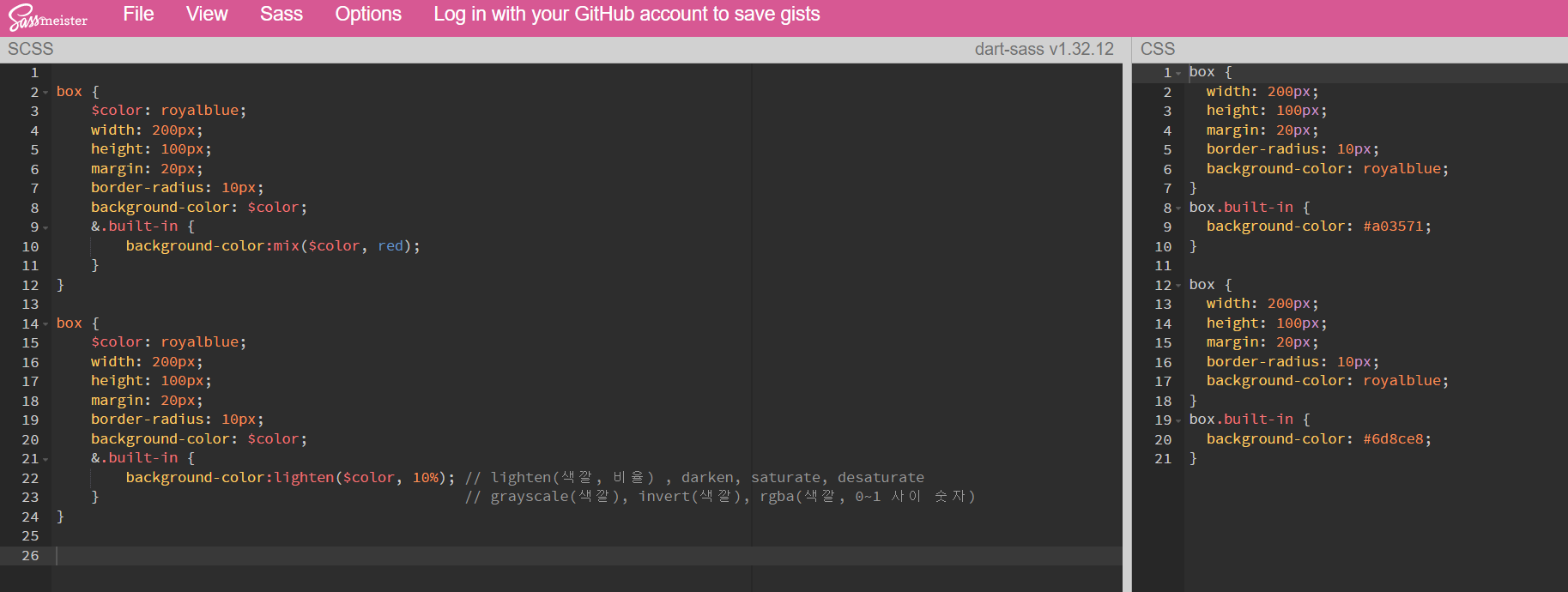
SCSS => CSS 변환 확인 사이트
SassMeister | The Sass Playground!
SassMeister: The sassiest way to play with Sass, Compass, & LibSass! Loading...
www.sassmeister.com





SCSS에서 나누기(몫)을 할 때,
- 괄호 사용 ex) margin: (30px / 2) / margin: (10px + 12px) / 2;
- 변수 사용 ex) margin: $size / 2;
단위가 다른 두 값을 계산하는 방법
calc() 함수 이용 ex) width: calc(100% - 200px);

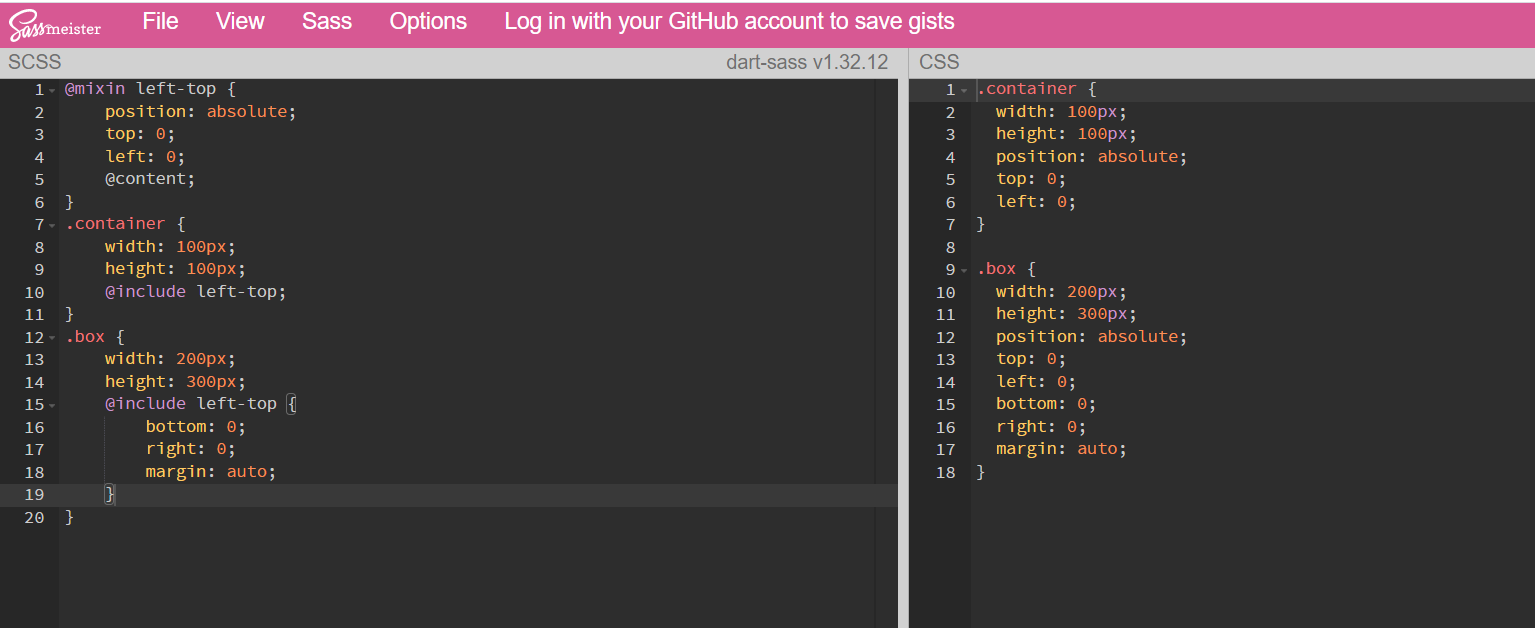
@mixin 변수명 => 사용할 때에는 @include 변수명






@content -> @include left top {bottom: 0; right:0; margin: auto;} 가 들어감
728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| HTML_CSS GRID (0) | 2021.08.08 |
|---|---|
| HTML_CSS GRID (0) | 2021.08.07 |
| CSS - BootStrap (0) | 2021.07.31 |
| CSS (0) | 2021.07.27 |
| CSS (0) | 2021.07.26 |

