250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 개발자
- IOS
- front-end
- CSS
- iOS 개발자
- Animation
- html5
- button
- 프론트엔드
- iPhone
- keyframes
- effect
- php
- SWIFT
- HTML
- jQuery
- 풀스택
- hover
- 애니메이션
- javascript
- ipad
- 비전공 개발자
- react
- xcode
- 자바스크립트
- 비전공자
- css3
- MAC
- image
- 백엔드
Archives
- Today
- Total
비전공자 개발일기
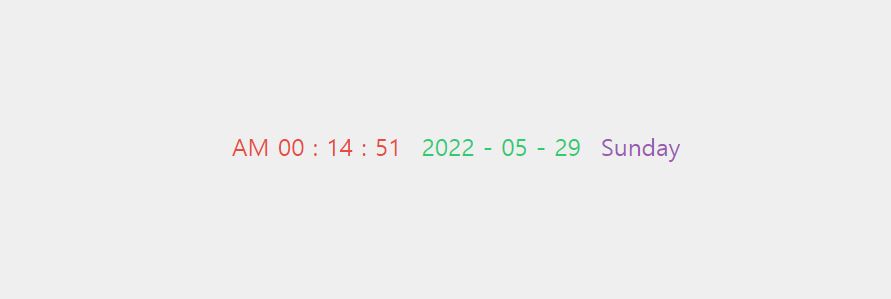
Create Date Time Day 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<div class="date" id="printTime"></div>
<div class="date" id="printDate"></div>
<div class="date" id="printDay"></div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #EFEFEF;
}
.container .date {
font-size: 24px;
font-weight: 500;
}
.container .date#printTime {
color: #E74C3C;
}
.container .date#printDate {
color: #2ECC71;
margin: 0 20px;
}
.container .date#printDay {
color: #9B59B6;
}let date = new Date();
const elementDate = document.getElementById("printDate")
const elementDay = document.getElementById("printDay")
const elementTime = document.getElementById("printTime")
const listOfDays = ["Sunday", "Monday", "Thusday", "wednesday", "Thurday", "Friday", "Saterday"]
function printDate() {
let day = date.getDate();
let month = date.getMonth() + 1;
if(month < 10) {
month = `0${month}`
}
let year = date.getFullYear();
elementDate.innerHTML = `${year} - ${month} - ${day}`
}
function printDay() {
date = new Date()
let numberOfDay = date.getDay()
let day = listOfDays[numberOfDay]
elementDay.innerHTML = `${day}`
}
function printTime() {
date = new Date()
let hours = date.getHours()
let minutes = date.getMinutes()
let seconds = date.getSeconds()
if(seconds < 10) {
seconds = `0${seconds}`
}
if(minutes < 10) {
minutes = `0${minutes}`
}
if(hours > 12) {
hours = hours - 12
elementTime.innerHTML = `PM 0${hours} : ${minutes} : ${seconds}`
} else if(hours = 0) {
elementTime.innerHTML = `PM 0${hours} : ${minutes} : ${seconds}`
}else if(hours < 12) {
elementTime.innerHTML = `AM 0${hours} : ${minutes} : ${seconds}`
} else if(hours = 12) {
elementTime.innerHTML = `PM ${hours} : ${minutes} : ${seconds}`
}
}
setInterval(function() {
printTime()
printDate()
printDay()
}, 1000)728x90
LIST
'Javascript' 카테고리의 다른 글
| Date Calculator (0) | 2022.06.15 |
|---|---|
| Javascript Modal Popup Box (0) | 2022.06.07 |
| Download Button Animation (0) | 2022.05.25 |
| DETECT USER BROWSER (0) | 2022.05.24 |
| DOWNLOAD BUTTON COUNTDOWN TIMER (0) | 2022.05.22 |




