250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- image
- hover
- effect
- iPhone
- front-end
- button
- php
- SWIFT
- jQuery
- css3
- xcode
- IOS
- 프론트엔드
- 풀스택
- HTML
- 백엔드
- 개발자
- MAC
- 비전공자
- Animation
- 자바스크립트
- CSS
- 비전공 개발자
- html5
- keyframes
- javascript
- react
- 애니메이션
- ipad
- iOS 개발자
Archives
- Today
- Total
비전공자 개발일기
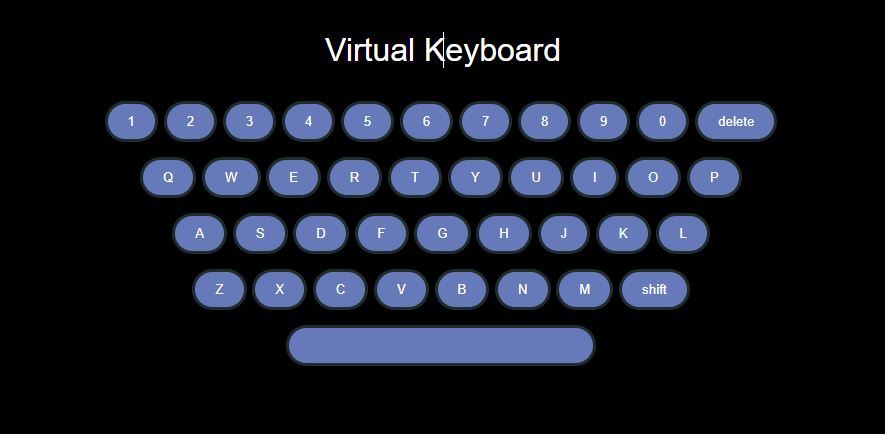
Virtual Keyboard 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VIRTUAL KEYBOARD</title>
<link rel="stylesheet" href="style.css">
<script src='https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.0/jquery.slim.min.js' integrity='sha512-6ORWJX/LrnSjBzwefdNUyLCMTIsGoNP6NftMy2UAm1JBm6PRZCO1d7OHBStWpVFZLO+RerTvqX/Z9mBFfCJZ4A==' crossorigin='anonymous'></script>
<script defer src="main.js"></script>
</head>
<body>
<div class="output">
<input type="text" name="output" id="output" placeholder="Virtual Keyboard">
</div>
<div class="virtual-keyboard">
<div class="row">
<input type="button" value="1">
<input type="button" value="2">
<input type="button" value="3">
<input type="button" value="4">
<input type="button" value="5">
<input type="button" value="6">
<input type="button" value="7">
<input type="button" value="8">
<input type="button" value="9">
<input type="button" value="0">
<input type="button" value="delete" class="delete">
</div>
<div class="row">
<input type="button" value="q">
<input type="button" value="w">
<input type="button" value="e">
<input type="button" value="r">
<input type="button" value="t">
<input type="button" value="y">
<input type="button" value="u">
<input type="button" value="i">
<input type="button" value="o">
<input type="button" value="p">
</div>
<div class="row">
<input type="button" value="a">
<input type="button" value="s">
<input type="button" value="d">
<input type="button" value="f">
<input type="button" value="g">
<input type="button" value="h">
<input type="button" value="j">
<input type="button" value="k">
<input type="button" value="l">
</div>
<div class="row">
<input type="button" value="z">
<input type="button" value="x">
<input type="button" value="c">
<input type="button" value="v">
<input type="button" value="b">
<input type="button" value="n">
<input type="button" value="m">
<input type="button" value="shift" class="shift">
</div>
<div class="row spacebar">
<input type="button" value=" ">
</div>
</div>
</body>
</html>body {
margin: 25px;
text-align: center;
background: #000;
}
h1 {
color: #26abde;
}
.virtual-keyboard .row {
text-align: center;
margin: 0 0 15px;
}
.virtual-keyboard .row.spacebar input {
padding: 10px 150px;
}
.virtual-keyboard input[type='button'] {
padding: 10px 20px;
border-radius: 30px;
border: 3px solid #202c2b;
background: #667ABA;
color: #fff;
text-transform: uppercase;
}
.virtual-keyboard input[type='button'].shift-activated {
background: red;
}
.virtual-keyboard input[type='button'].delete, .virtual-keyboard input[type='button'].shift {
text-transform: none;
}
.output {
margin: 15px;
}
.output input {
color: white;
background: black;
border: 0px;
line-height: 2.2em;
text-align: center;
font-size: 2em;
width: 100%;
}
.output input:focus {
outline: none;
border: 0px;
}
.output ::-webkit-input-placeholder {
color: white;
text-align: center;
font-size: 1em;
}var $keyboardWrapper = $('.virtual-keyboard'),
$key = $keyboardWrapper.find("input"),
$key_delete = $('.delete'),
$key_shift = $('.shift'),
$outputField = $('.output input'),
$currentValue = $outputField.val(),
actionKeys = $(".delete,.shift")
activeShiftClass = "shift-activated";
// handle keystrokes
function _keystroke(keyCase){
$key.not(actionKeys).on('click',function(e){
e.preventDefault();
// check for shift key for upper
if($key_shift.hasClass(activeShiftClass)){
keyCase = 'upper';
$key_shift.removeClass(activeShiftClass);
}else{
keyCase = 'lower';
}
// handle case
if(keyCase == 'upper'){
var keyValue = $(this).val().toUpperCase();
}else{
var keyValue = $(this).val().toLowerCase();
}
// grab current value
var output = $('.output input').val();
$outputField.val(output + keyValue);
getCurrentVal();
focusOutputField();
});
} // keystroke
// delete
$key_delete.on('click',function(e){
e.preventDefault();
$outputField.val($currentValue.substr(0,$currentValue.length - 1));
getCurrentVal();
focusOutputField();
});
// shift
$key_shift.on('click',function(e){
e.preventDefault();
$(this).toggleClass(activeShiftClass);
});
// grab current value of typed text
function getCurrentVal(){
$currentValue = $outputField.val();
}
// focus for cursor hack
function focusOutputField(){
$outputField.focus();
}
_keystroke("lower"); // init keystrokes728x90
LIST
'JQuery' 카테고리의 다른 글
| Sticky Note (0) | 2022.06.21 |
|---|---|
| Simple Image Comparison Slider (0) | 2022.06.04 |
| Sly.js example Naver App Menu(수평 스크롤) (0) | 2022.05.27 |
| SWIPE.js jQuery (0) | 2022.05.23 |
| PHONE NUMBER VAILDATION (0) | 2022.05.21 |


