250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- image
- effect
- 비전공자
- html5
- react
- 풀스택
- 프론트엔드
- SWIFT
- button
- ipad
- php
- hover
- MAC
- xcode
- 비전공 개발자
- 백엔드
- iPhone
- keyframes
- front-end
- Animation
- css3
- 애니메이션
- CSS
- 자바스크립트
- 개발자
- javascript
- HTML
- IOS
- jQuery
- iOS 개발자
Archives
- Today
- Total
비전공자 개발일기
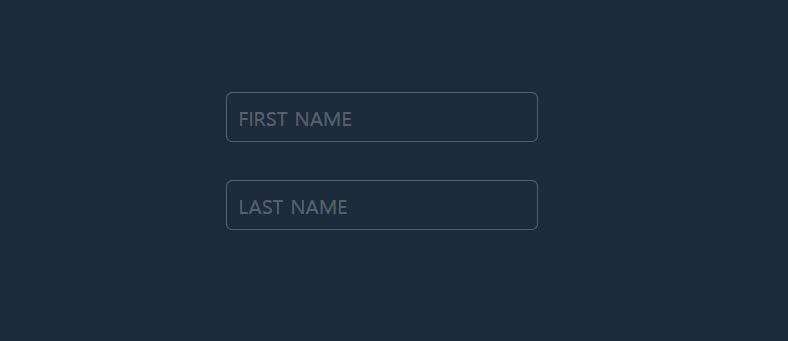
CSS Input Text Field Animation 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS INPUT FIELD TEXT ANIMATION</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="inputBox">
<input type="text" required="required">
<span>First Name</span>
</div>
<div class="inputBox">
<input type="text" required="required">
<span>Last Name</span>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
flex-direction: column;
gap: 30px;
background-color: #1D2B3A;
}
.inputBox {
position: relative;
width: 250px;
}
.inputBox input {
width: 100%;
padding: 10px;
border: 1px solid rgba(255, 255, 255, .25);
background-color: #1D2B3A;
border-radius: 5px;
outline: none;
color: #FFF;
font-size: 1em;
transition: .5s;
}
.inputBox span {
position: absolute;
left: 0;
padding: 10px;
pointer-events: none;
font-size: 1em;
color: rgba(255, 255, 255, .25);
text-transform: uppercase;
transition: .5s;
}
.inputBox input:valid ~ span,
.inputBox input:focus ~ span {
color: #00DFC4;
transform: translate(10px, -7px);
font-size: .65em;
padding: 0 10px;
background-color: #1D2B3A;
border-left: 1px solid #00DFC4;
border-right: 1px solid #00DFC4;
letter-spacing: .2em;
}
.inputBox:nth-child(2) input:valid ~ span,
.inputBox:nth-child(2) input:focus ~ span {
background-color: #00DFC4;
color: #1D2B3A;
border-radius: 2px;
}
.inputBox input:valid,
.inputBox input:focus {
border: 1px solid #00DFC4;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Scroll Animation (0) | 2022.06.17 |
|---|---|
| Mobile Battery percentage Check (0) | 2022.06.16 |
| Reavl Text Animation (0) | 2022.06.13 |
| Emoji Animation (0) | 2022.06.12 |
| Heartbeat Loading Animation (0) | 2022.06.11 |




