250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- css3
- HTML
- react
- 프론트엔드
- jQuery
- front-end
- iPhone
- ipad
- SWIFT
- javascript
- image
- xcode
- 개발자
- php
- IOS
- MAC
- 풀스택
- keyframes
- 백엔드
- 비전공자
- hover
- 애니메이션
- html5
- effect
- Animation
- CSS
- iOS 개발자
- 비전공 개발자
- 자바스크립트
- button
Archives
- Today
- Total
비전공자 개발일기
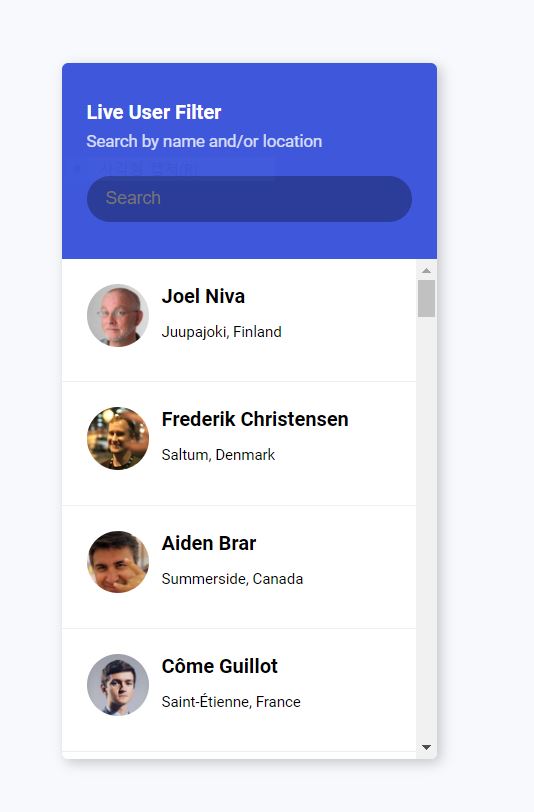
Search Filter 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SEARCH FILTER</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<header class="header">
<h4 class="title">Live User Filter</h4>
<small class="subtitle">Search by name and/or location</small>
<input type="text" id="filter" placeholder="Search">
</header>
<ul id="result" class="user-list">
<li>
<h3>Loading...</h3>
</li>
</ul>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #f8f9fd;
font-family: 'Roboto', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container {
border-radius: 5px;
box-shadow: 3px 3px 10px rgba(0, 0, 0, 0.2);
overflow: hidden;
width: 300px;
}
.title {
margin: 0;
}
.subtitle {
display: inline-block;
margin: 5px 0 20px;
opacity: 0.8;
}
.header {
background-color: #3e57db;
color: #fff;
padding: 30px 20px;
}
.header input {
background-color: rgba(0, 0, 0, 0.3);
border: 0;
border-radius: 50px;
color: #fff;
font-size: 14px;
padding: 10px 15px;
width: 100%;
}
.header input:focus {
outline: none;
}
.user-list {
background-color: #fff;
list-style-type: none;
margin: 0;
padding: 0;
max-height: 400px;
overflow-y: auto;
}
.user-list li {
display: flex;
padding: 20px;
}
.user-list img {
border-radius: 50%;
object-fit: cover;
height: 50px;
width: 50px;
}
.user-list .user-info {
margin-left: 10px;
}
.user-list .user-info h4 {
margin: 0 0 10px;
}
.user-list .user-info p {
font-size: 12px;
}
.user-list li:not(:last-of-type) {
border-bottom: 1px solid #eee;
}
.user-list li.hide {
display: none;
}const result = document.getElementById('result')
const filter = document.getElementById('filter')
const listItems = []
getData()
filter.addEventListener('input', (e) => filterData(e.target.value))
async function getData() {
const res = await fetch('https://randomuser.me/api?results=50')
const { results } = await res.json()
// Clear result
result.innerHTML = ''
results.forEach(user => {
const li = document.createElement('li')
listItems.push(li)
li.innerHTML = `
<img src="${user.picture.large}" alt="${user.name.first}">
<div class="user-info">
<h4>${user.name.first} ${user.name.last}</h4>
<p>${user.location.city}, ${user.location.country}</p>
</div>
`
result.appendChild(li)
})
}
function filterData(searchTerm) {
listItems.forEach(item => {
if(item.innerText.toLowerCase().includes(searchTerm.toLowerCase())) {
item.classList.remove('hide')
} else {
item.classList.add('hide')
}
})
}728x90
LIST
'Javascript' 카테고리의 다른 글
| CSS & JS Bubble Effect (0) | 2022.08.14 |
|---|---|
| Word Guess Game (0) | 2022.08.12 |
| ColorFul Rain (0) | 2022.07.31 |
| Notification Bell (0) | 2022.07.27 |
| Tic Tae Toc (0) | 2022.07.09 |




