250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- react
- IOS
- 애니메이션
- Animation
- 비전공 개발자
- iOS 개발자
- SWIFT
- javascript
- keyframes
- CSS
- 프론트엔드
- effect
- 비전공자
- image
- 풀스택
- css3
- 개발자
- button
- html5
- 백엔드
- 자바스크립트
- front-end
- ipad
- jQuery
- MAC
- HTML
- php
- iPhone
- hover
- xcode
Archives
- Today
- Total
비전공자 개발일기
Lock Mobile Screen Shot 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MOBILE LOCKSCREEN</title>
<link rel="stylesheet" href="style.css">
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</head>
<body>
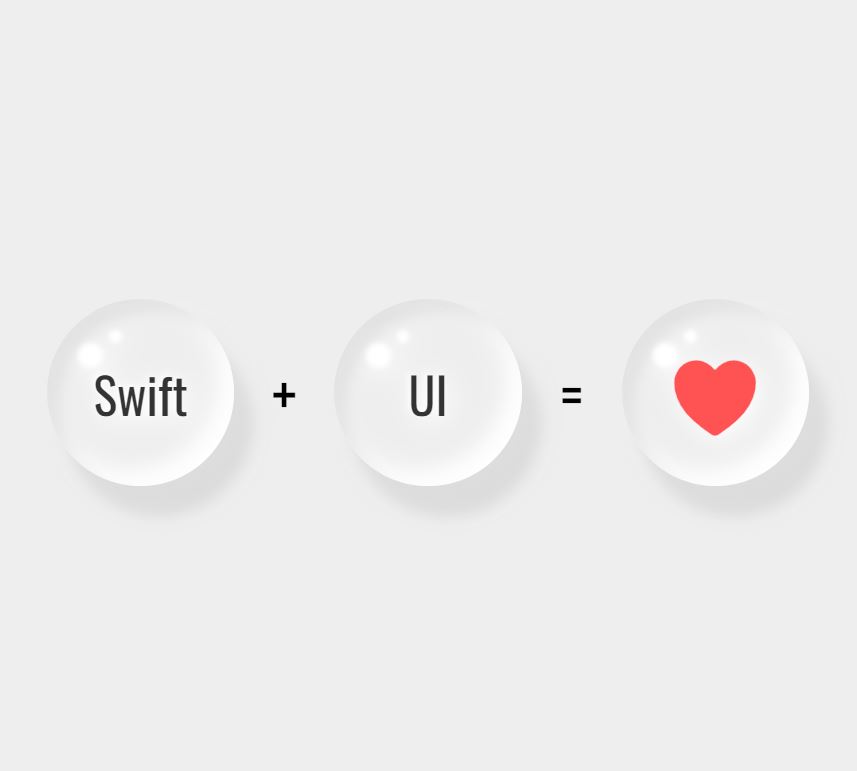
<div class="drop">
<p>Swift</p>
</div>
<span>+</span>
<div class="drop">
<p>UI</p>
</div>
<span>=</span>
<div class="drop">
<p><ion-icon name="heart"></ion-icon></p>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@300;400;500;700&family=Oswald:wght@400;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Oswald', sans-serif;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #EEE;
gap: 30px;
}
span {
font-size: 3em;
}
.drop {
position: relative;
width: 150px;
height: 150px;
border-radius: 50%;
display: flex;
justify-content: center;
align-items: center;
font-size: 2.5em;
color: #333;
text-shadow: -2px -2px 5px #FFF;
filter: drop-shadow(4px 4px 10px #FFF);
box-shadow: inset 10px 10px 10px rgba(0, 0, 0, .05), 15px 25px 10px rgba(0, 0, 0, .05), 15px 20px 20px rgba(0, 0, 0, .05), inset -10px -10px 15px rgba(255, 255, 255, .9);
}
.drop::before {
content: '';
position: absolute;
top: 35px;
left: 25px;
background-color: #FFF;
width: 20px;
height: 20px;
border-radius: 50%;
filter: blur(2px);
}
.drop::after {
content: '';
position: absolute;
top: 25px;
left: 50px;
background-color: #FFF;
width: 10px;
height: 10px;
border-radius: 50%;
filter: blur(2px);
}
.drop ion-icon {
color: #FF5353;
font-size: 2em;
margin-top: 20px;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| CSS Animated Swipe (0) | 2022.08.31 |
|---|---|
| Checkbox Custom (0) | 2022.08.30 |
| Lamp Animation (0) | 2022.08.27 |
| 3D Animated Stairs (0) | 2022.08.23 |
| QR Code Scanning (0) | 2022.08.22 |




