250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- CSS
- 프론트엔드
- jQuery
- javascript
- Animation
- image
- front-end
- 애니메이션
- 자바스크립트
- 비전공자
- keyframes
- iOS 개발자
- 풀스택
- css3
- xcode
- IOS
- SWIFT
- php
- hover
- effect
- react
- 비전공 개발자
- 개발자
- button
- HTML
- 백엔드
- ipad
- html5
- MAC
- iPhone
Archives
- Today
- Total
비전공자 개발일기
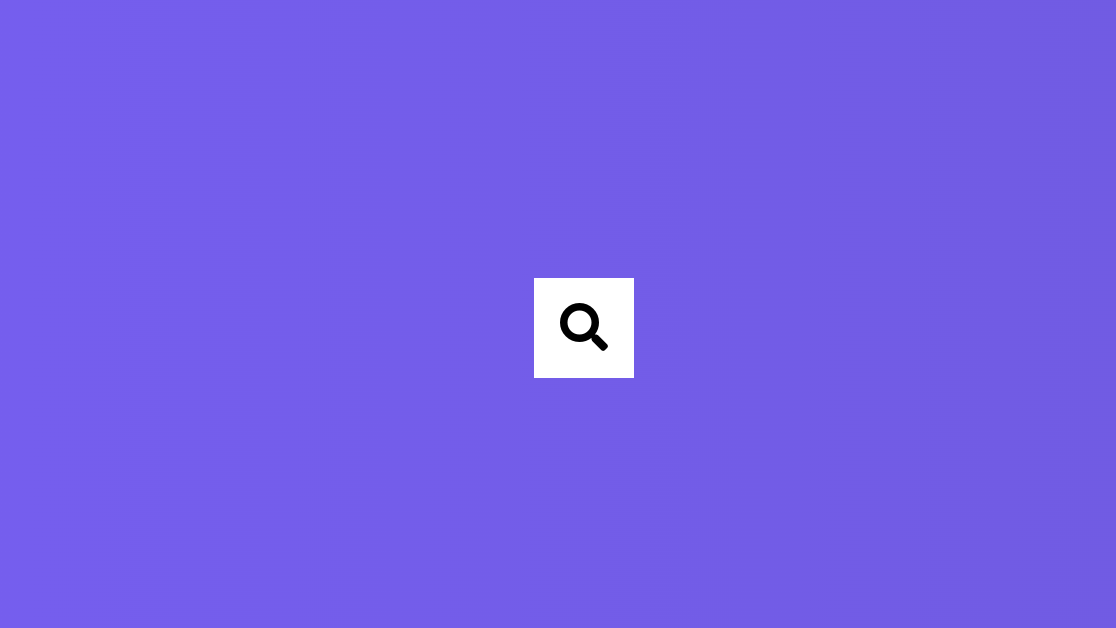
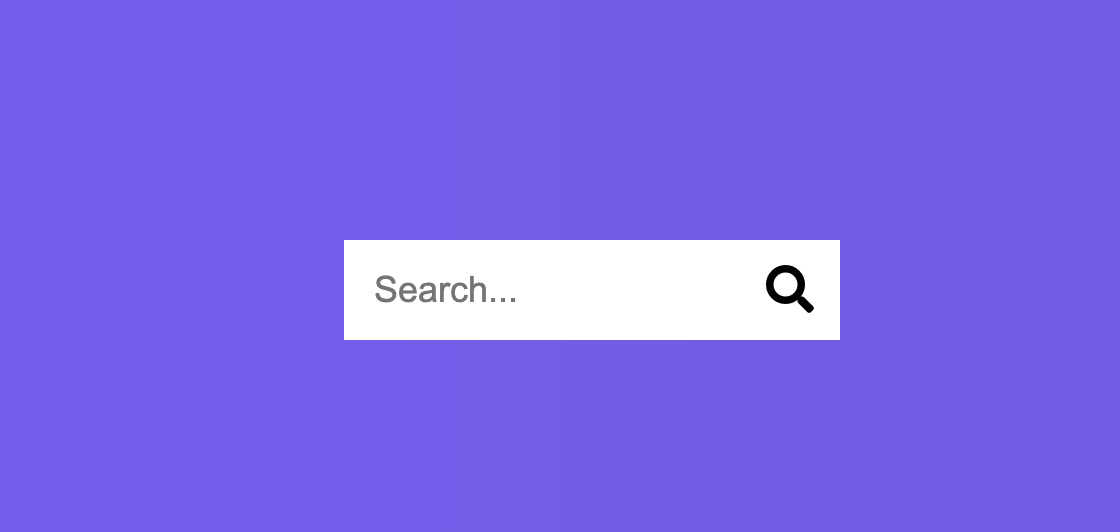
Hidden Search Bar 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HIDDEN SEARCH BAR</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.14.0/css/all.min.css" integrity="sha512-1PKOgIY59xJ8Co8+NE6FZ+LOAZKjy+KY8iq0G4B3CyeY6wYHN3yt9PW0XpSriVlkMXe40PTKnXrLnZ9+fkDaog==" crossorigin="anonymous" />
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="search">
<input type="text" class="input" placeholder="Search...">
<button class="btn">
<i class="fas fa-search"></i>
</button>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
* {
box-sizing: border-box;
}
body {
background-image: linear-gradient(90deg, #7d5fff, #7158e2);
font-family: 'Roboto', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.search {
position: relative;
height: 50px;
}
.search .input {
background-color: #fff;
border: 0;
font-size: 18px;
padding: 15px;
height: 50px;
width: 50px;
transition: width 0.3s ease;
}
.btn {
background-color: #fff;
border: 0;
cursor: pointer;
font-size: 24px;
position: absolute;
top: 0;
left: 0;
height: 50px;
width: 50px;
transition: transform 0.3s ease;
}
.btn:focus,
.input:focus {
outline: none;
}
.search.active .input {
width: 200px;
}
.search.active .btn {
transform: translateX(198px);
}const search = document.querySelector(".search");
const btn = document.querySelector(".btn");
const input = document.querySelector(".input");
btn.addEventListener("click", () => {
search.classList.toggle("active");
input.focus();
});728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Typing Effect (0) | 2022.11.06 |
|---|---|
| Circle Scroll (0) | 2022.11.05 |
| Halloween Banner (0) | 2022.11.01 |
| Credit card (0) | 2022.10.30 |
| 3D Neon Cube (0) | 2022.10.28 |




