250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- css3
- SWIFT
- php
- button
- keyframes
- 프론트엔드
- iOS 개발자
- MAC
- 풀스택
- CSS
- 비전공자
- front-end
- 백엔드
- 자바스크립트
- HTML
- ipad
- image
- javascript
- 애니메이션
- hover
- xcode
- iPhone
- effect
- 비전공 개발자
- 개발자
- jQuery
- react
- IOS
- html5
- Animation
Archives
- Today
- Total
비전공자 개발일기
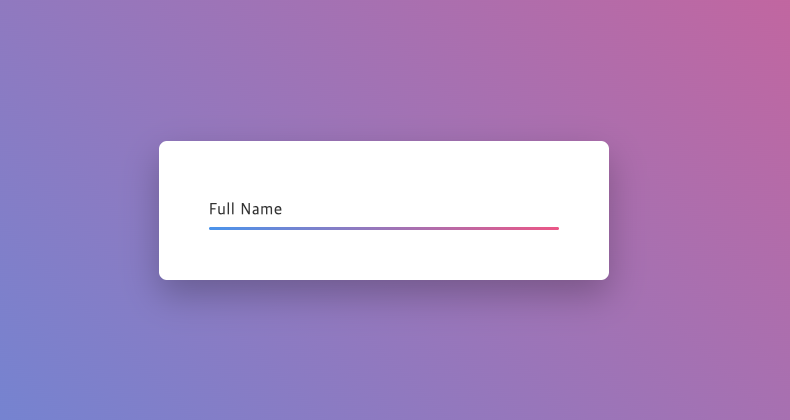
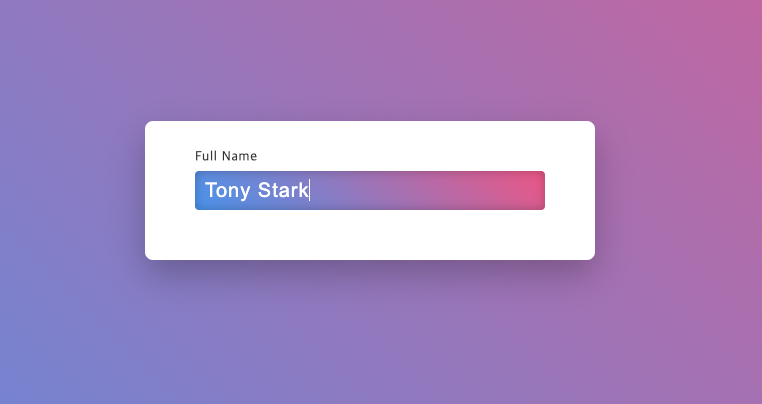
Input Label Animation 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>INPUT LABEL ANIMATION</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="inputBox">
<input type="text" required>
<span>Full Name</span>
<i></i>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
position: relative;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: linear-gradient(45deg, #2196F3, #FF4685);
}
.container {
padding: 50px;
background-color: #FFF;
display: flex;
justify-content: center;
align-items: center;
border-radius: 8px;
box-shadow: 0 15px 35px rgba(0, 0, 0, .25);
}
.container .inputBox {
width: 350px;
}
.container .inputBox input {
padding: 8px 10px;
border: none;
outline: none;
background-color: transparent;
color: #FFF;
font-size: 1.25em;
letter-spacing: .05em;
z-index: 2;
}
.container .inputBox span {
position: absolute;
left: 0;
padding: 10px 0;
pointer-events: none;
font-size: 1em;
transition: .5s;
color: #333;
letter-spacing: .05em;
}
.container .inputBox input:valid ~ span,
.container .inputBox input:focus ~ span {
font-size: .85em;
transform: translateY(-32px);
}
.container .inputBox i {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 3px;
background: linear-gradient(45deg, #2196F3, #FF4685);
transition: .5s;
z-index: 1;
border-radius: 4px;
pointer-events: none;
}
.container .inputBox input:valid ~ i,
.container .inputBox input:focus ~ i {
height: 100%;
box-shadow: inset 0 0 10px rgba(0, 0, 0, .25);
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| 3D Flip Product Card (0) | 2022.12.05 |
|---|---|
| CSS Tricky Shape (0) | 2022.12.03 |
| Aspect Ratio Calculator (0) | 2022.11.27 |
| Liquid Drop Login page (0) | 2022.11.26 |
| Rotating border (0) | 2022.11.23 |




