250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- button
- 비전공자
- javascript
- Animation
- IOS
- 자바스크립트
- xcode
- hover
- image
- php
- HTML
- iPhone
- CSS
- ipad
- react
- 프론트엔드
- iOS 개발자
- 비전공 개발자
- MAC
- 애니메이션
- effect
- SWIFT
- keyframes
- 풀스택
- 개발자
- 백엔드
- html5
- css3
- front-end
- jQuery
Archives
- Today
- Total
비전공자 개발일기
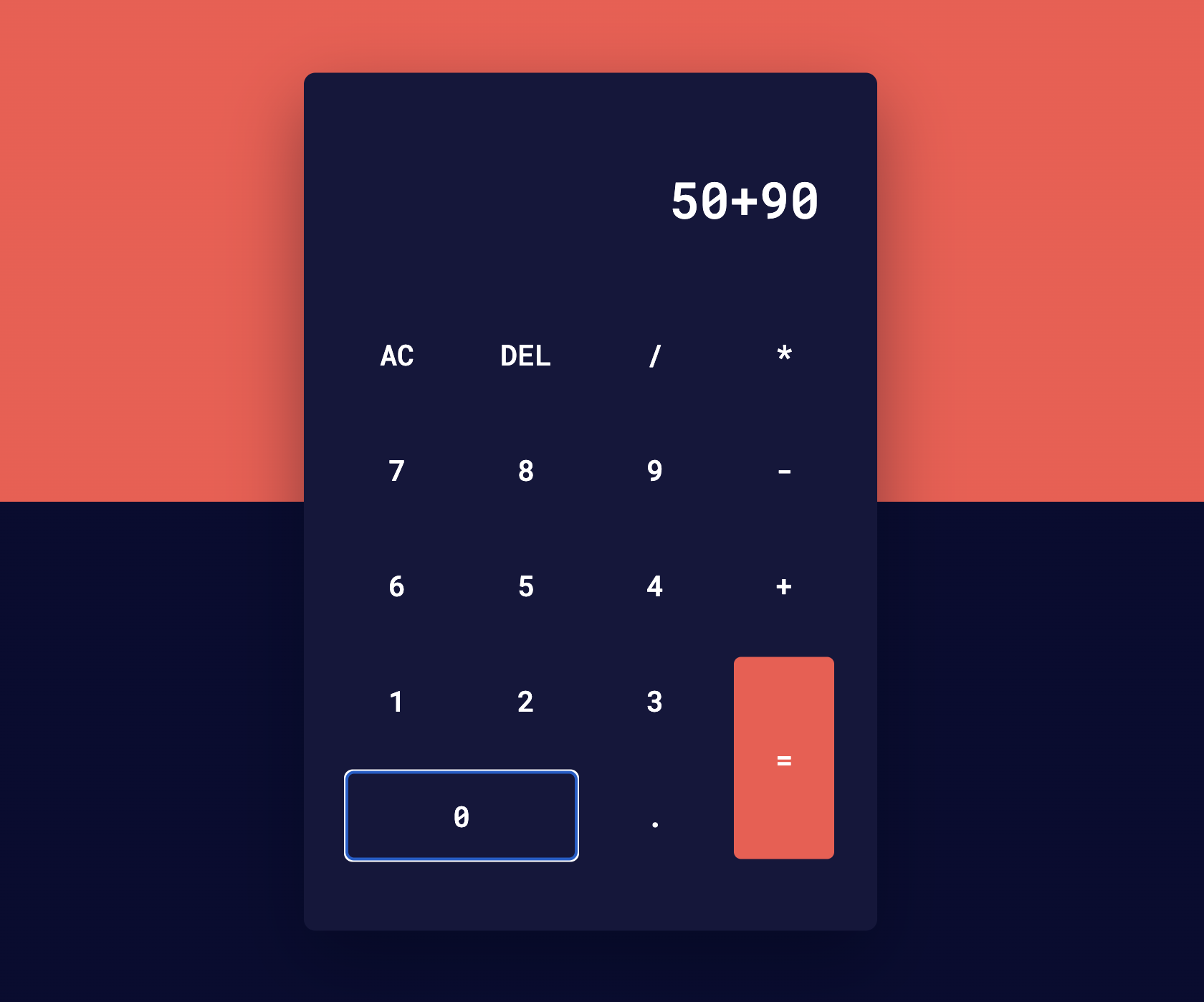
Calculator basic operator 본문
728x90
SMALL

<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Calculator</title>
<!-- Google Font -->
<link href="https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@500&display=swap" rel="stylesheet" />
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
<!-- Script -->
<script defer src="main.js"></script>
</head>
<body>
<div class="calculator">
<div class="display">
<input type="text" placeholder="0" id="input" disabled />
</div>
<div class="buttons">
<!-- Full Erase -->
<input type="button" value="AC" id="clear" />
<!-- Erase Single Value -->
<input type="button" value="DEL" id="erase" />
<input type="button" value="/" class="input-button" />
<input type="button" value="*" class="input-button" />
<input type="button" value="7" class="input-button" />
<input type="button" value="8" class="input-button" />
<input type="button" value="9" class="input-button" />
<input type="button" value="-" class="input-button" />
<input type="button" value="6" class="input-button" />
<input type="button" value="5" class="input-button" />
<input type="button" value="4" class="input-button" />
<input type="button" value="+" class="input-button" />
<input type="button" value="1" class="input-button" />
<input type="button" value="2" class="input-button" />
<input type="button" value="3" class="input-button" />
<input type="button" value="=" id="equal" />
<input type="button" value="0" class="input-button" />
<input type="button" value="." class="input-button" />
</div>
</div>
</body>
</html>* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Roboto Mono", monospace;
}
body {
height: 100vh;
background: linear-gradient(to bottom, #f9544c 50%, #090c31 50%);
}
.calculator {
width: 400px;
background-color: #15173c;
padding: 50px 30px;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
border-radius: 8px;
box-shadow: 0 20px 50px rgba(0, 5, 24, 0.4);
}
.display {
width: 100%;
}
.display input {
width: 100%;
padding: 15px 10px;
text-align: right;
border: none;
background-color: transparent;
color: #ffffff;
font-size: 35px;
}
.display input::placeholder {
color: #9490ac;
}
.buttons {
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-gap: 20px;
margin-top: 40px;
}
.buttons input[type="button"] {
font-size: 20px;
padding: 17px;
border: none;
background-color: transparent;
color: #ffffff;
cursor: pointer;
border-radius: 5px;
}
.buttons input[type="button"]:hover {
box-shadow: 0 8px 25px #000d2e;
}
input[type="button"]#equal {
grid-row: span 2;
background-color: #f9544c;
}
input[type="button"][value="0"] {
grid-column: span 2;
}let equal_pressed = 0;
//Refer all buttons excluding AC and DEL
let button_input = document.querySelectorAll(".input-button");
//Refer input,equal,clear and erase
let input = document.getElementById("input");
let equal = document.getElementById("equal");
let clear = document.getElementById("clear");
let erase = document.getElementById("erase");
window.onload = () => {
input.value = "";
};
//Access each class using forEach
button_input.forEach((button_class) => {
button_class.addEventListener("click", () => {
if (equal_pressed == 1) {
input.value = "";
equal_pressed = 0;
}
//display value of each button
input.value += button_class.value;
});
});
//Solve the user's input when clicked on equal sign
equal.addEventListener("click", () => {
equal_pressed = 1;
let inp_val = input.value;
try {
//evaluate user's input
let solution = eval(inp_val);
//True for natural numbers
//false for decimals
if (Number.isInteger(solution)) {
input.value = solution;
} else {
input.value = solution.toFixed(2);
}
} catch (err) {
//If user has entered invalid input
alert("Invalid Input");
}
});
//Clear Whole Input
clear.addEventListener("click", () => {
input.value = "";
});
//Erase Single Digit
erase.addEventListener("click", () => {
input.value = input.value.substr(0, input.value.length - 1);
});728x90
LIST
'Javascript' 카테고리의 다른 글
| Quote Generator (0) | 2022.12.13 |
|---|---|
| Get User Location (0) | 2022.12.11 |
| Create Email Validation (0) | 2022.12.08 |
| Password Strength Checker with color (0) | 2022.12.07 |
| Image Distribution Effect (0) | 2022.12.06 |




