| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 백엔드
- keyframes
- css3
- ipad
- 개발자
- MAC
- iPhone
- 프론트엔드
- image
- hover
- 애니메이션
- jQuery
- iOS 개발자
- SWIFT
- Animation
- php
- 비전공 개발자
- xcode
- 풀스택
- html5
- front-end
- IOS
- HTML
- effect
- javascript
- 비전공자
- 자바스크립트
- button
- CSS
- react
- Today
- Total
비전공자 개발일기
Status of COVID-19 outbreak(CocoaPods, Alamfire, Charts) 본문
CocoaPods
Swift 및 Objective-C Cocoa 프로젝트의 종속성 관리자입니다.
93,000개 이상의 라이브러리가 있으며 300만 개 이상의 앱에서 사용됩니다.
CocoaPods를 사용하면 프로젝트를 우아하게 확장할 수 있습니다.
CocoaPods.org
CocoaPods is built with Ruby and is installable with the default Ruby available on macOS. We recommend you use the default ruby. Using the default Ruby install can require you to use sudo when installing gems. Further installation instructions are in the g
cocoapods.org
설치 방법
$ sudo gem install cocoapods터미널을 열고 위의 명령어를 입력
시작하기
$ pod init터미널에서 해당 프로젝트의 경로로 이동한 뒤
pod init을 입력하여 프로젝트 폴더 내 Podfile 생성
pod init이 안될 경우
https://hirodaegu.tistory.com/446
Do not Work pod init in workspace
위의 에러를 만나게 됬을 경우 현재 사용중인 Xcode의 버전을 확인해볼 필요가 있음 1. 작성자처럼 Xcode 14.x를 사용하고 있을 경우 2. Xcode 13.x 이하를 사용하고 있을 경우 https://stackoverflow.com/questions
hirodaegu.tistory.com

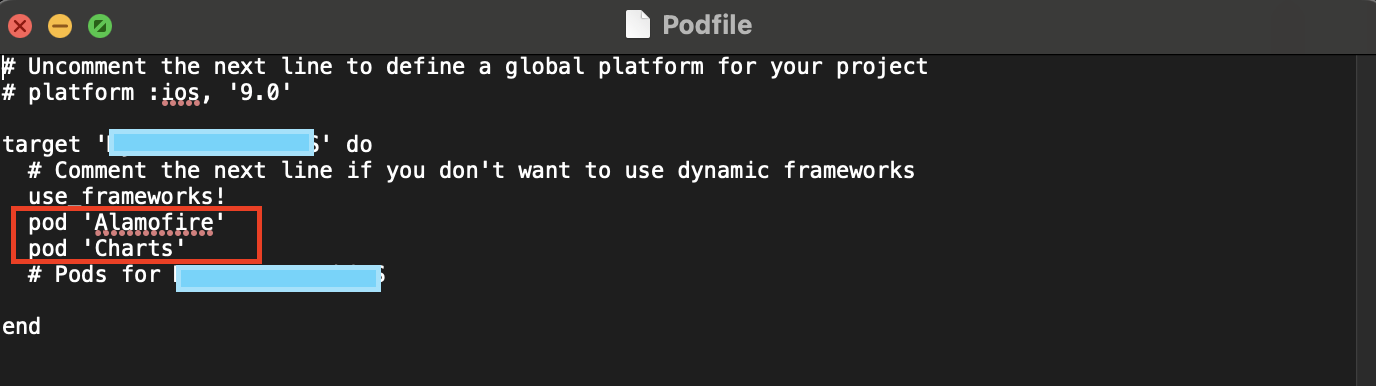
Podfile을 열고 추가하려고 하는 라이브러리를 pod '라이브러리명'으로 입력 후 저장
$ pod install터미널에서 위의 명령어를 실행하여 프로젝트에 적용
Alamofire
HTTP 네트워킹 라이브러리
https://github.com/Alamofire/Alamofire
GitHub - Alamofire/Alamofire: Elegant HTTP Networking in Swift
Elegant HTTP Networking in Swift. Contribute to Alamofire/Alamofire development by creating an account on GitHub.
github.com
Charts
https://github.com/danielgindi/Charts
GitHub - danielgindi/Charts: Beautiful charts for iOS/tvOS/OSX! The Apple side of the crossplatform MPAndroidChart.
Beautiful charts for iOS/tvOS/OSX! The Apple side of the crossplatform MPAndroidChart. - GitHub - danielgindi/Charts: Beautiful charts for iOS/tvOS/OSX! The Apple side of the crossplatform MPAndroi...
github.com

import Foundation
struct CityCovidOverview: Codable {
let korea: CovidOverview
let seoul: CovidOverview
let busan: CovidOverview
let daegu: CovidOverview
let incheon: CovidOverview
let gwangju: CovidOverview
let daejeon: CovidOverview
let ulsan: CovidOverview
let sejong: CovidOverview
let gyeonggi: CovidOverview
let chungbuk: CovidOverview
let chungnam: CovidOverview
let jeonbuk: CovidOverview
let jeonnam: CovidOverview
let gyeongbuk: CovidOverview
let gyeongnam: CovidOverview
let jeju: CovidOverview
}
struct CovidOverview: Codable {
let countryName: String
let newCase: String
let totalCase: String
let recovered: String
let death: String
let percentage: String
let newCcase: String
let newFcase: String
}import UIKit
class CovidDetailViewController: UITableViewController {
@IBOutlet weak var newCaseCell: UITableViewCell!
@IBOutlet weak var totalCaseCell: UITableViewCell!
@IBOutlet weak var curedCell: UITableViewCell!
@IBOutlet weak var deadCell: UITableViewCell!
@IBOutlet weak var rateCell: UITableViewCell!
@IBOutlet weak var overseasInflowCell: UITableViewCell!
@IBOutlet weak var localCell: UITableViewCell!
var covidOverview: CovidOverview?
override func viewDidLoad() {
super.viewDidLoad()
configureView()
}
func configureView() {
guard let covidOverview = covidOverview else { return }
title = covidOverview.countryName
newCaseCell.detailTextLabel?.text = "\(covidOverview.newCase)"
totalCaseCell.detailTextLabel?.text = "\(covidOverview.totalCase)"
curedCell.detailTextLabel?.text = "\(covidOverview.recovered)"
deadCell.detailTextLabel?.text = "\(covidOverview.death)"
rateCell.detailTextLabel?.text = "\(covidOverview.percentage)"
overseasInflowCell.detailTextLabel?.text = "\(covidOverview.newFcase)"
localCell.detailTextLabel?.text = "\(covidOverview.newCcase)"
}
}import UIKit
import Charts
import Alamofire
class ViewController: UIViewController {
@IBOutlet weak var totalCaseLabel: UILabel!
@IBOutlet weak var newCaseLabel: UILabel!
@IBOutlet weak var pieChartView: PieChartView!
@IBOutlet weak var labelStackView: UIStackView!
@IBOutlet weak var indicatorView: UIActivityIndicatorView!
override func viewDidLoad() {
super.viewDidLoad()
self.indicatorView.startAnimating()
self.fetchCovidOverview(completionHandler: { [weak self] result in
guard let self = self else { return }
self.indicatorView.stopAnimating()
self.indicatorView.isHidden = true
self.labelStackView.isHidden = false
self.pieChartView.isHidden = false
switch result {
case let .success(result):
self.configureStackView(koreaCovidOverview: result.korea)
let covidOverviewList = self.makeCovidOverviewList(cityCovidOverview: result)
self.configureChartView(covidOverviewList: covidOverviewList)
case let .failure(error):
debugPrint("failure \(error)")
}
})
}
func makeCovidOverviewList(cityCovidOverview: CityCovidOverview) -> [CovidOverview] {
return [
cityCovidOverview.seoul,
cityCovidOverview.busan,
cityCovidOverview.daegu,
cityCovidOverview.incheon,
cityCovidOverview.gwangju,
cityCovidOverview.daejeon,
cityCovidOverview.ulsan,
cityCovidOverview.sejong,
cityCovidOverview.gyeonggi,
cityCovidOverview.chungbuk,
cityCovidOverview.chungnam,
cityCovidOverview.jeonnam,
cityCovidOverview.gyeongbuk,
cityCovidOverview.gyeongnam,
cityCovidOverview.jeju,
]
}
func configureStackView(koreaCovidOverview: CovidOverview) {
self.totalCaseLabel.text = "\(koreaCovidOverview.totalCase)"
self.newCaseLabel.text = "\(koreaCovidOverview.newCase)"
}
func configureChartView(covidOverviewList: [CovidOverview]) {
self.pieChartView.delegate = self
let entries = covidOverviewList.compactMap { [weak self] overview -> PieChartDataEntry? in
guard let self = self else { return nil }
return PieChartDataEntry(
value: self.removeFormatString(string: overview.newCase),
label: overview.countryName,
data: overview
)
}
let dataSet = PieChartDataSet(entries: entries, label: "Status of COVID-19 outbreak")
dataSet.sliceSpace = 1
dataSet.entryLabelColor = .black
dataSet.xValuePosition = .outsideSlice
dataSet.valueTextColor = .black
dataSet.valueLinePart1OffsetPercentage = 0.8
dataSet.valueLinePart1Length = 0.2
dataSet.valueLinePart2Length = 0.3
dataSet.colors = ChartColorTemplates.vordiplom()
+ ChartColorTemplates.joyful()
+ ChartColorTemplates.colorful()
+ ChartColorTemplates.liberty()
+ ChartColorTemplates.pastel()
+ ChartColorTemplates.material()
self.pieChartView.data = PieChartData(dataSet: dataSet)
self.pieChartView.spin(duration: 0.3, fromAngle: pieChartView.rotationAngle, toAngle: pieChartView.rotationAngle + 80)
}
func removeFormatString(string: String) -> Double {
let formatter = NumberFormatter()
formatter.numberStyle = .decimal
return formatter.number(from: string)?.doubleValue ?? 0
}
func fetchCovidOverview(
completionHandler: @escaping (Result<CityCovidOverview, Error>) -> Void
) {
let url = "https://api.corona-19.kr/korea/country/new/"
let param = [
"serviceKey": ""
]
AF.request(url, method: .get, parameters: param)
.responseData(completionHandler: { response in
switch response.result {
case let .success(data):
do {
let decoder = JSONDecoder()
let result = try decoder.decode(CityCovidOverview.self, from: data)
completionHandler(.success(result))
} catch {
completionHandler(.failure(error))
}
case let .failure(error):
completionHandler(.failure(error))
}
})
}
}
extension ViewController: ChartViewDelegate {
func chartValueSelected(_ chartView: ChartViewBase, entry: ChartDataEntry, highlight: Highlight) {
guard let covidDetailViewController = self.storyboard?.instantiateViewController(identifier: "CovidDetailViewController") as? CovidDetailViewController else {
return
}
guard let covidOverview = entry.data as? CovidOverview else { return }
covidDetailViewController.covidOverview = covidOverview
self.navigationController?.pushViewController(covidDetailViewController, animated: true)
}
}'SWIFT' 카테고리의 다른 글
| Remote Push Notification(APNs, FCM) (0) | 2022.12.19 |
|---|---|
| Diary (0) | 2022.12.18 |
| Do not Work pod init in workspace (0) | 2022.12.17 |
| Weather Information (0) | 2022.12.16 |
| Pomodoro Timer (0) | 2022.12.15 |




