250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- keyframes
- button
- 애니메이션
- 프론트엔드
- image
- 비전공 개발자
- HTML
- iPhone
- 풀스택
- MAC
- xcode
- javascript
- css3
- IOS
- 자바스크립트
- 개발자
- ipad
- php
- SWIFT
- html5
- react
- CSS
- front-end
- Animation
- effect
- 백엔드
- iOS 개발자
- 비전공자
- jQuery
- hover
Archives
- Today
- Total
비전공자 개발일기
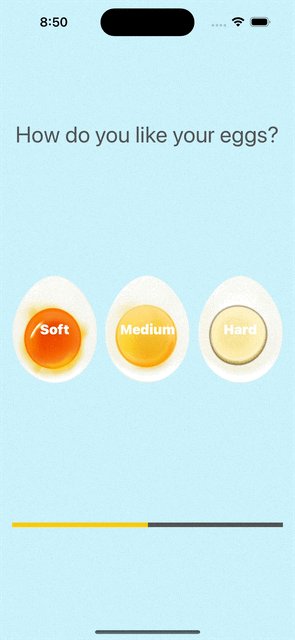
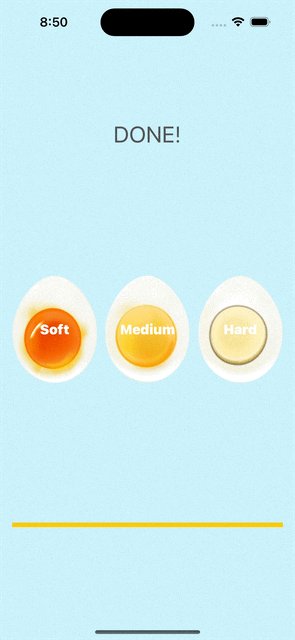
Egg Timer 본문
728x90
SMALL

import UIKit
import AVFoundation
class ViewController: UIViewController {
@IBOutlet weak var progressBar: UIProgressView!
@IBOutlet weak var titleLabel: UILabel!
let eggTimes = ["Soft": 3, "Medium": 4, "Hard": 7]
var timer = Timer()
var player: AVAudioPlayer!
var totalTime = 0
var secondsPassed = 0
@IBAction func hardnessSelected(_ sender: UIButton) {
timer.invalidate()
let hardness = sender.currentTitle!
totalTime = eggTimes[hardness]!
progressBar.progress = 0.0
secondsPassed = 0
titleLabel.text = hardness
timer = Timer.scheduledTimer(timeInterval: 1.0, target:self, selector: #selector(updateTimer), userInfo:nil, repeats: true)
}
@objc func updateTimer() {
if secondsPassed < totalTime {
secondsPassed += 1
progressBar.progress = Float(secondsPassed) / Float(totalTime)
print(Float(secondsPassed) / Float(totalTime))
} else {
timer.invalidate()
titleLabel.text = "DONE!"
let url = Bundle.main.url(forResource: "alarm_sound", withExtension: "mp3")
player = try! AVAudioPlayer(contentsOf: url!)
player.play()
}
}
}728x90
LIST
'SWIFT' 카테고리의 다른 글
| Netflix Style Main Display (0) | 2022.12.27 |
|---|---|
| Credit Card List & Detail (Realtime Database, Firestore Database) (0) | 2022.12.25 |
| Xylophone (0) | 2022.12.23 |
| Real Time Notice' s modal (Firebase Remote Config & A/B Test) (0) | 2022.12.20 |
| Local Push Notification (0) | 2022.12.19 |




