250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- button
- SWIFT
- effect
- Animation
- jQuery
- 프론트엔드
- 풀스택
- xcode
- 자바스크립트
- 비전공 개발자
- react
- iOS 개발자
- MAC
- IOS
- ipad
- front-end
- html5
- php
- css3
- iPhone
- image
- 백엔드
- HTML
- javascript
- CSS
- 비전공자
- hover
- 개발자
- 애니메이션
- keyframes
Archives
- Today
- Total
비전공자 개발일기
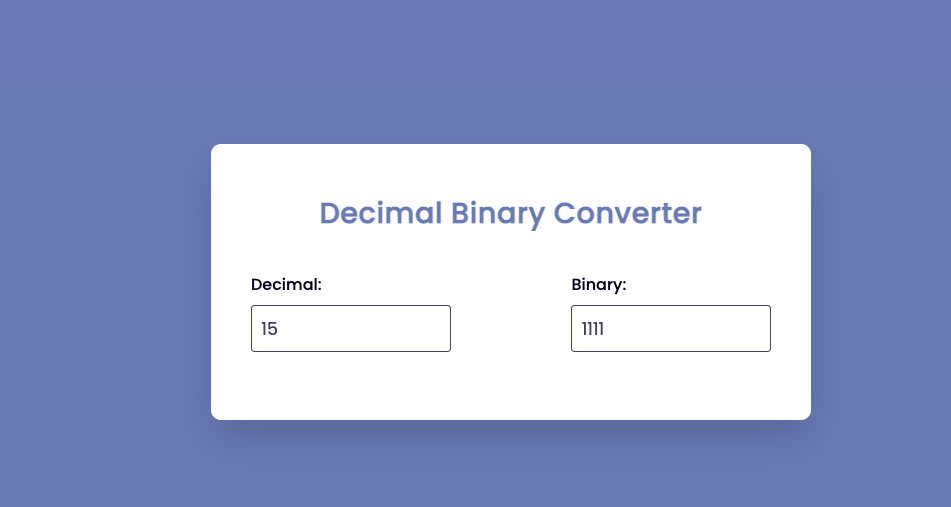
Decimal - Binary Converter 본문
728x90
SMALL


<html lang="ko">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Decimal-Binary Converter</title>
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;500&display=swap" rel="stylesheet" />
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
<!-- Script -->
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<h2>Decimal Binary Converter</h2>
<div class="wrapper">
<div class="input-wrapper">
<label for="dec-inp">Decimal:</label>
<input type="number" id="dec-inp" />
</div>
<div class="input-wrapper">
<label for="bin-inp">Binary:</label>
<input type="number" id="bin-inp" />
</div>
</div>
<p id="error-msg"></p>
</div>
</body>
</html>* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
background-color: #667ABA;
}
.container {
background-color: #ffffff;
width: 80vmin;
max-width: 37.5em;
padding: 3em 2.5em;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
border-radius: 0.62em;
box-shadow: 0 1.2em 2.5em rgba(0, 21, 44, 0.18);
}
h2 {
font-size: 1.8em;
color: #667ABA;
text-align: center;
font-weight: 600;
letter-spacing: 0.5px;
margin-bottom: 1.3em;
}
.wrapper {
display: flex;
justify-content: space-between;
gap: 1.8em;
}
label {
display: block;
margin-bottom: 0.5em;
font-weight: 500;
color: #050121;
}
input {
position: relative;
font-size: 1.1em;
width: 100%;
padding: 0.5em;
border-radius: 0.2em;
border: 1.5px solid #43405c;
color: #43405c;
outline: none;
}
input:focus {
border-color: #667ABA;
}
#error-msg {
text-align: center;
margin-top: 1.25em;
color: #ff4362;
}//Initial References
let decInp = document.getElementById("dec-inp");
let binInp = document.getElementById("bin-inp");
let errorMsg = document.getElementById("error-msg");
//Convert decimal to binary when user inputs in the decimal field
decInp.addEventListener("input", () => {
let decValue = parseInt(decInp.value);
//Converts the decimal value to binary
binInp.value = decValue.toString(2);
});
//Convert binary to decimal when user inputs in the binary field
binInp.addEventListener("input", () => {
let binValue = binInp.value;
//If the binary number is valid convert it to decimal
if (binValidator(binValue)) {
decInp.value = parseInt(binValue, 2);
errorMsg.textContent = "";
}
//Else display an error message
else {
errorMsg.textContent = "Please Enter An Valid Binary Input";
}
//Function to check if the binary number is valid i.e it does not contain any number other than 0 and 1
function binValidator(num) {
for (let i = 0; i < num.length; i++) {
if (num[i] != "0" && num[i] != "1") {
return false;
}
}
return true;
}
});728x90
LIST
'Javascript' 카테고리의 다른 글
| Find leap year (0) | 2022.12.29 |
|---|---|
| Product Image Zoom (0) | 2022.12.28 |
| Pixel Art Maker (0) | 2022.12.25 |
| Emoji Cursor Trail Effect (0) | 2022.12.24 |
| Quiz App new Version (0) | 2022.12.23 |




