250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- ipad
- IOS
- 개발자
- Animation
- css3
- hover
- 비전공자
- 프론트엔드
- HTML
- 자바스크립트
- 풀스택
- javascript
- front-end
- 애니메이션
- SWIFT
- image
- button
- iPhone
- 백엔드
- keyframes
- effect
- html5
- jQuery
- 비전공 개발자
- CSS
- xcode
- iOS 개발자
- php
- MAC
- react
Archives
- Today
- Total
비전공자 개발일기
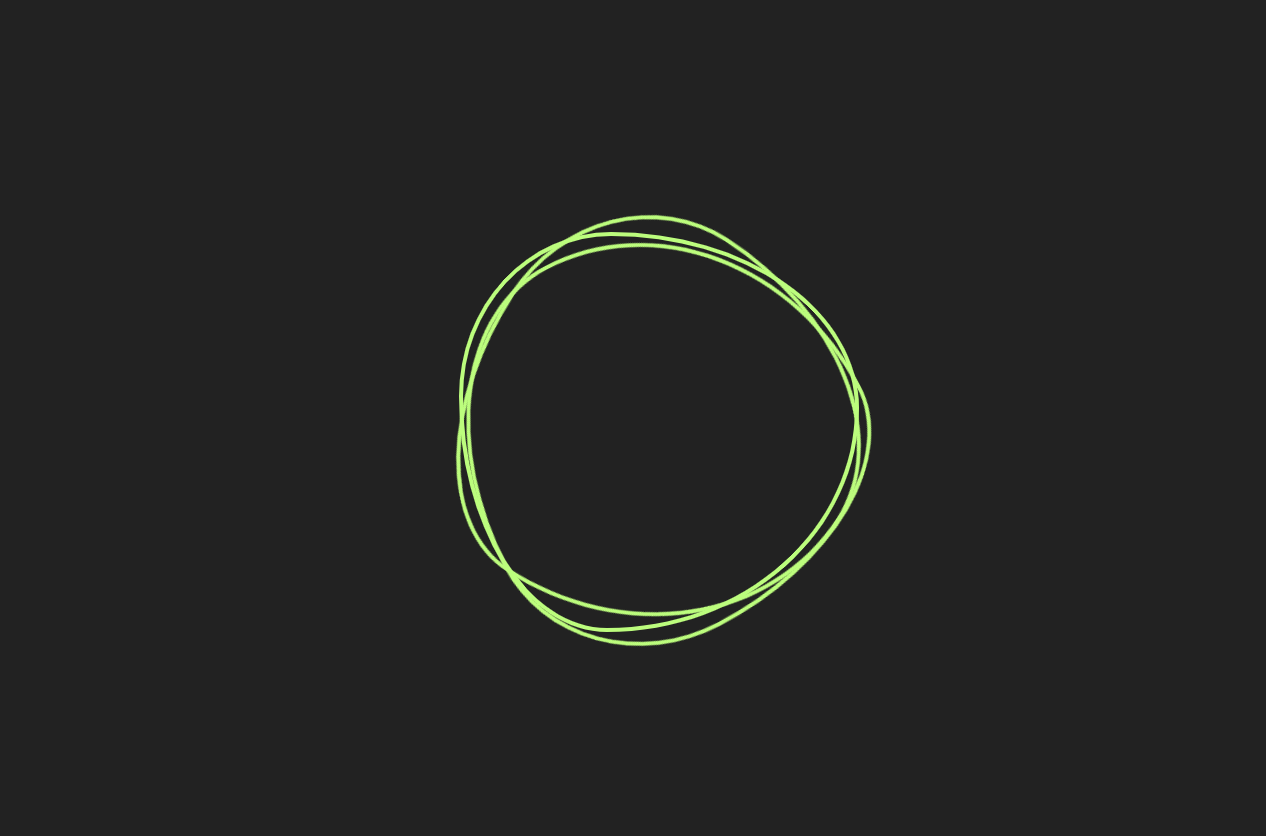
Blob Effect Micro Interaction 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BLOB EFFECT MICRO INTERACTION</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="blob-effect">
<span></span>
<span></span>
<span></span>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #222;
}
.blob-effect {
position: relative;
width: 200px;
height: 200px;
display: grid;
place-items: center;
}
.blob-effect span:nth-child(1) {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 2px solid #A9FF68;
border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%;
transition: .5s;
animation: rotate-blob 5s linear infinite;
}
.blob-effect:hover span:nth-child(1) {
background-color: #D76BB1;
border: none;
}
.blob-effect span:nth-child(2) {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 2px solid #a9FF68;
border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%;
transition: .5s;
animation: rotate-blob 4s linear infinite;
}
.blob-effect:hover span:nth-child(2) {
background-color: #F192D0;
border: none;
}
.blob-effect span:nth-child(3) {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 2px solid #a9FF68;
border-radius: 38% 62% 63% 37% / 41% 44% 56% 59%;
transition: .5s;
animation: rotate-blob2 10s linear infinite;
}
.blob-effect:hover span:nth-child(3) {
background-color: #F06EC294;
border: none;
}
@keyframes rotate-blob {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
@keyframes rotate-blob2 {
0% {
transform: rotate(360def);
}
100% {
transform: rotate(0);
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Pac-man Loader (0) | 2023.01.24 |
|---|---|
| Pendulum Loading (0) | 2023.01.23 |
| Animated Working Analog Clock (0) | 2023.01.20 |
| Responsive Tabs (0) | 2023.01.19 |
| 3D Cube Slider (0) | 2023.01.17 |




