250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- image
- 개발자
- jQuery
- 풀스택
- xcode
- php
- button
- iOS 개발자
- IOS
- css3
- HTML
- keyframes
- hover
- CSS
- 자바스크립트
- 백엔드
- 비전공자
- react
- SWIFT
- iPhone
- ipad
- javascript
- effect
- html5
- 프론트엔드
- MAC
- front-end
- 비전공 개발자
- Animation
- 애니메이션
Archives
- Today
- Total
비전공자 개발일기
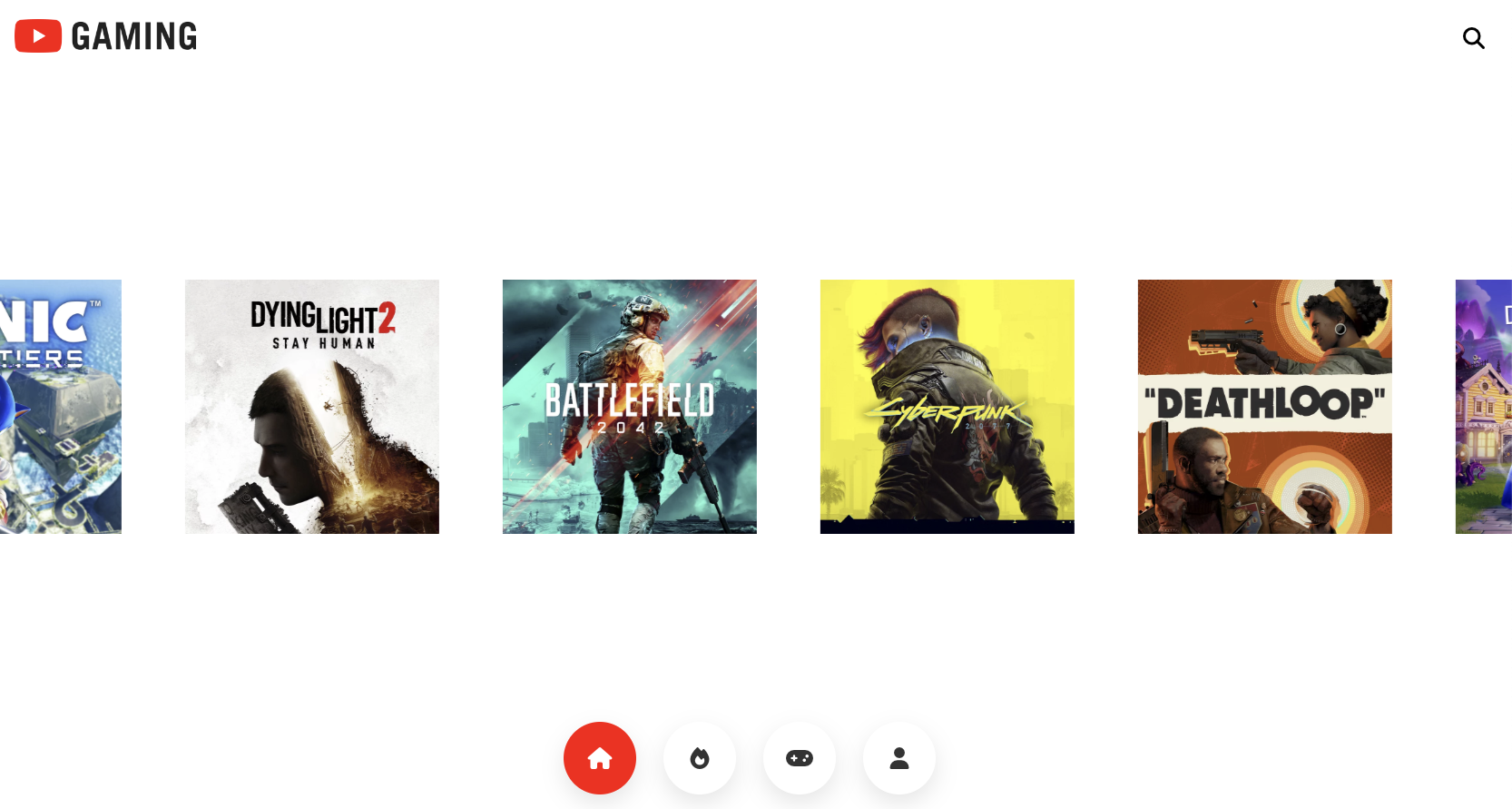
Animated Gaming Website 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ANIMATED GAMING WEBSITE</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.3.0/css/all.min.css"
integrity="sha512-SzlrxWUlpfuzQ+pcUCosxcglQRNAq/DZjVsC0lE40xsADsfeQoEypE+enwcOiGjk/bSuGGKHEyjSoQ1zVisanQ=="
crossorigin="anonymous" referrerpolicy="no-referrer" />
</head>
<body>
<section>
<header>
<a href="#" class="logo">
<img src="logo.png" alt="logo">
</a>
<i class="fa fa-search" aria-hidden="true"></i>
</header>
<div class="imgScroll">
<div>
<img src="img1.jpg" alt="poster1">
<img src="img2.jpg" alt="poster2">
<img src="img3.jpg" alt="poster3">
<img src="img4.jpg" alt="poster4">
<img src="img5.jpg" alt="poster5">
<img src="img6.jpg" alt="poster6">
<img src="img7.jpg" alt="poster7">
<img src="img8.jpg" alt="poster8">
<img src="img9.jpg" alt="poster9">
</div>
<div>
<img src="img1.jpg" alt="poster1">
<img src="img2.jpg" alt="poster2">
<img src="img3.jpg" alt="poster3">
<img src="img4.jpg" alt="poster4">
<img src="img5.jpg" alt="poster5">
<img src="img6.jpg" alt="poster6">
<img src="img7.jpg" alt="poster7">
<img src="img8.jpg" alt="poster8">
<img src="img9.jpg" alt="poster9">
</div>
</div>
<ul class="navigation">
<li class="active">
<a href="#">
<i class="fa-solid fa-house"></i>
</a>
</li>
<li>
<a href="#">
<i class="fa-solid fa-fire"></i>
</a>
</li>
<li>
<a href="#">
<i class="fa-solid fa-gamepad"></i>
</a>
</li>
<li>
<a href="#">
<i class="fa-solid fa-user"></i>
</a>
</li>
</ul>
</section>
</body>
</html>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
list-style: none;
}
section {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
width: 100%;
}
header {
position: absolute;
top: 0;
width: 100%;
padding: 30px;
display: flex;
justify-content: space-between;
align-items: center;
}
header .logo img {
position: relative;
max-width: 200px;
}
header i {
font-size: 1.5em;
cursor: pointer;
}
.navigation {
position: absolute;
bottom: 30px;
display: flex;
gap: 30px;
}
.navigation li a {
display: flex;
justify-content: center;
align-items: center;
width: 80px;
height: 80px;
background-color: #FFF;
color: #333;
box-shadow: 0 10px 25px rgba(0, 0, 0, .1);
border-radius: 50%;
font-size: 1.5em;
text-decoration: none;
}
.navigation li.active a, .navigation li.active a:hover {
background-color: #F00;
color: #FFF;
}
.navigation li a:hover {
color: #F00;
}
.imgScroll {
position: absolute;
left: 0;
padding: 60px 0;
width: 100%;
display: flex;
overflow-x: hidden;
}
.imgScroll div {
display: flex;
animation: animate 40s linear infinite;
animation-delay: -40s;
}
@keyframes animate {
0% {
transform: translateX(100%);
}
100% {
transform: translateX(-100%);
}
}
.imgScroll div:nth-child(2) {
animation: animate2 40s linear infinite;
animation-delay: -20s;
}
@keyframes animate2 {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-200%);
}
}
.imgScroll:hover div, .imgScroll:hover div:nth-child(2) {
animation-play-state: paused;
}
.imgScroll div img {
margin: 0 25px;
max-width: 300px;
border: 10px solid transparent;
transition: .25s;
}
.imgScroll div img:hover {
border: 10px solid #FFF;
box-shadow: 0 20px 40px rgba(0, 0, 0, .1);
}
.imgScroll:hover div img {
opacity: .05;
filter: blur(5px);
}
.imgScroll div img:hover {
opacity: 1;
filter: blur(0);
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Camera Icon (0) | 2023.02.14 |
|---|---|
| Simple 404 page (0) | 2023.02.13 |
| Custome Upload File (0) | 2023.02.11 |
| Neon Love (0) | 2023.02.10 |
| Confetti Text Effect (0) | 2023.02.09 |




