250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 애니메이션
- HTML
- react
- MAC
- IOS
- image
- css3
- 백엔드
- php
- button
- keyframes
- xcode
- 비전공 개발자
- 자바스크립트
- hover
- Animation
- 비전공자
- iOS 개발자
- html5
- 프론트엔드
- javascript
- SWIFT
- ipad
- effect
- front-end
- 풀스택
- iPhone
- jQuery
- CSS
- 개발자
Archives
- Today
- Total
비전공자 개발일기
HTML dialog tag 본문
728x90
SMALL
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/dialog
<dialog>: The Dialog element - HTML: HyperText Markup Language | MDN
The <dialog> HTML element represents a dialog box or other interactive component, such as a dismissible alert, inspector, or subwindow.
developer.mozilla.org


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>DIALOG TAG</title>
<script defer src="main.js"></script>
</head>
<body>
<!-- A modal dialog containing a form -->
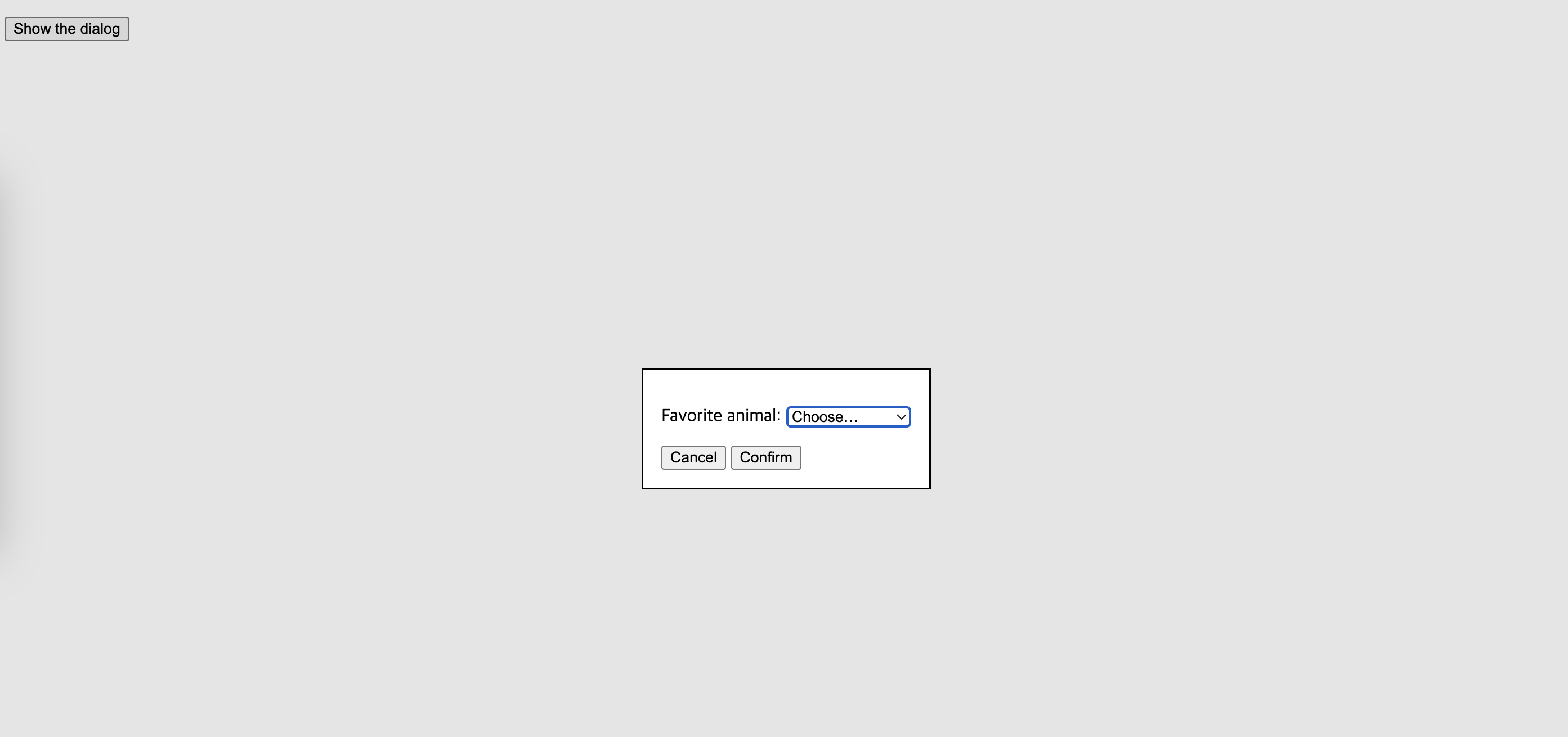
<dialog id="favDialog">
<form method="dialog">
<p>
<label>Favorite animal:
<select>
<option value="default">Choose…</option>
<option>Brine shrimp</option>
<option>Red panda</option>
<option>Spider monkey</option>
</select>
</label>
</p>
<div>
<button value="cancel">Cancel</button>
<button id="confirmBtn" value="default">Confirm</button>
</div>
</form>
</dialog>
<p>
<button id="showDialog">Show the dialog</button>
</p>
<output></output>
</body>
</html>const showButton = document.getElementById("showDialog");
const favDialog = document.getElementById("favDialog");
const outputBox = document.querySelector("output");
const selectEl = favDialog.querySelector("select");
const confirmBtn = favDialog.querySelector("#confirmBtn");
// "Update details" button opens the <dialog> modally
showButton.addEventListener("click", () => {
favDialog.showModal();
});
// "Favorite animal" input sets the value of the submit button
selectEl.addEventListener("change", (e) => {
confirmBtn.value = selectEl.value;
});
// "Confirm" button of form triggers "close" on dialog because of [method="dialog"]
favDialog.addEventListener("close", () => {
outputBox.value = `ReturnValue: ${favDialog.returnValue}.`;
});728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Wandering cube Loader (0) | 2023.02.23 |
|---|---|
| Apple iMessage (0) | 2023.02.22 |
| Toolbar Motion (0) | 2023.02.19 |
| Landscape Design (0) | 2023.02.18 |
| Cool Text Style (0) | 2023.02.16 |




