250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- Animation
- MAC
- hover
- image
- xcode
- 프론트엔드
- 애니메이션
- front-end
- 백엔드
- 비전공자
- SWIFT
- CSS
- css3
- 개발자
- 자바스크립트
- html5
- jQuery
- 풀스택
- ipad
- php
- button
- javascript
- effect
- keyframes
- 비전공 개발자
- iPhone
- react
- HTML
- IOS
- iOS 개발자
Archives
- Today
- Total
비전공자 개발일기
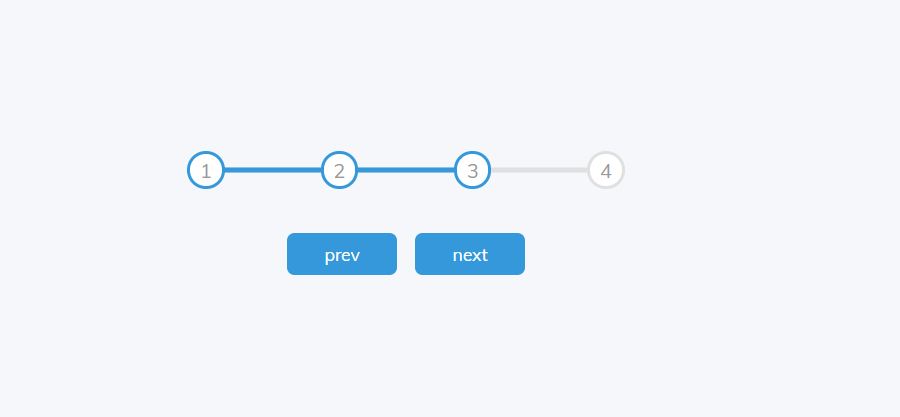
Javascript - Progress Steps 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Progress Steps</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<div class="progress-container">
<div class="progress" id="progress"></div>
<div class="circle active">1</div>
<div class="circle">2</div>
<div class="circle">3</div>
<div class="circle">4</div>
</div>
<button class="btn" id="prev" disabled>prev</button>
<button class="btn" id="next" >next</button>
</div>
</body>
</html>@import url('https://fonts.googleapis.com/css?family=Muli&display=swap');
:root {
--line-border-fill: #3498db;
--line-border-empty: #e0e0e0;
}
* {
box-sizing: border-box;
}
body {
background-color: #f6f7fb;
font-family: 'Muli', sans-serif;
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
.container {
text-align: center;
}
.progress-container {
display: flex;
justify-content: space-between;
position: relative;
margin-bottom: 30px;
max-width: 100%;
width: 350px;
}
.progress-container::before {
content: '';
background-color: var(--line-border-empty);
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
height: 4px;
width: 100%;
z-index: -1;
}
.progress {
background-color: var(--line-border-fill);
position: absolute;
top: 50%;
left: 0;
transform: translateY(-50%);
height: 4px;
width: 0%;
z-index: -1;
transition: 0.4s ease;
}
.circle {
background-color: #fff;
color: #999;
border-radius: 50%;
height: 30px;
width: 30px;
display: flex;
align-items: center;
justify-content: center;
border: 3px solid var(--line-border-empty);
transition: 0.4s ease;
}
.circle.active {
border-color: var(--line-border-fill);
}
.btn {
background-color: var(--line-border-fill);
color: #fff;
border: 0;
border-radius: 6px;
cursor: pointer;
font-family: inherit;
padding: 8px 30px;
margin: 5px;
font-size: 14px;
}
.btn:active {
transform: scale(0.98);
}
.btn:focus {
outline: 0;
}
.btn:disabled {
background-color: var(--line-border-empty);
cursor: not-allowed;
}const progress = document.getElementById("progress");
const prev = document.getElementById("prev");
const next = document.getElementById("next");
const circles = document.querySelectorAll(".circle");
let currenActive = 1;
next.addEventListener("click", () => {
currenActive++;
if(currenActive > circles.length) {
currenActive = circles.length;
}
update();
})
prev.addEventListener("click", () => {
currenActive--;
if(currenActive < 1) {
currenActive = 1;
}
update();
})
function update() {
circles.forEach((circle, index) => {
if(index < currenActive) {
circle.classList.add("active");
} else {
circle.classList.remove("active");
}
})
const actives = document.querySelectorAll(".active")
progress.style.width = `${((actives.length - 1) / (circles.length - 1))*100}%`
if(currenActive === 1) {
prev.disabled = true;
} else if(currenActive === circles.length) {
next.disabled = true;
} else {
prev.disabled = false;
next.disabled = false;
}
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Javascript - Hidden Search (0) | 2021.09.28 |
|---|---|
| Javascript - Rotating Navigation (0) | 2021.09.27 |
| Javascript - Expanding Cards (0) | 2021.09.25 |
| Javascript - Vertical Slider (0) | 2021.09.24 |
| Javascript - Blurry Loading (0) | 2021.09.23 |




