250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프론트엔드
- 백엔드
- 애니메이션
- jQuery
- image
- 풀스택
- effect
- CSS
- MAC
- iPhone
- Animation
- iOS 개발자
- ipad
- html5
- front-end
- 비전공 개발자
- 개발자
- 비전공자
- button
- css3
- javascript
- keyframes
- php
- xcode
- IOS
- HTML
- react
- SWIFT
- hover
- 자바스크립트
Archives
- Today
- Total
비전공자 개발일기
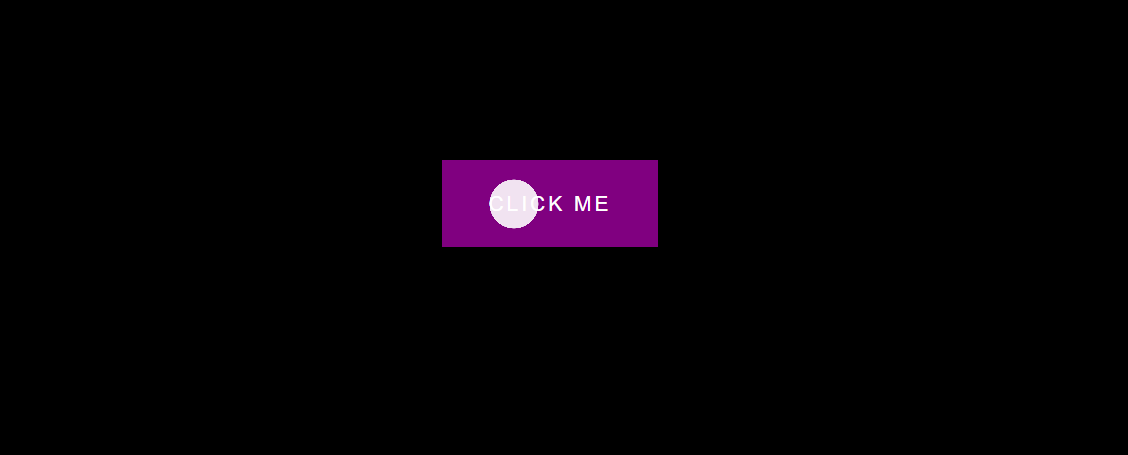
Javascript - Button Ripple Effect 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Button Ripple Effect</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<button class="ripple">Click Me</button>
</body>
</html>@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@400;700&display=swap');
* {
box-sizing: border-box;
}
body {
background-color: #000;
font-family: 'Roboto', sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
overflow: hidden;
margin: 0;
}
button {
background-color: purple;
color: #fff;
border: 1px purple solid;
font-size: 14px;
text-transform: uppercase;
letter-spacing: 2px;
padding: 20px 30px;
overflow: hidden;
margin: 10px 0;
position: relative;
}
button:focus {
outline: none;
}
button .circle {
position: absolute;
background-color: #fff;
width: 100px;
height: 100px;
border-radius: 50%;
transform: translate(-50%, -50%) scale(0);
animation: scale 0.5s ease-out;
}
@keyframes scale {
to {
transform: translate(-50%, -50%) scale(3);
opacity: 0;
}
}const buttons = document.querySelectorAll('.ripple')
buttons.forEach(button => {
button.addEventListener('click', function (e) {
const x = e.clientX
const y = e.clientY
const buttonTop = e.target.offsetTop
const buttonLeft = e.target.offsetLeft
const xInside = x - buttonLeft
const yInside = y - buttonTop
const circle = document.createElement('span')
circle.classList.add('circle')
circle.style.top = yInside + 'px'
circle.style.left = xInside + 'px'
this.appendChild(circle)
setTimeout(() => circle.remove(), 500)
})
})728x90
LIST
'Javascript' 카테고리의 다른 글
| Javascript - Custom Range Slider (0) | 2021.10.14 |
|---|---|
| Javascript - Content Placeholder (0) | 2021.10.13 |
| Javascript - Auto Text Effect (0) | 2021.10.11 |
| Javascript - Animated Countdown (0) | 2021.10.10 |
| Javascript - Animated Navigation (0) | 2021.10.09 |




