250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- ipad
- 풀스택
- react
- 애니메이션
- front-end
- 자바스크립트
- MAC
- CSS
- php
- keyframes
- jQuery
- css3
- 비전공 개발자
- Animation
- hover
- iPhone
- IOS
- 백엔드
- xcode
- button
- 비전공자
- image
- effect
- html5
- HTML
- iOS 개발자
- javascript
- SWIFT
- 개발자
- 프론트엔드
Archives
- Today
- Total
비전공자 개발일기
Javascript - Update CSS 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Scoped CSS Variables and Javascript</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
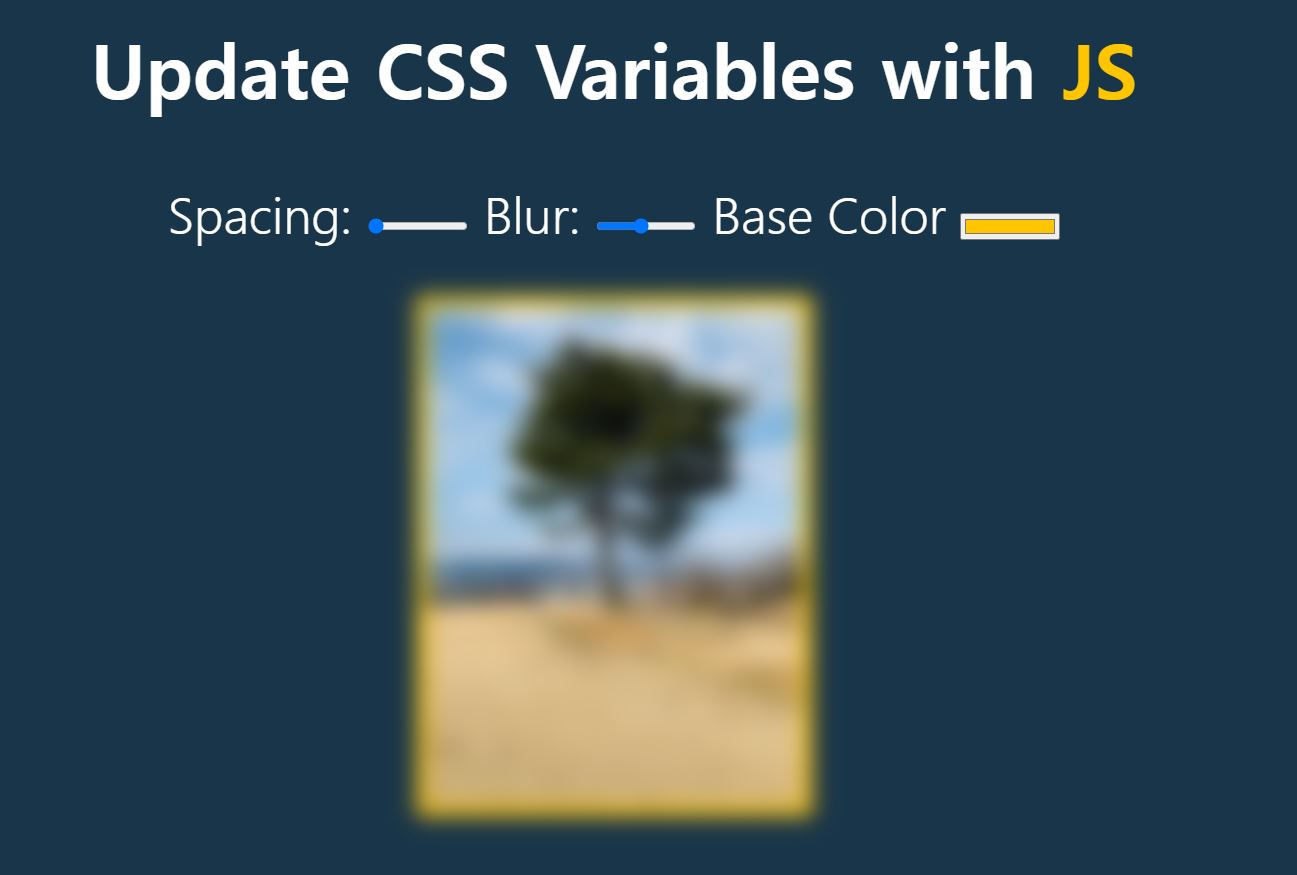
<h2>Update CSS Variables with <span class="h1">JS</span></h2>
<div class="controls">
<label for="spacing">Spacing:</label>
<input type="range" name="spacing" min="10" max="200" value="10" data-sizing="px">
<label for="blur">Blur:</label>
<input type="range" name="blur" min="0" max="25" value="10" data-sizing="px">
<label for="base">Base Color</label>
<input type="color" name="base" value="#ffc600">
</div>
<img src="bg.jpg" alt="Tree">
</body>
</html>:root {
--base: #ffc600;
--spacing: 10px;
--blur: 10px;
}
body {
text-align: center;
background: #193549;
color: white;
font-family: 'helvetica neue', sans-serif;
font-weight: 100;
font-size: 50px;
}
.h1 {
color: var(--base);
}
.controls {
margin-bottom: 50px;
}
a {
color: var(--base);
text-decoration: none;
}
input {
width: 100px;
}
img{
padding: var(--spacing);
background: var(--base);
filter: blur(var(--blur));
}const inputs = document.querySelectorAll('.controls input')
// console.log(inputs)
function handleUpdate() {
const suffix = this.dataset.sizing || "";
document.documentElement.style.setProperty(`--${this.name}`, this.value+suffix);
}
inputs.forEach(input => input.addEventListener('change', handleUpdate))
inputs.forEach(input => input.addEventListener('mousemove', handleUpdate))728x90
LIST
'Javascript' 카테고리의 다른 글
| [HTML & Javascript] radio 버튼으로 테이블 항목 바꾸기 (0) | 2022.01.12 |
|---|---|
| swal() - 예쁜 알림창 (0) | 2021.12.17 |
| Javascript - search (0) | 2021.11.03 |
| Javascript - list (0) | 2021.11.02 |
| Javascript - lightBox (0) | 2021.11.01 |




