250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- iOS 개발자
- 프론트엔드
- iPhone
- front-end
- react
- php
- ipad
- xcode
- SWIFT
- CSS
- HTML
- IOS
- 백엔드
- effect
- Animation
- html5
- css3
- image
- javascript
- MAC
- 비전공자
- button
- keyframes
- 비전공 개발자
- hover
- 자바스크립트
- 개발자
- jQuery
- 풀스택
- 애니메이션
Archives
- Today
- Total
비전공자 개발일기
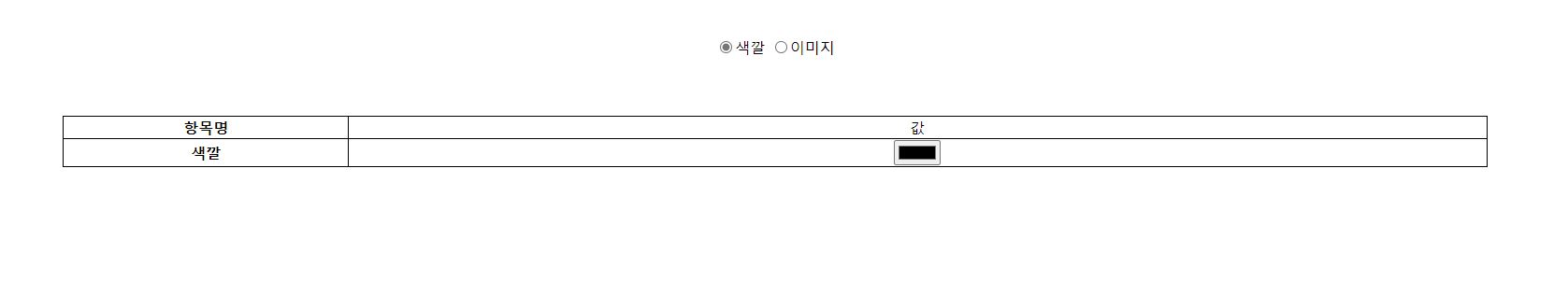
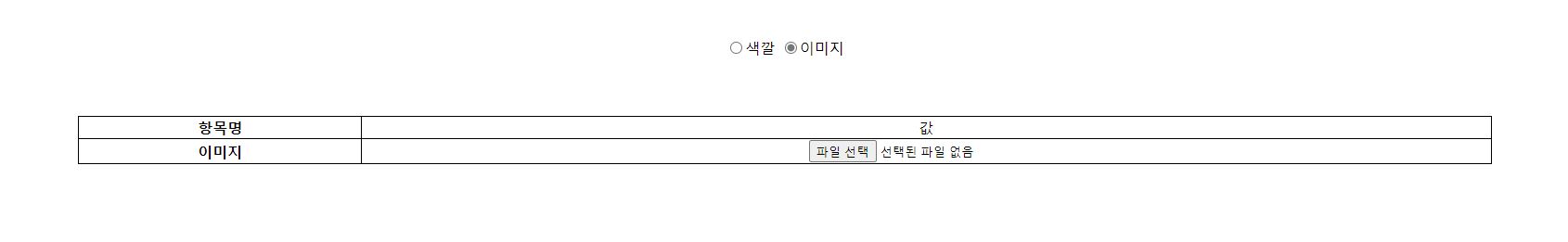
[HTML & Javascript] radio 버튼으로 테이블 항목 바꾸기 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Change 'td' Javascript with radio button</title>
<style>
* {
text-align: center;
}
table {
border: 1px solid;
border-collapse: collapse;
margin: 0 auto;
width: 80%;
}
tr {
border: 1px solid;
border-collapse: collapse;
}
th {
border: 1px solid;
border-collapse: collapse;
}
td {
border: 1px solid;
border-collapse: collapse;
}
</style>
</head>
<body>
<br>
<br>
<br>
<input type="radio" name="open" value="col" checked onclick="changeLabel(this.value)"><label for="open">색깔</label>
<input type="radio" name="open" value="img" onclick="changeLabel(this.value)"><label for="open">이미지</label>
<br>
<br>
<br>
<br>
<table>
<colgroup>
<col width="20%">
<col width="80%">
</colgroup>
<tr>
<th>항목명</th>
<td colspan="3">값</td>
</tr>
<tr id="color">
<th>색깔</th>
<td colspan="3"><input type="color"></td>
</tr>
<tr id="img" style="display: none;">
<th>이미지</th>
<td colspan="3"><input type="file"></td>
</tr>
</table>
<script>
function changeLabel(value) {
if(value == "col") {
color.style.display = '';
img.style.display = 'none';
} else {
color.style.display = 'none';
img.style.display = '';
}
}
</script>
</body>
</html>728x90
LIST
'Javascript' 카테고리의 다른 글
| Age Calculator (0) | 2022.04.21 |
|---|---|
| HAMBURGER ANIMATION (0) | 2022.04.18 |
| swal() - 예쁜 알림창 (0) | 2021.12.17 |
| Javascript - Update CSS (0) | 2021.11.04 |
| Javascript - search (0) | 2021.11.03 |




