250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- react
- html5
- 개발자
- 비전공 개발자
- button
- HTML
- 애니메이션
- CSS
- iPhone
- javascript
- iOS 개발자
- php
- xcode
- front-end
- 백엔드
- SWIFT
- Animation
- ipad
- jQuery
- effect
- keyframes
- MAC
- 풀스택
- hover
- 자바스크립트
- 비전공자
- 프론트엔드
- IOS
- image
- css3
Archives
- Today
- Total
비전공자 개발일기
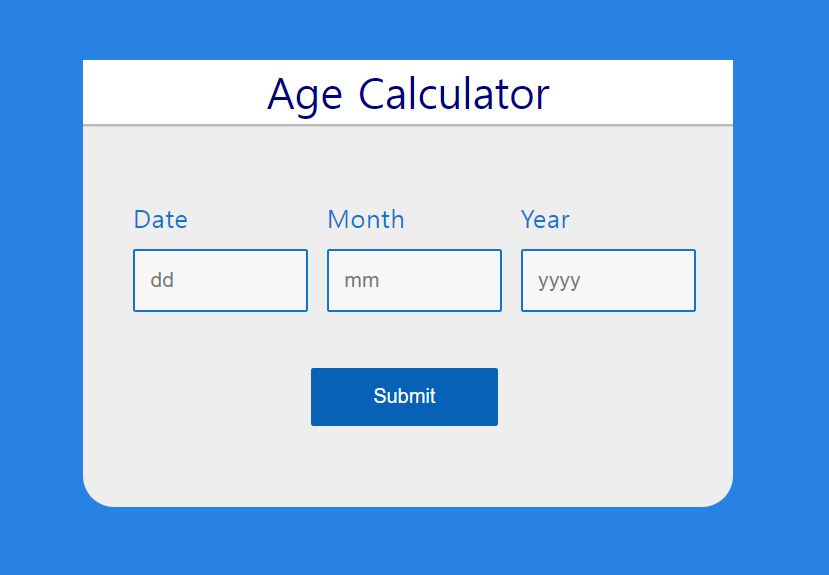
Age Calculator 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Age Calculator</title>
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
</head>
<body>
<div class="container">
<form>
<div class="base">
<div class="enter">
<h4>Age Calculator</h4>
</div>
<div class="block">
<p class="title">Date</p>
<input type="text" name="date" id="date" placeholder="dd" required="required" minlength="1" maxlength="2" />
</div>
<div class="block">
<p class="title">Month</p>
<input type="text" name="month" id="month" placeholder="mm" required="required" minlength="1" maxlength="2" />
</div>
<div class="block">
<p class="title">Year</p>
<input type="text" name="year" id="year" placeholder="yyyy" required="required" minlength="4" maxlength="4" />
</div>
</div>
<div class="base">
<div class="enter">
<input type="button" name="submit" value="Submit" onclick="age()" />
</div>
</div>
<div id="age"></div>
</form>
</div>
</body>
</html>body{
font-family: Arial, Helvetica, sans-serif;
background-color: #2782e3;
font-size: 15px;
line-height: 1.5;
padding: 0;
margin: 0;
}
* {
box-sizing: border-box;
}
.container{
width:520px;
height: auto;
margin: 100px auto;
background-color: #eee;
border-radius: 25px;
}
.base{
width: 100%;
margin: 0;
overflow: hidden;
display: block;
float: none;
}
.block{
width: 135px;
padding: 5px 20px;
margin-left: 20px;
display: inline-block;
float: left;
}
.base h4{
font-size: 26px;
text-align: center;
font-family: sans-serif;
font-weight: normal;
margin-top: 0px;
box-shadow: 0px 2px #bababa;
background: white;
font-size: 34px;
color: navy;
}
.title{
font-size: 20px;
text-align: left;
font-family: sans-serif;
font-weight: normal;
line-height: 0.5;
letter-spacing: 0.5px;
word-spacing: 2.7px;
color: #1073d0;
}
input[type=text] {
width: 140px;
margin: auto;
outline: none;
min-height: 50px;
border: 2px solid #1073d0;
padding: 12px;
background-color: #f7f7f7;
border-radius: 2px;
color: #1073d0;
font-size: 17px;
}
input[type=text]:focus{
background-color: #ffffff;
border: 2px solid orange;
outline: none;
}
input[type=button]{
width: 150px;
margin-left: 35%;
margin-top: 40px;
outline: none;
border: none;
border-radius: 2px;
background-color: #0761b6;
color: #ffffff;
padding: 14px 16px;
text-align: center;
font-size: 16px;
}
input[type=button]:hover{
background-color: #003669;
}
#age{
display: block;
margin: 10px;
margin-top: 35px;
padding: 10px;
padding-bottom: 20px;
overflow: hidden;
font-family: verdana;
font-size: 23px;
font-weight: normal;
line-height: 1.5;
word-spacing: 2.7px;
color: navy;
} function age() {
let d1 = document.getElementById('date').value;
let m1 = document.getElementById('month').value;
let y1 = document.getElementById('year').value;
let date = new Date();
let d2 = date.getDate();
let m2 = 1 + date.getMonth();
let y2 = date.getFullYear();
let month = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];
if(d1 > d2){
d2 = d2 + month[m2 - 1];
m2 = m2 - 1;
}
if(m1 > m2){
m2 = m2 + 12;
y2 = y2 - 1;
}
let d = d2 - d1;
let m = m2 - m1;
let y = y2 - y1;
document.getElementById('age').innerHTML = 'Your Age is '+y+' Years '+m+' Months '+d+' Days';
}728x90
LIST
'Javascript' 카테고리의 다른 글
| 3D Card (0) | 2022.04.27 |
|---|---|
| Circle Loading Tape (0) | 2022.04.24 |
| HAMBURGER ANIMATION (0) | 2022.04.18 |
| [HTML & Javascript] radio 버튼으로 테이블 항목 바꾸기 (0) | 2022.01.12 |
| swal() - 예쁜 알림창 (0) | 2021.12.17 |




