250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- react
- image
- SWIFT
- 풀스택
- button
- Animation
- ipad
- css3
- IOS
- MAC
- HTML
- iPhone
- 개발자
- keyframes
- xcode
- effect
- hover
- html5
- jQuery
- 자바스크립트
- 백엔드
- 비전공 개발자
- 프론트엔드
- 비전공자
- iOS 개발자
- javascript
- front-end
- 애니메이션
- CSS
- php
Archives
- Today
- Total
비전공자 개발일기
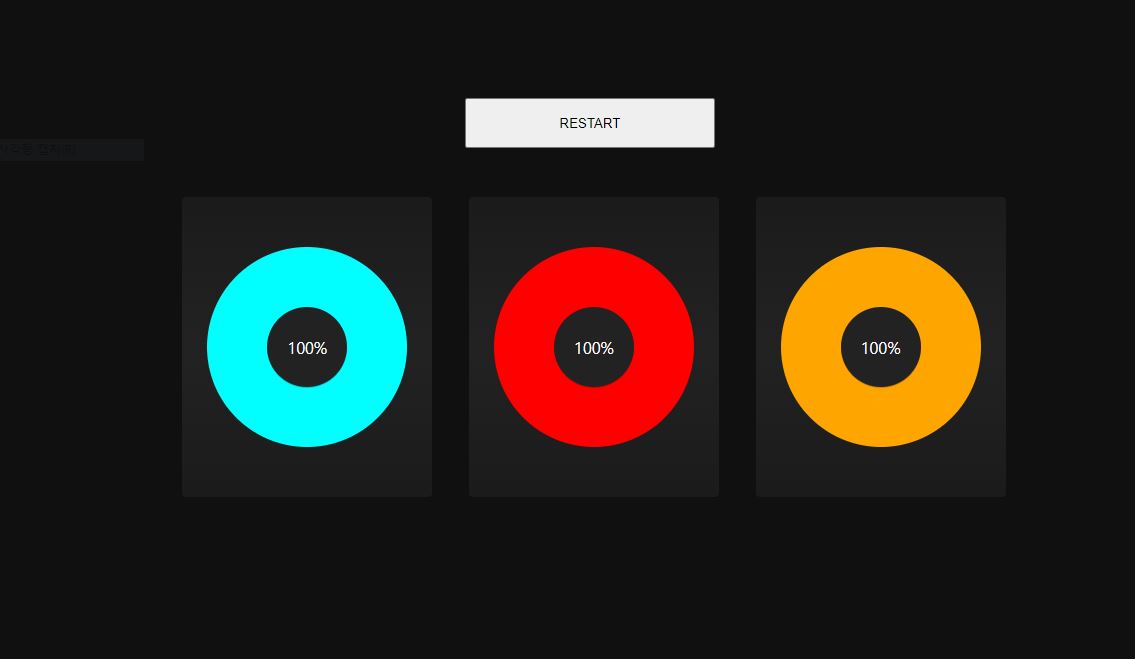
Circle Loading Tape 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Circel Loading Tape</title>
<link rel="stylesheet" href="style.css">
<script src="main.js"></script>
</head>
<body>
<button type="button" class="restart">RESTART</button>
<div class="container">
<div class="card">
<div class="circular">
<div class="inner"></div>
<div class="numbers">100%</div>
<div class="circle">
<div class="bar left">
<div class="progress"></div>
</div>
<div class="bar right">
<div class="progress"></div>
</div>
</div>
</div>
</div>
<div class="card">
<div class="circular">
<div class="inner"></div>
<div class="numbers">100%</div>
<div class="circle">
<div class="bar left">
<div class="progress"></div>
</div>
<div class="bar right">
<div class="progress"></div>
</div>
</div>
</div>
</div>
<div class="card">
<div class="circular">
<div class="inner"></div>
<div class="numbers">100%</div>
<div class="circle">
<div class="bar left">
<div class="progress"></div>
</div>
<div class="bar right">
<div class="progress"></div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
background: #101010;
font-family: sans-serif;
}
.restart {
width: 250px;
height: 50px;
margin: 100px 831px 0;
cursor: pointer;
}
.container {
display: flex;
max-width: 900px;
margin: -260px auto;
justify-content: space-around;
align-items: center;
flex-wrap: wrap;
height: 100vh;
padding: 20px;
}
.container .card {
position: relative;
display: inherit;
justify-content: center;
align-items: center;
width: 250px;
background: linear-gradient(0deg, #1b1b1b, #222, #1b1b1b);
height: 300px;
border-radius: 4px;
transition: all .4s ease-in-out;
cursor: pointer;
margin-bottom: 20px;
}
.container .card:hover {
transform: translateY(-10px);
box-shadow: 0 15px 35px rgba(0, 0, 0, .5);
}
.circle {
width: 100px;
height: 100px;
transform: scale(2);
}
.circular .inner {
position: absolute;
z-index: 7;
top: 50%;
left: 50%;
width: 80px;
height: 80px;
margin: -40px 0 0 -40px;
background: #222;
border-radius: 50%;
box-shadow: 0 1px 0 rgba(0, 0, 0, .2);
}
.circular .bar {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
clip: rect(0px, 100px, 100px, 50px);
background: #191919;
}
.circular .bar .progress {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
clip:rect(0px, 50px, 100px, 0);
background: red;
}
.circular .bar.left .progress {
z-index: 1;
animation: left 4s linear both;
}
.circular .bar.right {
z-index: 3;
transform: rotate(180deg);
}
.circular .bar.right .progress {
z-index: 3;
animation: right 4s linear both;
animation-delay: 4s;
}
@keyframes right {
100% {
transform: rotate(180deg);
}
}
.circular .numbers {
position: absolute;
top: 50%;
left: 50%;
color: #fff;
z-index: 10;
transform: translate(-50%, -50%);
}
.card:nth-child(1) .progress {
background-color: cyan;
}
.card:nth-child(2) .progress {
background-color: red;
}
.card:nth-child(3) .progress {
background-color: orange;
}
@keyframes left {
100% {
transform: rotate(180deg);
}
} const nums = document.querySelectorAll(".numbers");
const reBtn = document.querySelector(".restart");
let counter = 0;
setInterval(() => {
if(counter == 100) {
clearInterval()
} else {
counter++
nums.forEach(item => item.textContent = counter + "%");
}
}, 75);
reBtn.addEventListener("click", () => {
location.reload();
})728x90
LIST
'Javascript' 카테고리의 다른 글
| Alarm Application (0) | 2022.05.02 |
|---|---|
| 3D Card (0) | 2022.04.27 |
| Age Calculator (0) | 2022.04.21 |
| HAMBURGER ANIMATION (0) | 2022.04.18 |
| [HTML & Javascript] radio 버튼으로 테이블 항목 바꾸기 (0) | 2022.01.12 |




