250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- MAC
- effect
- button
- keyframes
- SWIFT
- react
- 프론트엔드
- 비전공자
- xcode
- javascript
- html5
- iPhone
- 비전공 개발자
- php
- 개발자
- hover
- 백엔드
- jQuery
- iOS 개발자
- 자바스크립트
- css3
- Animation
- image
- 애니메이션
- CSS
- 풀스택
- IOS
- HTML
- front-end
- ipad
Archives
- Today
- Total
비전공자 개발일기
New HTML5 Tags with no CSS & JS 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HTML tag with no CSS & JS</title>
<style>
* {
text-align: center;
}
ul {
list-style: none;
}
</style>
</head>
<body>
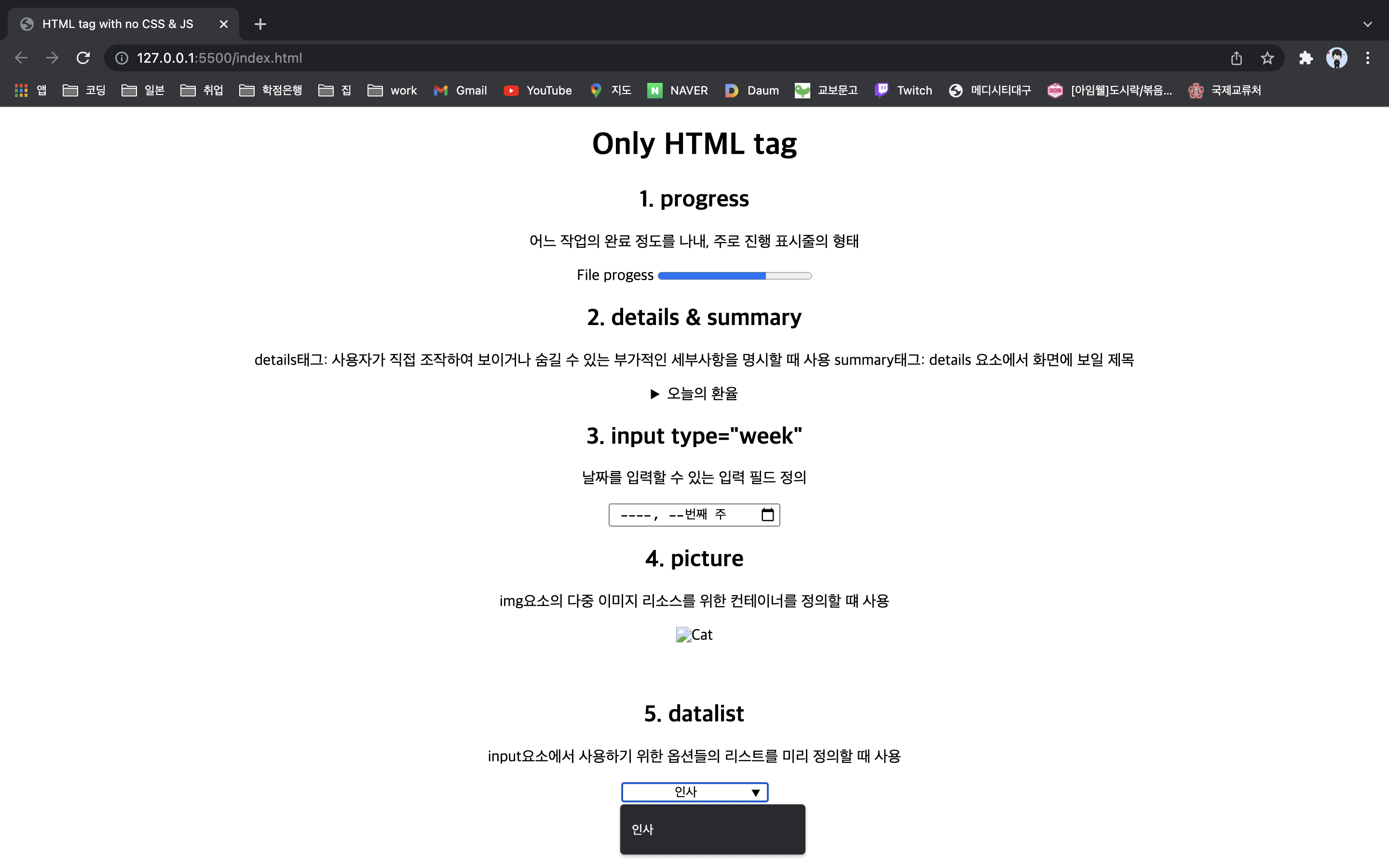
<h1>Only HTML tag</h1>
<h2>1. progress</h2>
<p>어느 작업의 완료 정도를 나내, 주로 진행 표시줄의 형태</p>
<label for="file">File progess</label>
<progress id="file" max="100" value="70">70%</progress>
<h2>2. details & summary</h2>
<p>
details태그: 사용자가 직접 조작하여 보이거나 숨길 수 있는 부가적인 세부사항을 명시할 때 사용
summary태그: details 요소에서 화면에 보일 제목
</p>
<details>
<summary>오늘의 환율</summary>
<ul>
<li>달러: 1,135.90</li>
<li>유로: 1,284.08</li>
<li>엔화: 1014.88</li>
</ul>
</details>
<h2>3. input type="week"</h2>
<p>날짜를 입력할 수 있는 입력 필드 정의</p>
<input type="week" name="today" id="today">
<h2>4. picture</h2>
<p>img요소의 다중 이미지 리소스를 위한 컨테이너를 정의할 떄 사용</p>
<picture>
<source media="(min-width: 700px)" srcset="2wCEAAoHCBYWFRgWFhYZGBgaHBocHBwcGhwhHBoeGBoaGhwcGhgcIS4lHh4rIRoYJjgmKy8xNTU1GiU7QDs0Py40NTEBDAwMEA8QHxISHzQrJSw0NDY0NjQ0NDQ0MTY0NDQ0NjQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NDQ0NP">
<source media="(min-width: 500px)" srcset="https://assets1.ignimgs.com/thumbs/userUploaded/2019/4/1/ironmanvrblogroll-1554180810643.jpg">
<img src="https://cdn.pixabay.com/photo/2014/11/30/14/11/cat-551554_1280.jpg" alt="Cat">
</picture>
<br>
<br>
<br>
<h2>5. datalist</h2>
<p>input요소에서 사용하기 위한 옵션들의 리스트를 미리 정의할 때 사용</p>
<input type="text" name="department" list="dep">
<datalist id="dep">
<option value="경영"></option>
<option value="기계"></option>
<option value="디자인"></option>
<option value="인사"></option>
</datalist>
</body>
</html>728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Bell Animation (0) | 2022.04.13 |
|---|---|
| Loading Animation (0) | 2022.04.12 |
| HTML CSS - Dropdown menu Hover (0) | 2021.10.16 |
| HTML & CSS -Publishing2 (0) | 2021.10.08 |
| HTML & CSS -Publishing (0) | 2021.10.06 |



