250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- jQuery
- xcode
- iPhone
- iOS 개발자
- javascript
- 백엔드
- MAC
- 개발자
- front-end
- 자바스크립트
- html5
- SWIFT
- ipad
- IOS
- image
- 풀스택
- 비전공자
- react
- Animation
- 애니메이션
- HTML
- CSS
- effect
- hover
- button
- 비전공 개발자
- 프론트엔드
- keyframes
- php
- css3
Archives
- Today
- Total
비전공자 개발일기
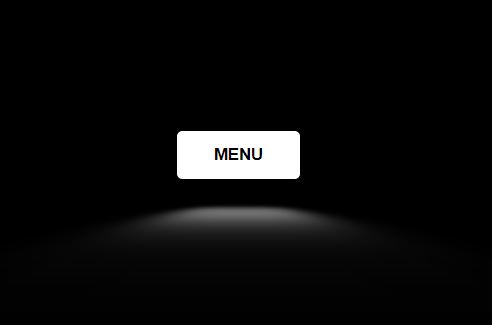
Shadow BTN 본문
728x90
SMALL


<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Shadow BTN</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<button class="menu_btn">MENU</button>
</body>
</html>body {
background-color: #000;
}
.menu_btn {
width: 100px;
height: 40px;
position: relative;
color: #808080;
margin: 20%;
background-color: #000;
border: 1px solid #808080;
border-radius: 5px;
transition: all 1s;
}
.menu_btn:hover {
color: #000;
border-color: #000;
background-color: #fff;
font-weight: 700;
}
.menu_btn::before {
content: "";
position: absolute;
top: 80%;
left: 0;
width: 100px;
height: 40px;
transform: perspective(1em) rotateX(40deg) scale(1, .35);
filter: blur(1em);
transition: all 1s;
}
.menu_btn:hover::before {
background-color: #808080;
top: 120%;
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Gradient Background Animation (0) | 2022.04.25 |
|---|---|
| Text Hover Effect & Shake On Invaild Input (0) | 2022.04.23 |
| Edge Motion (0) | 2022.04.20 |
| Link Hover Animation (0) | 2022.04.19 |
| TEXT OVERFLOW & LOADING ANIMATION (0) | 2022.04.17 |




