250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- HTML
- javascript
- image
- MAC
- ipad
- 백엔드
- iOS 개발자
- SWIFT
- IOS
- keyframes
- 비전공자
- 개발자
- hover
- html5
- react
- 자바스크립트
- button
- xcode
- front-end
- jQuery
- CSS
- 비전공 개발자
- php
- iPhone
- 애니메이션
- effect
- css3
- 프론트엔드
- 풀스택
- Animation
Archives
- Today
- Total
비전공자 개발일기
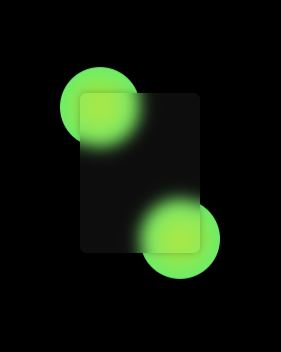
Card With Glass Effect 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CARD WITH GLASS EFFECT</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<article class="card">
<div class="circle"></div>
<div class="circle"></div>
<div class="card_inner"></div>
</article>
</body>
</html>.card {
width: 150px;
height: 200px;
position: relative;
}
.card_inner {
width: inherit;
height: inherit;
background-color: rgba(255, 255, 255, .05);
box-shadow: 0 0 10px rgba(0, 0, 0, 0.25);
backdrop-filter: blur(10px);
border-radius: 8px;
}
.circle {
width: 100px;
height: 100px;
background: radial-gradient(#b0e633, #53ef7d);
border-radius: 50%;
position: absolute;
animation: move-up 2s ease-in infinite alternate-reverse;
}
.circle:nth-child(1) {
top: -25px;
left: -25px;
}
.circle:nth-child(2) {
bottom: -25px;
right: -25px;
animation-name: move-down;
}
@keyframes move-up {
to {
transform: translateY(-10px);
}
}
@keyframes move-down {
to {
transform: translateY(10px);
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Floating Text (0) | 2022.05.07 |
|---|---|
| Instagram Notification Animation (0) | 2022.05.06 |
| Neon Text Glow Animation (0) | 2022.05.01 |
| Scanner Animation (0) | 2022.04.30 |
| Love Animation (0) | 2022.04.29 |




