250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 자바스크립트
- Animation
- hover
- front-end
- effect
- 프론트엔드
- 백엔드
- keyframes
- 풀스택
- IOS
- HTML
- iPhone
- jQuery
- SWIFT
- ipad
- button
- css3
- CSS
- 개발자
- iOS 개발자
- html5
- 비전공 개발자
- image
- 비전공자
- php
- javascript
- MAC
- react
- 애니메이션
- xcode
Archives
- Today
- Total
비전공자 개발일기
Light AND Dark Mode Toggle 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LIGHT N DARK MODE TOGGLE</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="night-toggle" onclick="switchMode()">
<div id="moon" class="moon"></div>
</div>
<div class="opt">
<div>
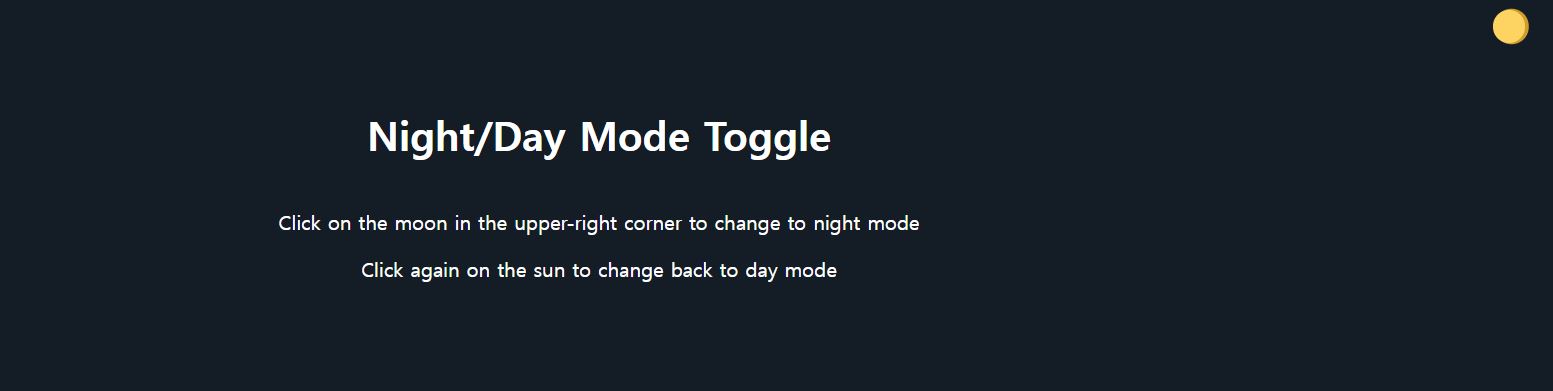
<h1>Night/Day Mode Toggle</h1>
</div>
<div class="break"></div>
<div>
<p>Click on the moon in the upper-right corner to change to night mode</p>
<p>Click again on the sun to change back to day mode</p>
</div>
</div>
</body>
</html>body {
transition: 1.5s;
}
.night-toggle {
width: 33px;
height: 33px;
position: absolute;
right: 20px;
top: 20px;
}
.night-toggle:hover {
cursor: pointer;
}
.moon {
background-color: transparent;
box-shadow: -6px 1px 0 3px #275E8E;
border-left: 3px solid #27476D;
border-radius: 50%;
width: 20px;
height: 20px;
margin-left: 8px;
margin-top: 0;
transition: 2s;
}
.sun {
background-color: #FDD462;
box-shadow: 2px 0px 0px 1px #D19C29;
border-radius: 50%;
width: 26px;
height: 26px;
transition: 2s;
}
.break {
flex-basis: 100%;
height: 0;
}
.opt {
display: flex;
flex-wrap: wrap;
justify-content: center;
font-family: sans-serif;
margin-top: 5%;
text-align: center;
}function switchMode() {
let moon = document.getElementById("moon");
if(moon.className == "moon") {
moon.className = "sun"
document.body.style.backgroundColor = "#141D26";
document.body.style.color = "#fff";
} else {
moon.className = "moon";
document.body.style.backgroundColor = "#fff";
document.body.style.color = "#000";
}
}728x90
LIST
'Javascript' 카테고리의 다른 글
| DOWNLOAD BUTTON COUNTDOWN TIMER (0) | 2022.05.22 |
|---|---|
| Height Converter (0) | 2022.05.17 |
| Random Color Generator (0) | 2022.05.15 |
| 3D Gallery (0) | 2022.05.14 |
| Draggable DIV (0) | 2022.05.12 |




