250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 풀스택
- image
- html5
- 비전공자
- 백엔드
- iOS 개발자
- button
- 비전공 개발자
- SWIFT
- keyframes
- front-end
- iPhone
- effect
- 개발자
- IOS
- php
- javascript
- react
- xcode
- 애니메이션
- 자바스크립트
- MAC
- hover
- 프론트엔드
- Animation
- ipad
- css3
- jQuery
- CSS
- HTML
Archives
- Today
- Total
비전공자 개발일기
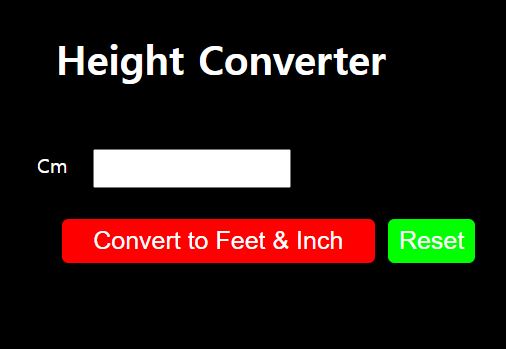
Height Converter 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HEIGHT CONVERTER</title>
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<h1>Height Converter</h1>
Cm
<input type="text" id="cm">
<br>
<input type="submit" id="submit" value="Convert to Feet & Inch">
<input type="submit" id="reset" value="Reset">
<br>
<div id="result">
<div id="result_alert"></div>
<div id="result_feet"></div>
<div id="result_inches"></div>
</div>
</div>
</body>
</html>.container {
width: 375px;
height: 280px;
margin: 65px 0 0 350px;
background-color: #000;
padding-left: 30px;
color: #FFF;
}
h1 {
padding: 25px 0 0 15px;
}
#cm{
width: 150px;
height: 25px;
margin: 30px 0 0 15px;
}
#result_alert {
width: 100%;
float: left;
font-size: 35px;
margin-top: 5px;
text-align: center;
color: #CC3333;
}
#result_feet, #result_inches {
width: 50%;
float: left;
font-size: 35px;
margin-top: 5px;
text-align: center;
color: #FFF;
}
#submit {
width: 250px;
height: 35px;
margin: 25px 0 0 20px;
border-radius: 5px;
border-style: none;
background-color: #F00;
color: #FFF;
font-size: 20px;
}
#reset {
width: 70px;
height: 35px;
margin: 25px 0 0 5px;
border-radius: 5px;
border-style: none;
background-color: #0F0;
color: #FFF;
font-size: 20px;
}document.getElementById("submit").addEventListener("click", heightConverter);
document.getElementById("reset").addEventListener("click", reset);
function heightConverter() {
let cm = parseInt(document.getElementById("cm").value);
if(!cm) {
document.getElementById("result_alert").innerHTML = 'Write a value, please';
setTimeout(() => {document.getElementById("result_alert").innerHTML = '';}, 2000);
return false;
}
let feet = cm * 0.0328084;
let inch = cm * 0.393701;
let n = feet.toFixed(0);
let m = inch.toFixed(0);
document.getElementById("result_feet").innerHTML = `${n}feet`;
document.getElementById("result_inches").innerHTML = `${m}inch`;
}
function reset() {
document.getElementById("result_feet").innerHTML = '';
document.getElementById("result_inches").innerHTML = '';
}728x90
LIST
'Javascript' 카테고리의 다른 글
| DETECT USER BROWSER (0) | 2022.05.24 |
|---|---|
| DOWNLOAD BUTTON COUNTDOWN TIMER (0) | 2022.05.22 |
| Light AND Dark Mode Toggle (0) | 2022.05.16 |
| Random Color Generator (0) | 2022.05.15 |
| 3D Gallery (0) | 2022.05.14 |




