250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- php
- CSS
- 프론트엔드
- jQuery
- effect
- 개발자
- css3
- react
- xcode
- 자바스크립트
- javascript
- button
- hover
- SWIFT
- 비전공자
- HTML
- IOS
- image
- iOS 개발자
- Animation
- MAC
- 백엔드
- html5
- ipad
- iPhone
- front-end
- keyframes
- 애니메이션
- 비전공 개발자
- 풀스택
Archives
- Today
- Total
비전공자 개발일기
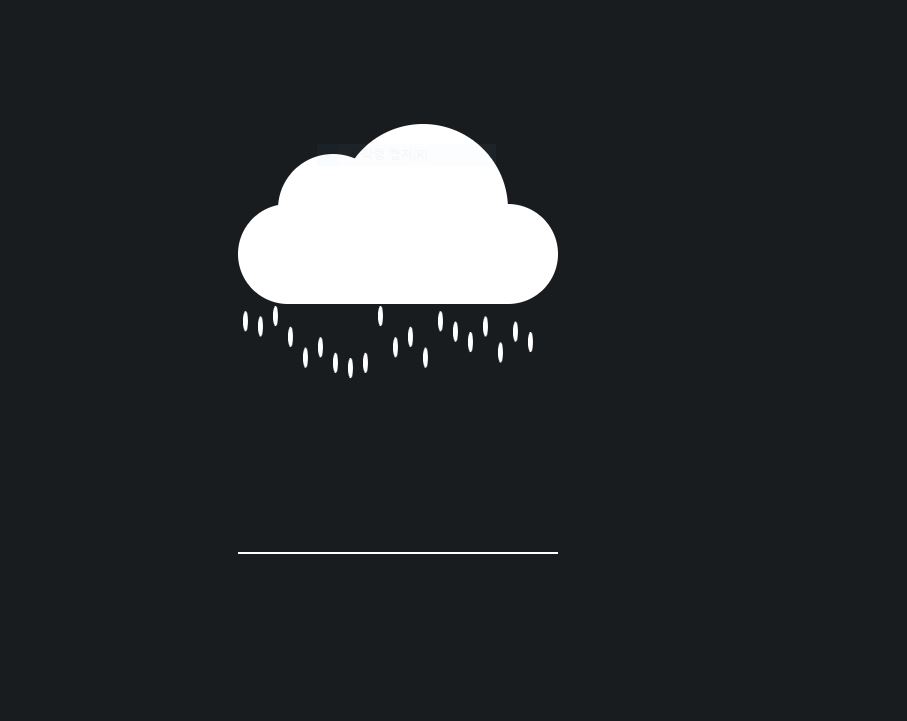
Raniy Animation 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>RAINY ANIMATION</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="container">
<div class="cloud"></div>
<div class="rain">
<span style="--i:11"></span>
<span style="--i:12"></span>
<span style="--i:10"></span>
<span style="--i:14"></span>
<span style="--i:18"></span>
<span style="--i:16"></span>
<span style="--i:19"></span>
<span style="--i:20"></span>
<span style="--i:19"></span>
<span style="--i:10"></span>
<span style="--i:16"></span>
<span style="--i:14"></span>
<span style="--i:18"></span>
<span style="--i:11"></span>
<span style="--i:13"></span>
<span style="--i:15"></span>
<span style="--i:12"></span>
<span style="--i:17"></span>
<span style="--i:13"></span>
<span style="--i:15"></span>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #181C1F;
}
.container {
position: relative;
height: 400px;
border-bottom: 2px solid #FFF;
}
.cloud {
position: relative;
top: 50px;
width: 320px;
height: 100px;
background-color: #FFF;
border-radius: 100px;
}
.cloud::before {
content: "";
position: absolute;
top: -50px;
left: 40px;
width: 110px;
height: 110px;
background-color: #FFF;
border-radius: 50%;
box-shadow: 90px 0 0 30px #FFF;
}
.rain {
position: relative;
display: flex;
z-index: 1;
}
.rain span {
position: relative;
width: 5px;
height: 20px;
margin: 0 5px;
/* border-radius: 50%; */
border-radius: 50%;
animation: animate 5s linear infinite;
transform-origin: bottom;
animation-duration: calc(15s / var(--i));
background-color: #FFF;
}
@keyframes animate {
0% {
transform: translateY(0) scale(1);
}
70% {
transform: translateY(280px) scale(1);
}
100% {
transform: translateY(280px) scale(1);
}
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Modern CSS Button Glowing Effect (0) | 2022.07.23 |
|---|---|
| Rotating 3D Image Cube (0) | 2022.07.22 |
| Animated Login Form (0) | 2022.07.20 |
| Mordern Sidebar Menu (0) | 2022.07.19 |
| Broken Effect (0) | 2022.07.18 |




