250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- front-end
- Animation
- iOS 개발자
- hover
- HTML
- ipad
- react
- javascript
- 백엔드
- 비전공자
- IOS
- SWIFT
- 프론트엔드
- iPhone
- html5
- keyframes
- php
- jQuery
- 비전공 개발자
- css3
- button
- 자바스크립트
- CSS
- 애니메이션
- image
- MAC
- 개발자
- xcode
- effect
- 풀스택
Archives
- Today
- Total
비전공자 개발일기
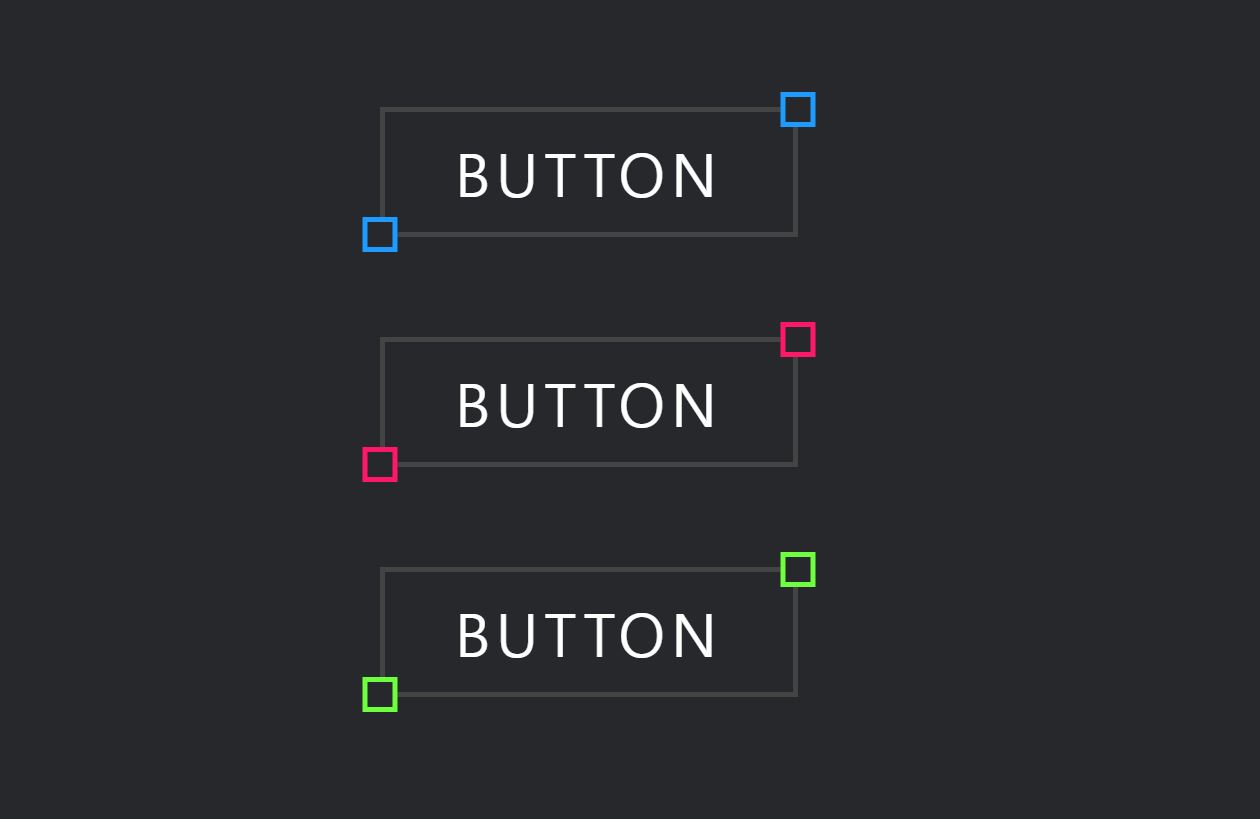
Modern CSS Button Glowing Effect 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>MODERN CSS GLOWING BUTTON HOVER EFFECTS</title>
</head>
<body>
<a href="#" style="--clr:#1E9BFF">
<span>Button</span><i></i>
</a>
<a href="#" style="--clr:#FF1867">
<span>Button</span><i></i>
</a>
<a href="#" style="--clr:#6EFF3E">
<span>Button</span><i></i>
</a>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
flex-direction: column;
gap: 40px;
background-color: #27282C;
}
a {
position: relative;
background-color: #444;
color: #FFF;
text-decoration: none;
text-transform: uppercase;
font-size: 1.5em;
letter-spacing: .1em;
font-weight: 400;
padding: 10px 30px;
transition: .5s;
}
a:hover {
letter-spacing: .25em;
background-color: var(--clr);
color: var(--clr);
box-shadow: 0 0 35px var(--clr);
}
a::before {
content: '';
position: absolute;
inset: 2px;
background-color: #27282C;
}
a span {
position: relative;
z-index: 1;
}
a i {
position: absolute;
inset: 0;
display: block;
}
a i::before {
content: '';
position: absolute;
top: -6px;
left: 100%;
transform: translateX(-50%);
width: 10px;
height: 10px;
background-color: #27282C;
border: 2px solid var(--clr);
transition: .5s;
}
a:hover i::before {
left: 0;
transform: translateX(-50%) rotate(45deg);
box-shadow: 40px 40px var(--clr);
}
a i::after {
content: '';
position: absolute;
bottom: -6px;
left: 0;
transform: translateX(-50%);
width: 10px;
height: 10px;
background-color: #27282C;
border: 2px solid var(--clr);
transition: .5s;
}
a:hover i::after {
left: 100%;
transform: translateX(-50%) rotate(-45deg);
box-shadow: 38px -39px var(--clr);
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Ambient Light Effects (0) | 2022.07.25 |
|---|---|
| Flight Loader (0) | 2022.07.24 |
| Rotating 3D Image Cube (0) | 2022.07.22 |
| Raniy Animation (0) | 2022.07.21 |
| Animated Login Form (0) | 2022.07.20 |




