250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- IOS
- 자바스크립트
- iOS 개발자
- hover
- 프론트엔드
- CSS
- image
- keyframes
- xcode
- 애니메이션
- css3
- html5
- 풀스택
- button
- effect
- 비전공 개발자
- ipad
- iPhone
- php
- 비전공자
- 백엔드
- jQuery
- front-end
- MAC
- javascript
- Animation
- 개발자
- react
- HTML
- SWIFT
Archives
- Today
- Total
비전공자 개발일기
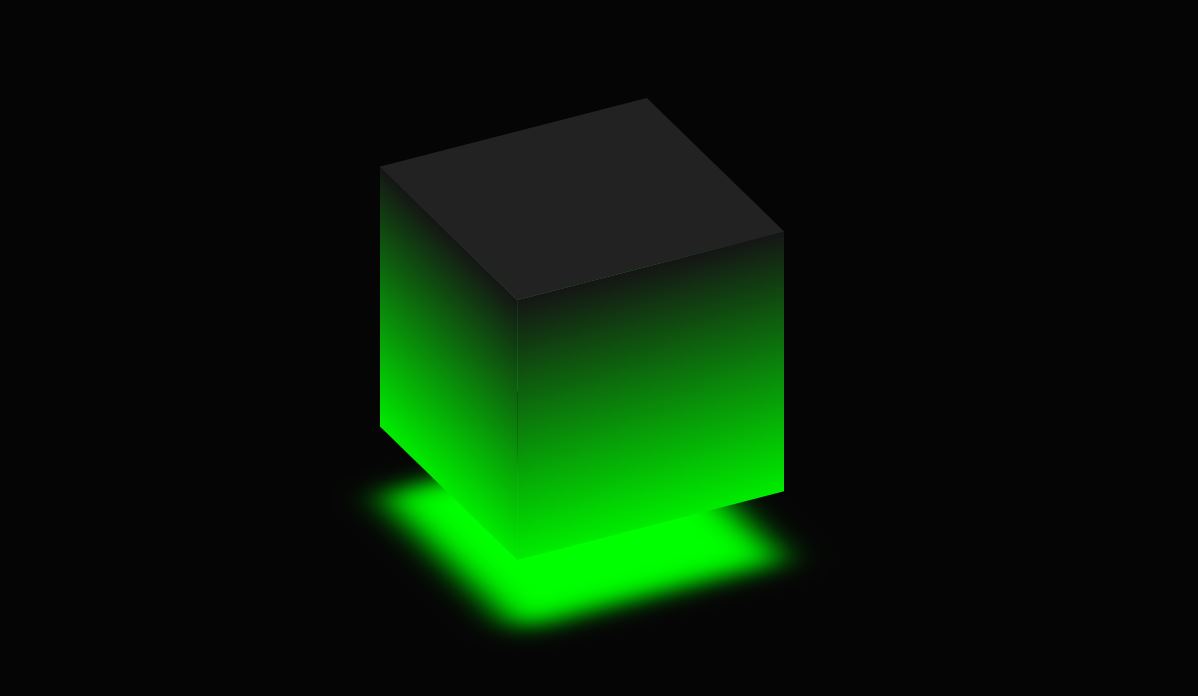
Ambient Light Effects 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>AMBIENT LIGHT EFFECTS</title>
</head>
<body>
<div class="cube">
<div class="top"></div>
<div>
<span style="--i:0;"></span>
<span style="--i:1;"></span>
<span style="--i:2;"></span>
<span style="--i:3;"></span>
</div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #050505;
}
.cube {
position: relative;
width: 300px;
height: 300px;
transform-style: preserve-3d;
transform: rotateX(-30deg);
animation: animate 4s linear infinite;
}
@keyframes animate {
0% {
transform: rotateX(-30deg) rotateY(0deg);
}
100% {
transform: rotateX(-30deg) rotateY(360deg);
}
}
.top {
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background: #222;
transform: rotateX(90deg) translateZ(150px);
}
.top::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 300px;
height: 300px;
background-color: #0F0;
transform: translateZ(-380px);
filter: blur(20px);
box-shadow: 0 0 120px rgba(0, 255, 0, .2), 0 0 200px rgba(0, 255, 0, .4), 0 0 300px rgba(0, 255, 0, .6), 0 0 400px rgba(0, 255, 0, .8), 0 0 500px rgba(0, 255, 0, 1),;
}
.cube div {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform-style: preserve-3d;
}
.cube div span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: linear-gradient(#151515, #00EC00);
transform: rotateY(calc(90deg * var(--i))) translateZ(150px);
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Bubble Animation (0) | 2022.07.28 |
|---|---|
| Magic LIne Icon Hover Effects (0) | 2022.07.26 |
| Flight Loader (0) | 2022.07.24 |
| Modern CSS Button Glowing Effect (0) | 2022.07.23 |
| Rotating 3D Image Cube (0) | 2022.07.22 |




