250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- php
- ipad
- xcode
- css3
- 자바스크립트
- javascript
- hover
- 비전공 개발자
- keyframes
- IOS
- 프론트엔드
- button
- 풀스택
- html5
- jQuery
- Animation
- MAC
- 백엔드
- image
- iOS 개발자
- iPhone
- react
- 개발자
- CSS
- front-end
- effect
- 비전공자
- HTML
- 애니메이션
- SWIFT
Archives
- Today
- Total
비전공자 개발일기
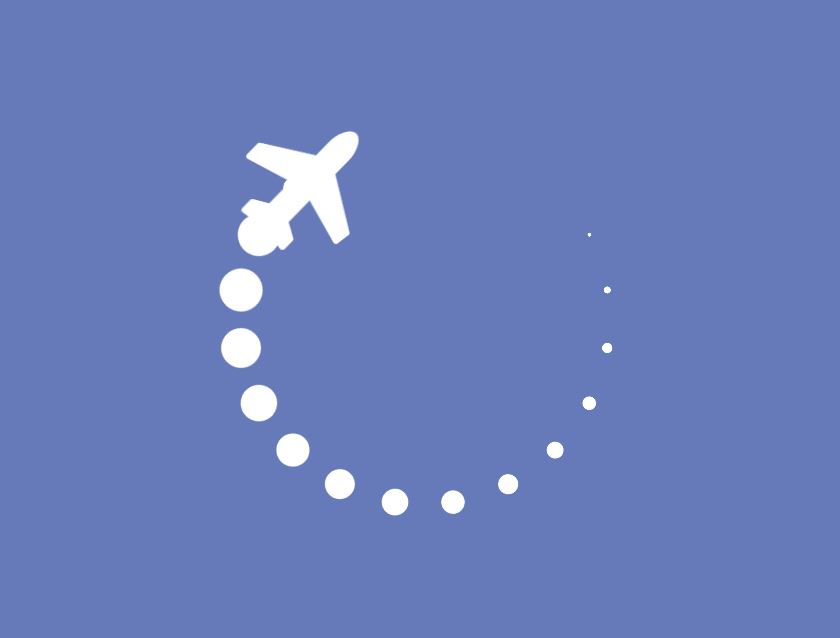
Flight Loader 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<link href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet" integrity="sha384-wvfXpqpZZVQGK6TAh5PVlGOfQNHSoD2xbE+QkPxCAFlNEevoEH3Sl0sibVcOQVnN" crossorigin="anonymous">
<title>FLIGHT LOADRER</title>
</head>
<body>
<div class="loader">
<span style="--i:1;"></span>
<span style="--i:2;"></span>
<span style="--i:3;"></span>
<span style="--i:4;"></span>
<span style="--i:5;"></span>
<span style="--i:6;"></span>
<span style="--i:7;"></span>
<span style="--i:8;"></span>
<span style="--i:9;"></span>
<span style="--i:10;"></span>
<span style="--i:11;"></span>
<span style="--i:12;"></span>
<span style="--i:13;"></span>
<span style="--i:14;"></span>
<span style="--i:15;"></span>
<span style="--i:16;"></span>
<span style="--i:17;"></span>
<span style="--i:18;"></span>
<span style="--i:19;"></span>
<span style="--i:20;"></span>
<div class="rocket"></div>
</div>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background-color: #667ABA;
}
.loader {
position: relative;
width: 120px;
height: 120px;
}
.loader span {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
transform: rotate(calc(18deg * var(--i)));
}
.loader span::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 15px;
height: 15px;
background-color: #FFF;
border-radius: 50%;
animation: animate 2s linear infinite;
animation-delay: calc(.1s * var(--i));
}
@keyframes animate {
0% {
transform: scale(0);
}
10% {
transform: scale(1.2);
}
80%, 100% {
transform: scale(0);
}
}
.rocket {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
animation: rotating 2s linear infinite;
animation-delay: -1s;
}
@keyframes rotating {
0% {
transform: rotate(10deg);
}
100% {
transform: rotate(370deg);
}
}
.rocket::before {
content: '\f072';
font-family: fontAwesome;
position: absolute;
top: 80px;
left: 85px;
color: #FFF;
font-size: 60px;
transform: rotate(180deg);
}728x90
LIST
'HTML _CSS' 카테고리의 다른 글
| Magic LIne Icon Hover Effects (0) | 2022.07.26 |
|---|---|
| Ambient Light Effects (0) | 2022.07.25 |
| Modern CSS Button Glowing Effect (0) | 2022.07.23 |
| Rotating 3D Image Cube (0) | 2022.07.22 |
| Raniy Animation (0) | 2022.07.21 |




