250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- front-end
- 풀스택
- react
- MAC
- ipad
- xcode
- Animation
- hover
- 자바스크립트
- IOS
- 비전공자
- html5
- jQuery
- iPhone
- effect
- css3
- 애니메이션
- HTML
- button
- image
- keyframes
- SWIFT
- php
- 백엔드
- javascript
- 비전공 개발자
- 프론트엔드
- CSS
- iOS 개발자
- 개발자
Archives
- Today
- Total
비전공자 개발일기
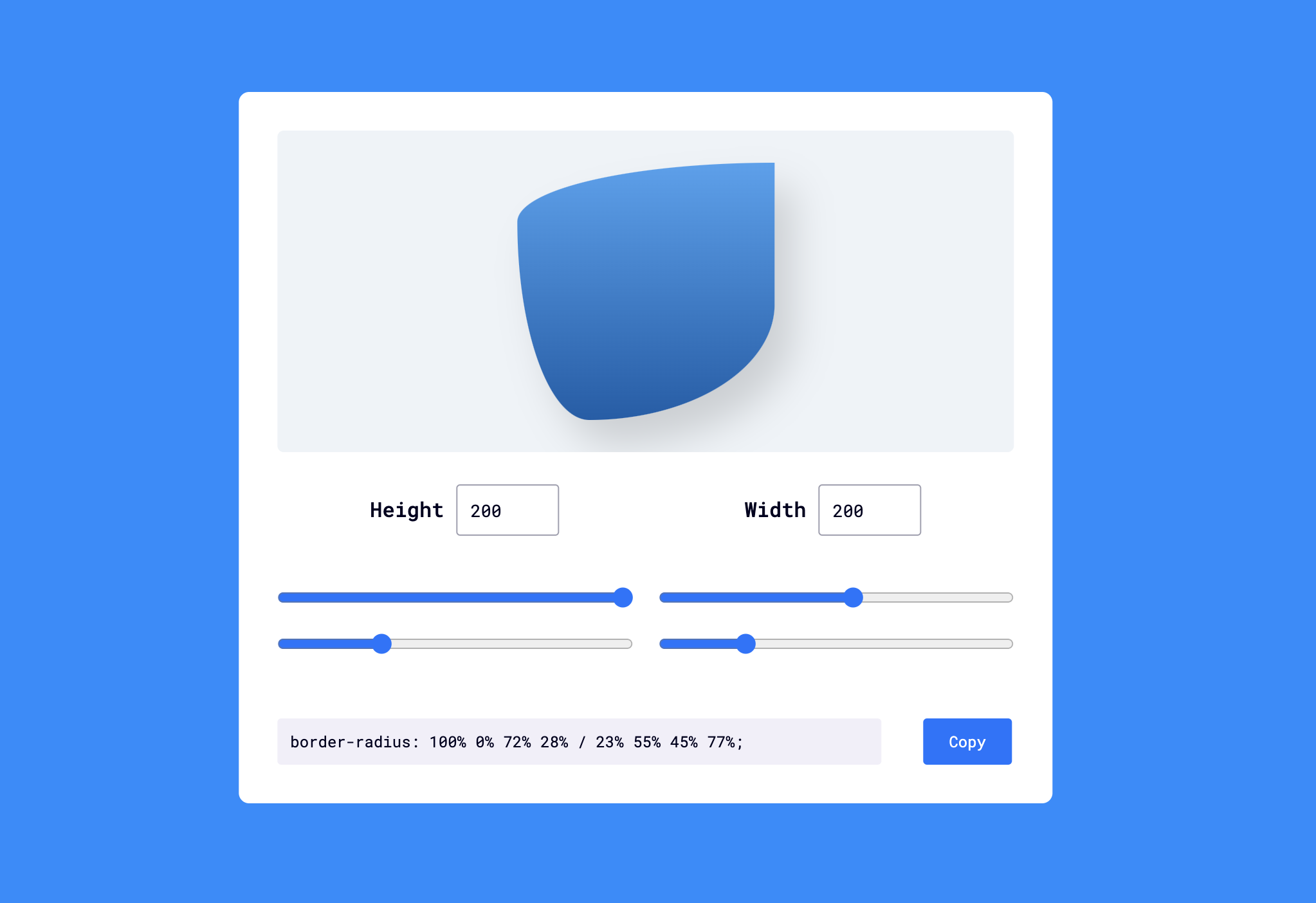
Blob Maker 본문
728x90
SMALL

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BLOB MAKER</title>
<link href="https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@400;500&display=swap" rel="stylesheet">
<link rel="stylesheet" href="style.css">
<script defer src="main.js"></script>
</head>
<body>
<div class="wrapper">
<div class="output">
<div id="blob"></div>
</div>
<div class="dimensions">
<div>
<label for="blob-height">
Height
</label>
<input type="number" value="200" id="blob-height">
</div>
<div>
<label for="blob-width">
Width
</label>
<input type="number" value="200" id="blob-width">
</div>
</div>
<div class="sliders">
<input type="range" value="30">
<input type="range" value="80">
<input type="range" value="60">
<input type="range" value="40">
</div>
<input type="text" id="css-code" readonly>
<button id="copy">Copy</button>
</div>
</body>
</html>*{
padding: 0;
margin: 0;
box-sizing: border-box;
outline: none;
font-family: "Roboto Mono",monospace;
font-weight: 400;
color: #010120;
}
body{
background-color: #008dff;
}
.wrapper{
background-color: #ffffff;
width: 45%;
min-width: 550px;
padding: 30px;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
border-radius: 8px;
}
.output{
background-color: #eef3f8;
width: 100%;
min-height: 250px;
padding: 20px 0;
overflow: hidden;
border-radius: 5px;
position: relative;
display: grid;
place-items: center;
}
#blob{
height: 300px;
width: 300px;
background: linear-gradient(
#44a2f0,
#025eaa
);
box-shadow: 15px 20px 30px rgba(0,0,0,0.15);
}
.dimensions{
display: flex;
justify-content: space-around;
width: 100%;
margin: 20px 0 40px 0;
}
label{
font-weight: 500;
}
input[type="number"]{
height: 40px;
width: 80px;
padding: 10px;
margin-top: 5px;
border: 1px solid #a0a0b0;
border-radius: 3px;
}
input[type="number"]:focus{
background-color: #f1f5fa;
border-color: #025eaa;
color: #025eaa;
}
.sliders{
width: 100%;
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 20px;
}
input[type="text"]{
width: 82%;
margin-top: 50px;
padding: 10px;
font-size: 12px;
border: none;
background-color: #f1eff9;
border-radius: 3px;
}
button{
width: 12%;
margin-left: 4%;
padding: 10px 0;
background-color: #0075ff;
border: none;
cursor: pointer;
border-radius: 3px;
color: #ffffff;
font-size: 12px;
}let outputCode = document.getElementById("css-code");
let sliders = document.querySelectorAll("input[type='range']");
sliders.forEach(function (slider) {
slider.addEventListener("input", createBlob);
});
let inputs = document.querySelectorAll("input[type='number']");
inputs.forEach(function (inp) {
inp.addEventListener("change", createBlob);
});
function createBlob() {
let radiusOne = sliders[0].value;
let radiusTwo = sliders[1].value;
let radiusThree = sliders[2].value;
let radiusFour = sliders[3].value;
let blobHeight = inputs[0].value;
let blobWidth = inputs[1].value;
let borderRadius = `${radiusOne}% ${100 - radiusOne}% ${
100 - radiusThree
}% ${radiusThree}% / ${radiusFour}% ${radiusTwo}% ${100 - radiusTwo}% ${
100 - radiusFour
}%`;
document.getElementById(
"blob"
).style.cssText = `border-radius: ${borderRadius}; height: ${blobHeight}px; width: ${blobWidth}px`;
outputCode.value = `border-radius: ${borderRadius};`;
}
document.getElementById("copy").addEventListener("click", function () {
outputCode.select();
document.execCommand("copy");
alert("Code Copied");
});
createBlob();728x90
LIST
'Javascript' 카테고리의 다른 글
| Live Word Counter (0) | 2022.11.30 |
|---|---|
| Search Highlight Text (0) | 2022.11.29 |
| Flip a Coin (0) | 2022.11.24 |
| RGB - HEX Converter (0) | 2022.11.19 |
| Palindrome Checker (0) | 2022.11.16 |




