250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- front-end
- 비전공자
- 비전공 개발자
- keyframes
- SWIFT
- react
- jQuery
- effect
- javascript
- 자바스크립트
- php
- css3
- iPhone
- CSS
- xcode
- hover
- HTML
- image
- button
- IOS
- 애니메이션
- 개발자
- iOS 개발자
- 풀스택
- 프론트엔드
- Animation
- MAC
- ipad
- 백엔드
- html5
Archives
- Today
- Total
비전공자 개발일기
Search Highlight Text 본문
728x90
SMALL

<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HIGHLIGHT SEARCH TEXT</title>
<!--Google Font-->
<link href="https://fonts.googleapis.com/css2?family=Rubik&display=swap" rel="stylesheet">
<!--Stylesheet-->
<link rel="stylesheet" href="style.css">
<!--Script-->
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<div class="wrapper">
<input type="text" id="text-to-search" placeholder="Enter text to search..">
<button onclick="search()">Search</button>
</div>
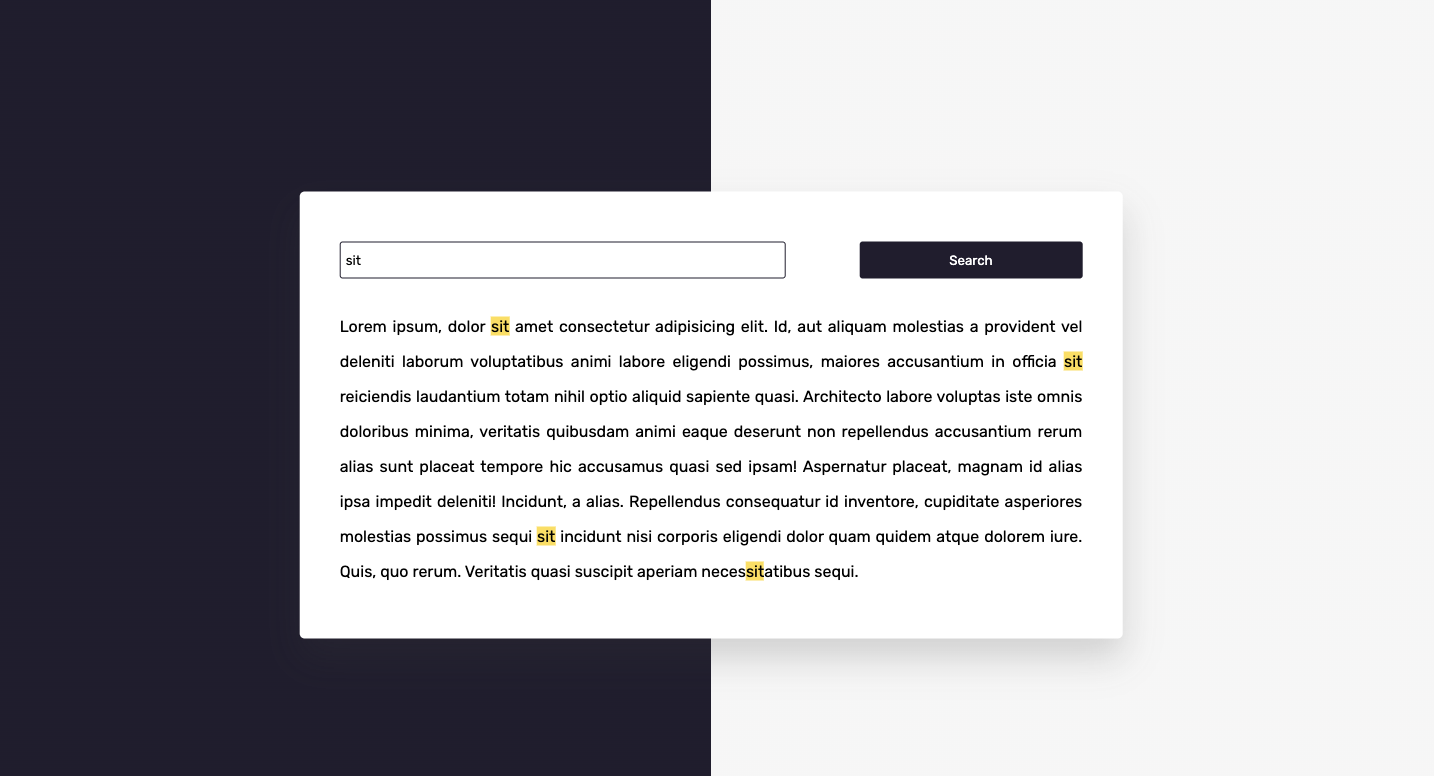
<p id="paragraph">
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Id, aut aliquam molestias a provident vel deleniti laborum voluptatibus animi labore eligendi possimus, maiores accusantium in officia sit reiciendis laudantium totam nihil optio aliquid sapiente quasi. Architecto labore voluptas iste omnis doloribus minima, veritatis quibusdam animi eaque deserunt non repellendus accusantium rerum alias sunt placeat tempore hic accusamus quasi sed ipsam! Aspernatur placeat, magnam id alias ipsa impedit deleniti! Incidunt, a alias. Repellendus consequatur id inventore, cupiditate asperiores molestias possimus sequi sit incidunt nisi corporis eligendi dolor quam quidem atque dolorem iure. Quis, quo rerum. Veritatis quasi suscipit aperiam necessitatibus sequi.
</p>
</div>
</body>
</html>*{
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Rubik",sans-serif;
}
body{
height: 100%;
background: linear-gradient(
to right,
#201d2e 50%,
#f6f6f6 50%
) fixed;
}
.container{
width: 90vmin;
background-color: #ffffff;
padding: 50px 40px;
position: absolute;
transform: translate(-50%,-50%);
top: 50%;
left: 50%;
border-radius: 5px;
box-shadow: 0 20px 35px rgba(60,60,60,0.2);
}
.wrapper{
display: flex;
justify-content: space-between;
}
.wrapper input{
width: 60%;
padding: 10px 5px;
border-radius: 3px;
border: 1px solid #201d2e;
}
.wrapper button{
width: 30%;
background-color: #201d2e;
border: none;
outline: none;
cursor: pointer;
color: #ffffff;
border-radius: 3px;
}
.container p{
line-height: 35px;
text-align: justify;
margin-top: 30px;
}
mark{
background-color: #ffdd4b;
}// Characters to be escaped [.*+?^${}()|[\]\\]
function search() {
let textToSearch = document.getElementById("text-to-search").value;
let paragraph = document.getElementById("paragraph");
textToSearch = textToSearch.replace(/[.*+?^${}()|[\]\\]/g, "\\$&");
let pattern = new RegExp(`${textToSearch}`, "gi");
paragraph.innerHTML = paragraph.textContent.replace(
pattern,
(match) => `<mark>${match}</mark>`
);
}728x90
LIST
'Javascript' 카테고리의 다른 글
| Dictionary App (0) | 2022.12.01 |
|---|---|
| Live Word Counter (0) | 2022.11.30 |
| Blob Maker (0) | 2022.11.25 |
| Flip a Coin (0) | 2022.11.24 |
| RGB - HEX Converter (0) | 2022.11.19 |




