250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- 비전공 개발자
- php
- react
- 백엔드
- Animation
- front-end
- iOS 개발자
- iPhone
- HTML
- SWIFT
- javascript
- jQuery
- 프론트엔드
- html5
- keyframes
- xcode
- CSS
- ipad
- css3
- effect
- 개발자
- 비전공자
- image
- MAC
- button
- 애니메이션
- 풀스택
- IOS
- 자바스크립트
- hover
Archives
- Today
- Total
비전공자 개발일기
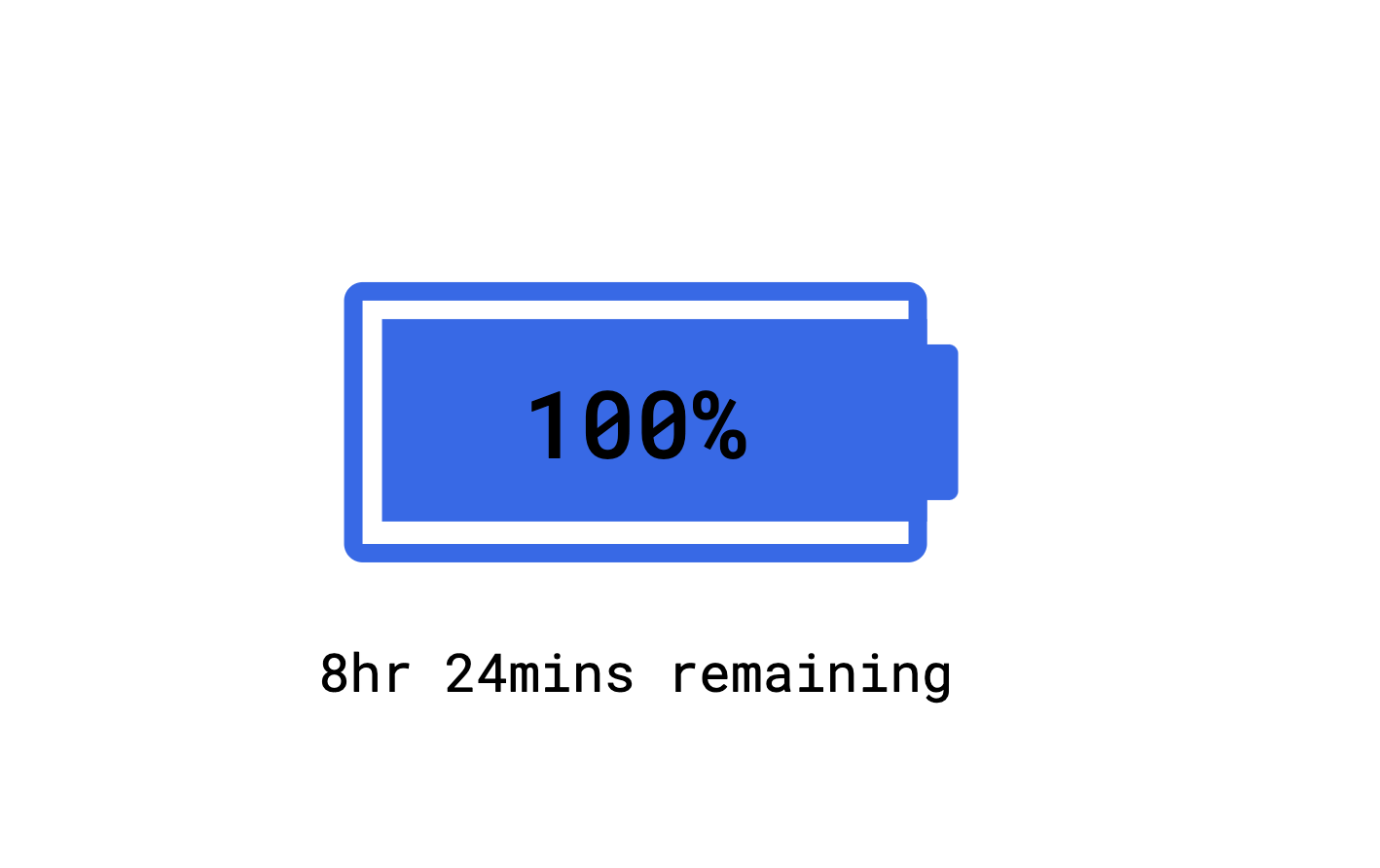
Detect Battery Status 본문
728x90
SMALL

<html lang="ko">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Detect Battery Status</title>
<!-- Google Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Roboto+Mono:wght@400;500&display=swap" rel="stylesheet" />
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
<script defer src="main.js"></script>
</head>
<body>
<div class="container">
<div id="battery">
<div id="charge"></div>
<div id="charge-level"></div>
</div>
<div id="charging-time"></div>
</div>
</body>
</html>* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Roboto Mono", monospace;
}
.container {
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
}
#battery {
box-sizing: content-box;
height: 7.8em;
width: 17.5em;
border: 0.6em solid #246aed;
margin: auto;
border-radius: 0.6em;
position: relative;
display: grid;
place-items: center;
}
#battery:before {
position: absolute;
content: "";
height: 5em;
width: 1.1em;
background-color: #246aed;
margin: auto;
top: 0;
bottom: 0;
right: -1.6em;
border-radius: 0 0.3em 0.3em 0;
}
#charge {
position: absolute;
height: 6.5em;
width: 16.25em;
background-color: #246aed;
top: 0.6em;
left: 0.6em;
}
#charge-level {
position: absolute;
font-size: 3em;
font-weight: 500;
}
#charging-time {
text-align: center;
font-size: 1.7em;
margin-top: 1.4em;
}
.active {
animation: charge-animation 3s infinite linear;
}
@keyframes charge-animation {
0% {
width: 0;
}
100% {
width: 16.25em;
}
}const chargeLevel = document.getElementById("charge-level");
const charge = document.getElementById("charge");
const chargingTimeRef = document.getElementById("charging-time");
window.onload = () => {
//For browsers that don't support the battery status API
if (!navigator.getBattery) {
alert("Battery Status Api Is Not Supported In Your Browser");
return false;
}
};
navigator.getBattery().then((battery) => {
function updateAllBatteryInfo() {
updateChargingInfo();
updateLevelInfo();
}
updateAllBatteryInfo();
//When the charging status changes
battery.addEventListener("chargingchange", () => {
updateAllBatteryInfo();
});
//When the Battery Levvel Changes
battery.addEventListener("levelchange", () => {
updateAllBatteryInfo();
});
function updateChargingInfo() {
if (battery.charging) {
charge.classList.add("active");
chargingTimeRef.innerText = "";
} else {
charge.classList.remove("active");
//Display time left to discharge only when it is a integer value i.e not infinity
if (parseInt(battery.dischargingTime)) {
let hr = parseInt(battery.dischargingTime / 3600);
let min = parseInt(battery.dischargingTime / 60 - hr * 60);
chargingTimeRef.innerText = `${hr}hr ${min}mins remaining`;
}
}
}
//Updating battery level
function updateLevelInfo() {
let batteryLevel = `${parseInt(battery.level * 100)}%`;
charge.style.width = batteryLevel;
chargeLevel.textContent = batteryLevel;
}
});728x90
LIST
'Javascript' 카테고리의 다른 글
| Quiz App new Version (0) | 2022.12.23 |
|---|---|
| Number Trivia (0) | 2022.12.20 |
| Text Editor (0) | 2022.12.16 |
| Recipe App (0) | 2022.12.15 |
| Interest calcalator (0) | 2022.12.14 |




