250x250
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
Tags
- xcode
- HTML
- iOS 개발자
- html5
- 비전공 개발자
- css3
- php
- react
- javascript
- ipad
- button
- jQuery
- 자바스크립트
- hover
- SWIFT
- Animation
- 애니메이션
- 비전공자
- keyframes
- 백엔드
- effect
- 풀스택
- iPhone
- 개발자
- image
- front-end
- MAC
- 프론트엔드
- CSS
- IOS
Archives
- Today
- Total
비전공자 개발일기
Quiz App new Version 본문
728x90
SMALL



<html lang="ko">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>MCQ Quiz</title>
<!-- Google Font -->
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@400;600&display=swap" rel="stylesheet" />
<!-- Stylesheet -->
<link rel="stylesheet" href="style.css" />
<!-- Script -->
<script defer src="main.js"></script>
</head>
<body>
<div class="start-screen">
<button id="start-button">Start</button>
</div>
<div id="display-container">
<div class="header">
<div class="number-of-count">
<span class="number-of-question">1 of 3 questions</span>
</div>
<div class="timer-div">
<img src="https://i.postimg.cc/q7BCXNDy/timer-icon.png" />
<span class="time-left">10s</span>
</div>
</div>
<div id="container">
<!-- questions and options will be displayed here -->
</div>
<button id="next-button">Next</button>
</div>
<div class="score-container hide">
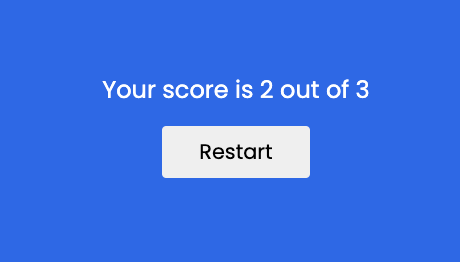
<div id="user-score">Demo Score</div>
<button id="restart">Restart</button>
</div>
</body>
</html>* {
padding: 0;
margin: 0;
box-sizing: border-box;
font-family: "Poppins", sans-serif;
}
body {
background-color: #0a69ed;
}
.start-screen,
.score-container {
position: absolute;
top: 0;
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
button {
border: none;
outline: none;
cursor: pointer;
}
#start-button,
#restart {
font-size: 1.3em;
padding: 0.5em 1.8em;
border-radius: 0.2em;
}
#restart {
margin-top: 0.9em;
}
#display-container {
background-color: #ffffff;
padding: 3.1em 1.8em;
width: 80%;
max-width: 37.5em;
margin: 0 auto;
position: absolute;
transform: translate(-50%, -50%);
top: 50%;
left: 50%;
border-radius: 0.6em;
}
.header {
margin-bottom: 1.8em;
display: flex;
justify-content: space-between;
align-items: center;
padding-bottom: 0.6em;
border-bottom: 0.1em solid #c0bfd2;
}
.timer-div {
background-color: #e1f5fe;
width: 7.5em;
border-radius: 1.8em;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0.7em 1.8em;
}
.question {
margin-bottom: 1.25em;
font-weight: 600;
}
.option-div {
font-size: 0.9em;
width: 100%;
padding: 1em;
margin: 0.3em 0;
text-align: left;
outline: none;
background: transparent;
border: 1px solid #c0bfd2;
border-radius: 0.3em;
}
.option-div:disabled {
color: #000000;
cursor: not-allowed;
}
#next-button {
font-size: 1em;
margin-top: 1.5em;
background-color: #0a69ed;
color: #ffffff;
padding: 0.7em 1.8em;
border-radius: 0.3em;
float: right;
}
.hide {
display: none;
}
.incorrect {
background-color: #ffdde0;
color: #d32f2f;
border-color: #d32f2f;
}
.correct {
background-color: #e7f6d5;
color: #689f38;
border-color: #689f38;
}
#user-score {
font-size: 1.5em;
color: #ffffff;
}//References
let timeLeft = document.querySelector(".time-left");
let quizContainer = document.getElementById("container");
let nextBtn = document.getElementById("next-button");
let countOfQuestion = document.querySelector(".number-of-question");
let displayContainer = document.getElementById("display-container");
let scoreContainer = document.querySelector(".score-container");
let restart = document.getElementById("restart");
let userScore = document.getElementById("user-score");
let startScreen = document.querySelector(".start-screen");
let startButton = document.getElementById("start-button");
let questionCount;
let scoreCount = 0;
let count = 11;
let countdown;
//Questions and Options array
const quizArray = [
{
id: "0",
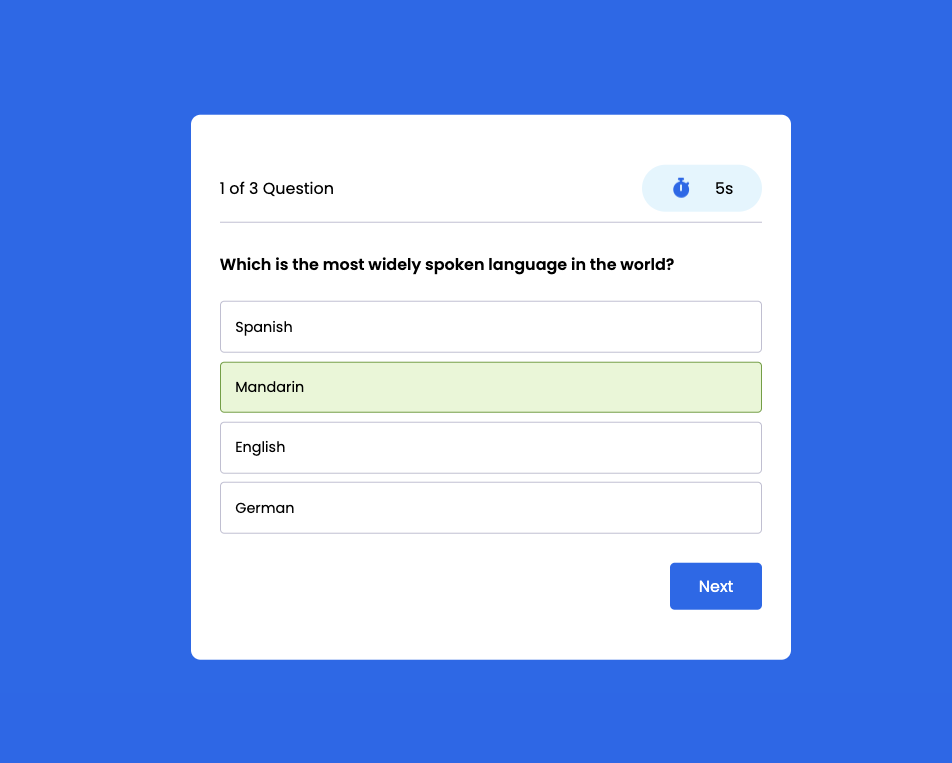
question: "Which is the most widely spoken language in the world?",
options: ["Spanish", "Mandarin", "English", "German"],
correct: "Mandarin",
},
{
id: "1",
question: "Which is the only continent in the world without a desert?",
options: ["North America", "Asia", "Africa", "Europe"],
correct: "Europe",
},
{
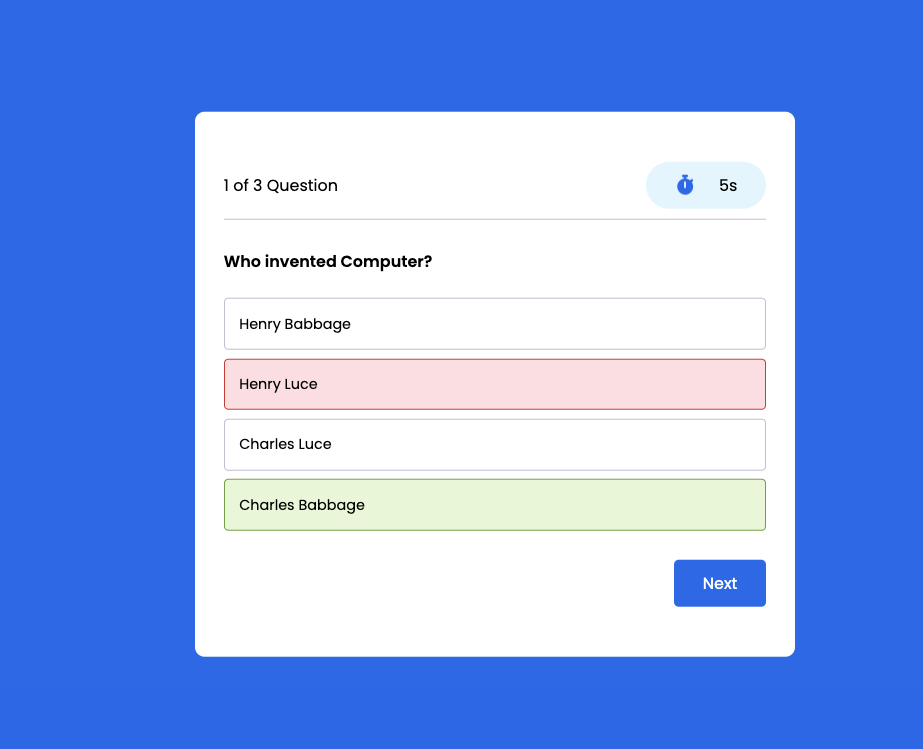
id: "2",
question: "Who invented Computer?",
options: ["Charles Babbage", "Henry Luce", "Henry Babbage", "Charles Luce"],
correct: "Charles Babbage",
},
];
//Restart Quiz
restart.addEventListener("click", () => {
initial();
displayContainer.classList.remove("hide");
scoreContainer.classList.add("hide");
});
//Next Button
nextBtn.addEventListener(
"click",
(displayNext = () => {
//increment questionCount
questionCount += 1;
//if last question
if (questionCount == quizArray.length) {
//hide question container and display score
displayContainer.classList.add("hide");
scoreContainer.classList.remove("hide");
//user score
userScore.innerHTML =
"Your score is " + scoreCount + " out of " + questionCount;
} else {
//display questionCount
countOfQuestion.innerHTML =
questionCount + 1 + " of " + quizArray.length + " Question";
//display quiz
quizDisplay(questionCount);
count = 11;
clearInterval(countdown);
timerDisplay();
}
})
);
//Timer
const timerDisplay = () => {
countdown = setInterval(() => {
count--;
timeLeft.innerHTML = `${count}s`;
if (count == 0) {
clearInterval(countdown);
displayNext();
}
}, 1000);
};
//Display quiz
const quizDisplay = (questionCount) => {
let quizCards = document.querySelectorAll(".container-mid");
//Hide other cards
quizCards.forEach((card) => {
card.classList.add("hide");
});
//display current question card
quizCards[questionCount].classList.remove("hide");
};
//Quiz Creation
function quizCreator() {
//randomly sort questions
quizArray.sort(() => Math.random() - 0.5);
//generate quiz
for (let i of quizArray) {
//randomly sort options
i.options.sort(() => Math.random() - 0.5);
//quiz card creation
let div = document.createElement("div");
div.classList.add("container-mid", "hide");
//question number
countOfQuestion.innerHTML = 1 + " of " + quizArray.length + " Question";
//question
let question_DIV = document.createElement("p");
question_DIV.classList.add("question");
question_DIV.innerHTML = i.question;
div.appendChild(question_DIV);
//options
div.innerHTML += `
<button class="option-div" onclick="checker(this)">${i.options[0]}</button>
<button class="option-div" onclick="checker(this)">${i.options[1]}</button>
<button class="option-div" onclick="checker(this)">${i.options[2]}</button>
<button class="option-div" onclick="checker(this)">${i.options[3]}</button>
`;
quizContainer.appendChild(div);
}
}
//Checker Function to check if option is correct or not
function checker(userOption) {
let userSolution = userOption.innerText;
let question =
document.getElementsByClassName("container-mid")[questionCount];
let options = question.querySelectorAll(".option-div");
//if user clicked answer == correct option stored in object
if (userSolution === quizArray[questionCount].correct) {
userOption.classList.add("correct");
scoreCount++;
} else {
userOption.classList.add("incorrect");
//For marking the correct option
options.forEach((element) => {
if (element.innerText == quizArray[questionCount].correct) {
element.classList.add("correct");
}
});
}
//clear interval(stop timer)
clearInterval(countdown);
//disable all options
options.forEach((element) => {
element.disabled = true;
});
}
//initial setup
function initial() {
quizContainer.innerHTML = "";
questionCount = 0;
scoreCount = 0;
count = 11;
clearInterval(countdown);
timerDisplay();
quizCreator();
quizDisplay(questionCount);
}
//when user click on start button
startButton.addEventListener("click", () => {
startScreen.classList.add("hide");
displayContainer.classList.remove("hide");
initial();
});
//hide quiz and display start screen
window.onload = () => {
startScreen.classList.remove("hide");
displayContainer.classList.add("hide");
};728x90
LIST
'Javascript' 카테고리의 다른 글
| Pixel Art Maker (0) | 2022.12.25 |
|---|---|
| Emoji Cursor Trail Effect (0) | 2022.12.24 |
| Number Trivia (0) | 2022.12.20 |
| Detect Battery Status (0) | 2022.12.17 |
| Text Editor (0) | 2022.12.16 |




